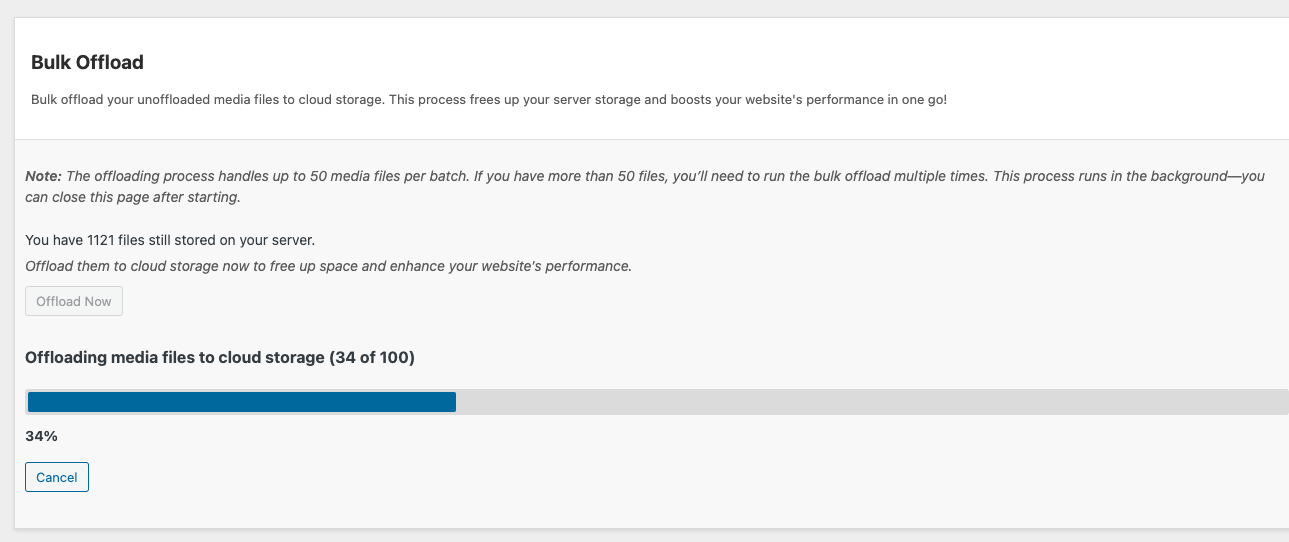
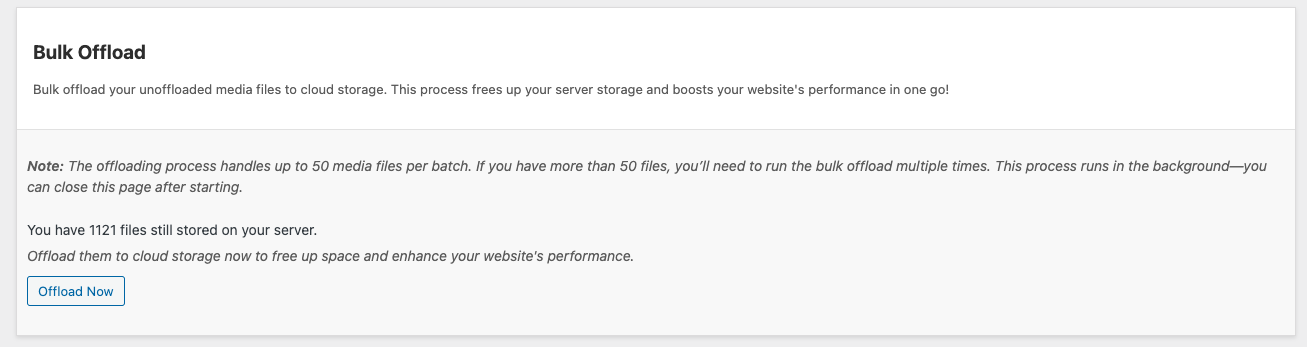
Advanced Media Offloader 提供了 Bulk Offload 功能,可以实现将历史的文件上传到对象存储中,从而降低本地的存储压力,使得站点自身变得无状态。
但其默认的 Bulk Offload 功能每次只能加载 50 个图片,如果附件太多,则需要点击 N 次,十分麻烦。

不过,可以通过简单的修改,来实现一次上传,将多个图片进行 Offload。
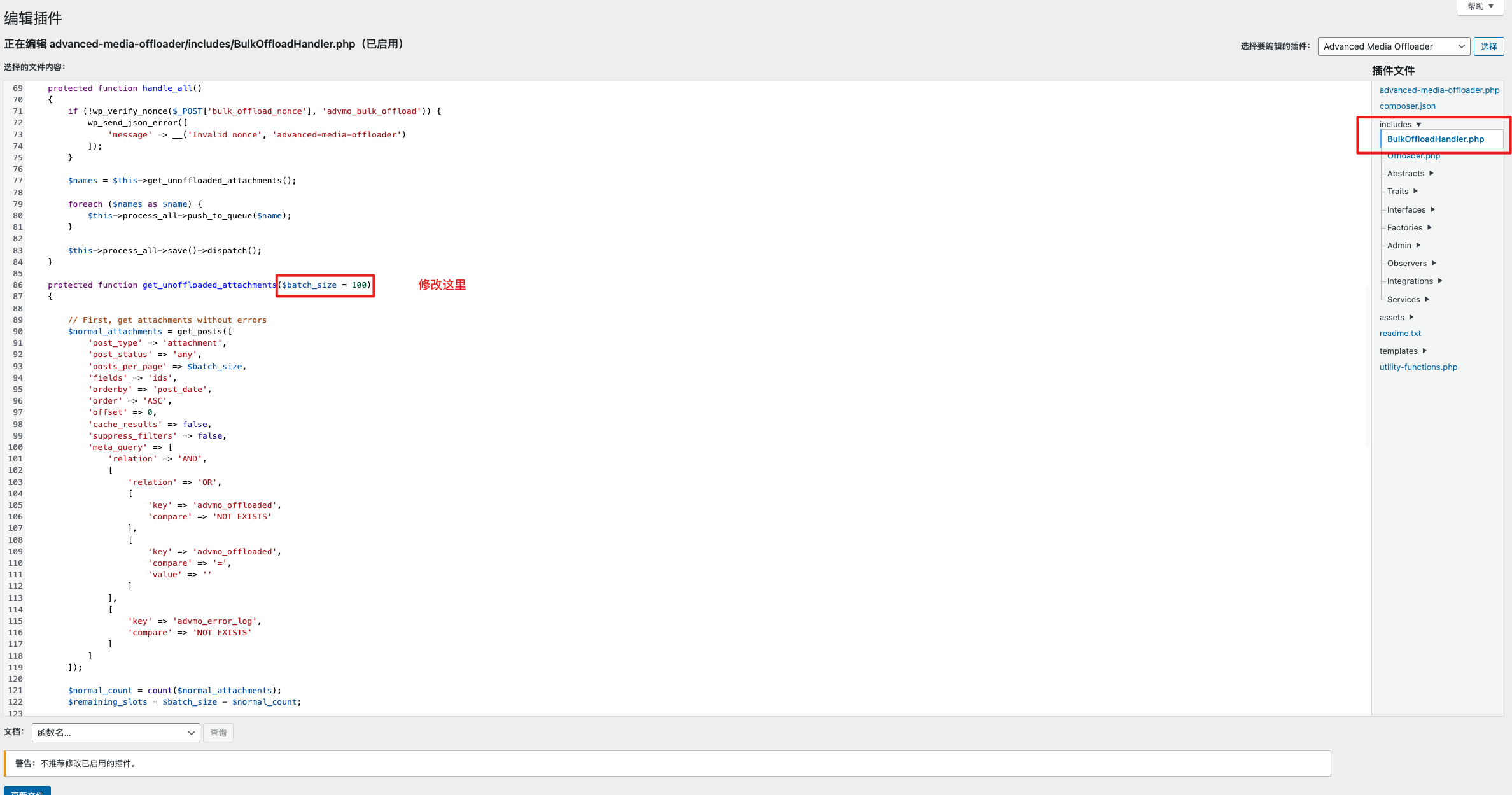
在 WordPress 后台的插件管理器中,找到 Advanced Media Offloader 插件,并将includes/BulkOffloadHandler.php文件打开,找到其中的 get_unoffloaded_attachments 函数,修改函数定义中的 $batch_size = 50 为你想要的大小即可使其一次批量加载多个文件了。

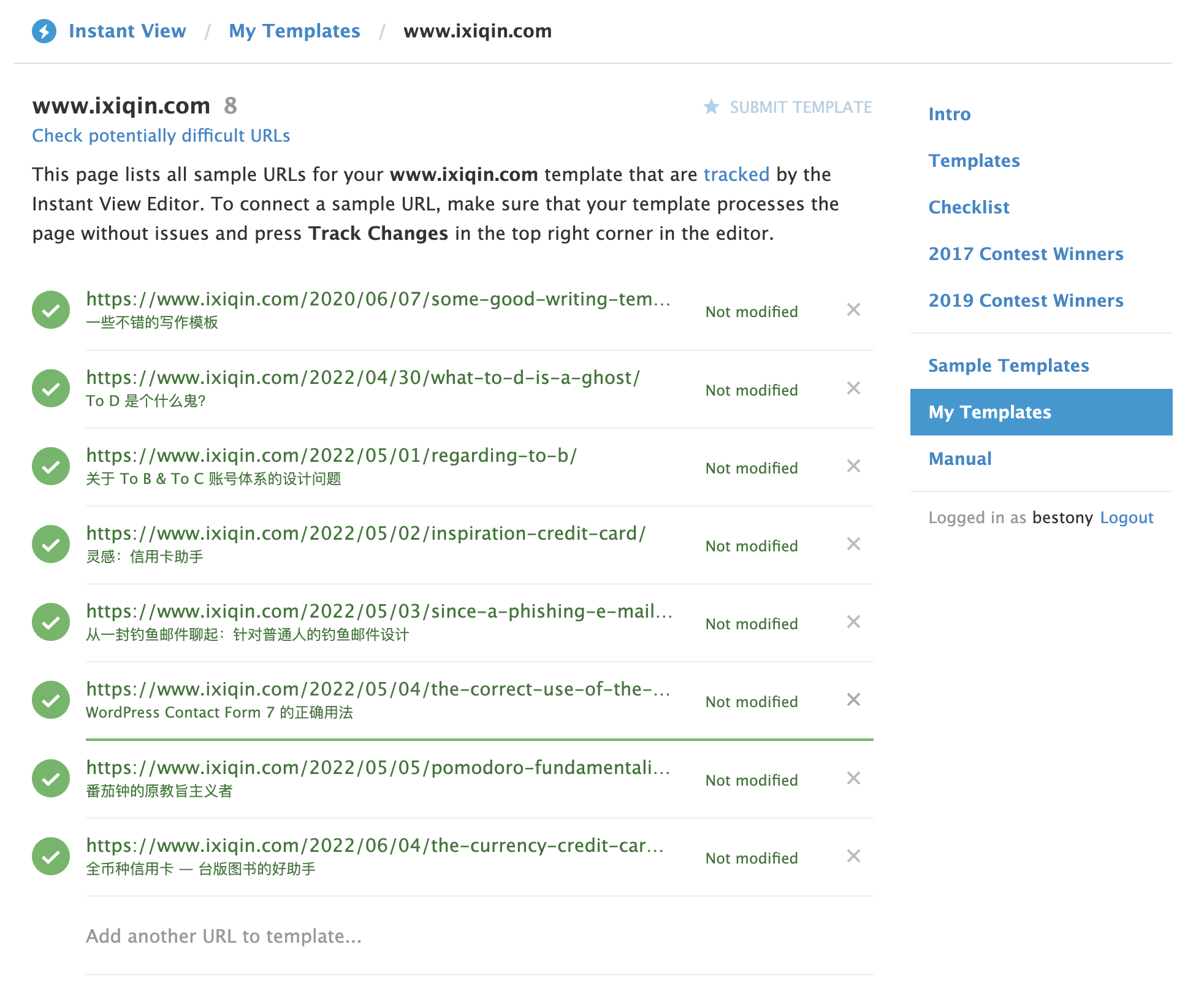
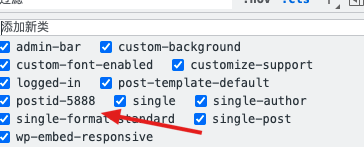
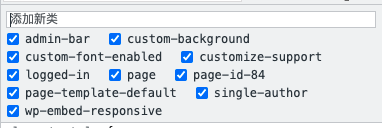
修改后效果: