近日,1Password 从原生开发变为了 Electron 开发,而我购买 1Password 家庭版也两年有余。虽然成本不高,但考虑到希望节省开支,便在考虑将一部分支出精简。可以自行托管的 Bitwarden 就成为了 1Password 的替代品。
借着国庆假期,将密码管理软件从 1Password 转换到了自建的 Bitwarden 上。
备份 1Password 的数据
既然要迁移,自然要先备份现有的数据,比如 1Password 中的数据。
在迁移方面,Bitwarden 官方提供了教程,你可以直接参考。
Import Data from 1Password | Bitwarden Help & Support
部署 Bitwarden
Bitwarden 官方的开源版本使用的是 C# 编写的,对于资源的消耗较大。而我是希望在 NAS 中运行,因此,就选择了一个对于资源消耗更少的版本 —— VaultWarden(之前的 bitwarden_rs 项目),一个基于 Rust 编写的 Bitwarden 服务端。
部署的过程也不复杂,使用 Docker 将镜像拉到本地,并复制官方的执行命令,稍做修改即可部署。
# <meta charset="utf-8">/vw-data/ 修改为你自己服务器上的数据存储位置。
docker run -d --name vaultwarden -v /vw-data/:/data/ -p 80:80 vaultwarden/server:latest
Code language: HTML, XML (xml)不过,我并没有使用 Docker 部署,而是使用 Docker 的替代品 Podman 进行部署(主要是想试试新技术)。
整个的使用过程也很简单
# 拉取镜像
podman pull docker.io/vaultwarden/server
# 启动容器
podman run -d --name vaultwarden -v /vw-data/:/data/:Z -e ROCKET_PORT=8080 -p 8080:8080 vaultwarden/server:latest
# 进入 systemd 目录
cd /etc/systemd/system/
# 生成 service 文件
podman generate systemd --name vaultwarden --files
# 设置自启动,并启动服务
systemctl enable /etc/systemd/system/container-vaultwarden.service
systemctl start container-vaultwarden.service
Code language: PHP (php)通过几行代码,就完成了 Bitwarden 的部署。
使用 Nginx 对Vaultwarden 进行反向代理(非必需)
默认情况下,你配置的 Bitwarden 服务器会运行在 8080 端口下,如果你希望将其使用 Https 保护起来,或使用HTTP的 80/443 端口,一个比较简单易行的方式就是使用 Nginx 来进行反向代理。

Vaultwarden 官方提供了 Nginx 的配置文件可供参考,其他的代理服务器也可以找到类似的说明,具体的配置你可以自行访问前面的连接进行查看。
注册账号,并导入数据
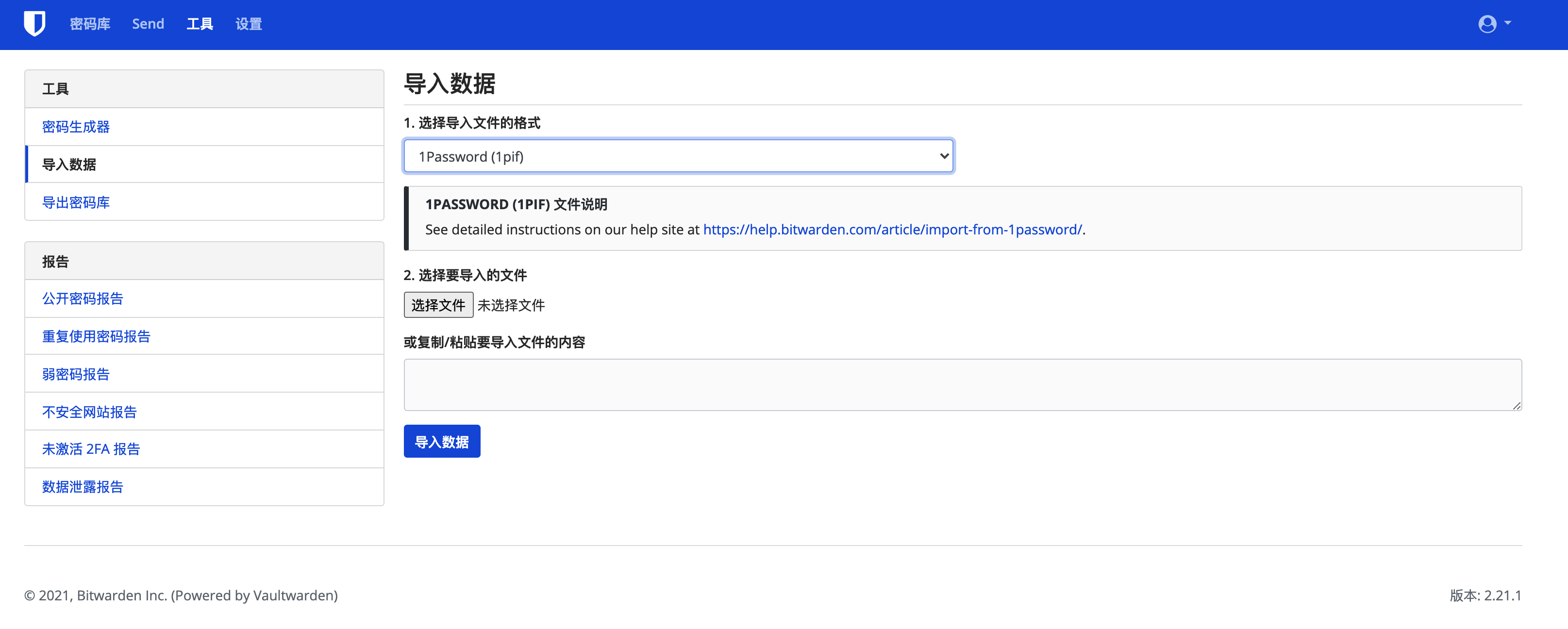
配置完成后,访问你的Vaultwarden 地址,并注册一个新的账号,就可以在 Bitwarden Web 端的“工具”页面,进行数据导入了。

需要注意的是,如果你选择的是文件上传导入,则会使用 WebSocket 进行导入。这里如果你没有配置 WebSocket ,就无法通过文件进行导入,需要使用文本编辑器打开备份文件,复制到下方的输入框中进行恢复。
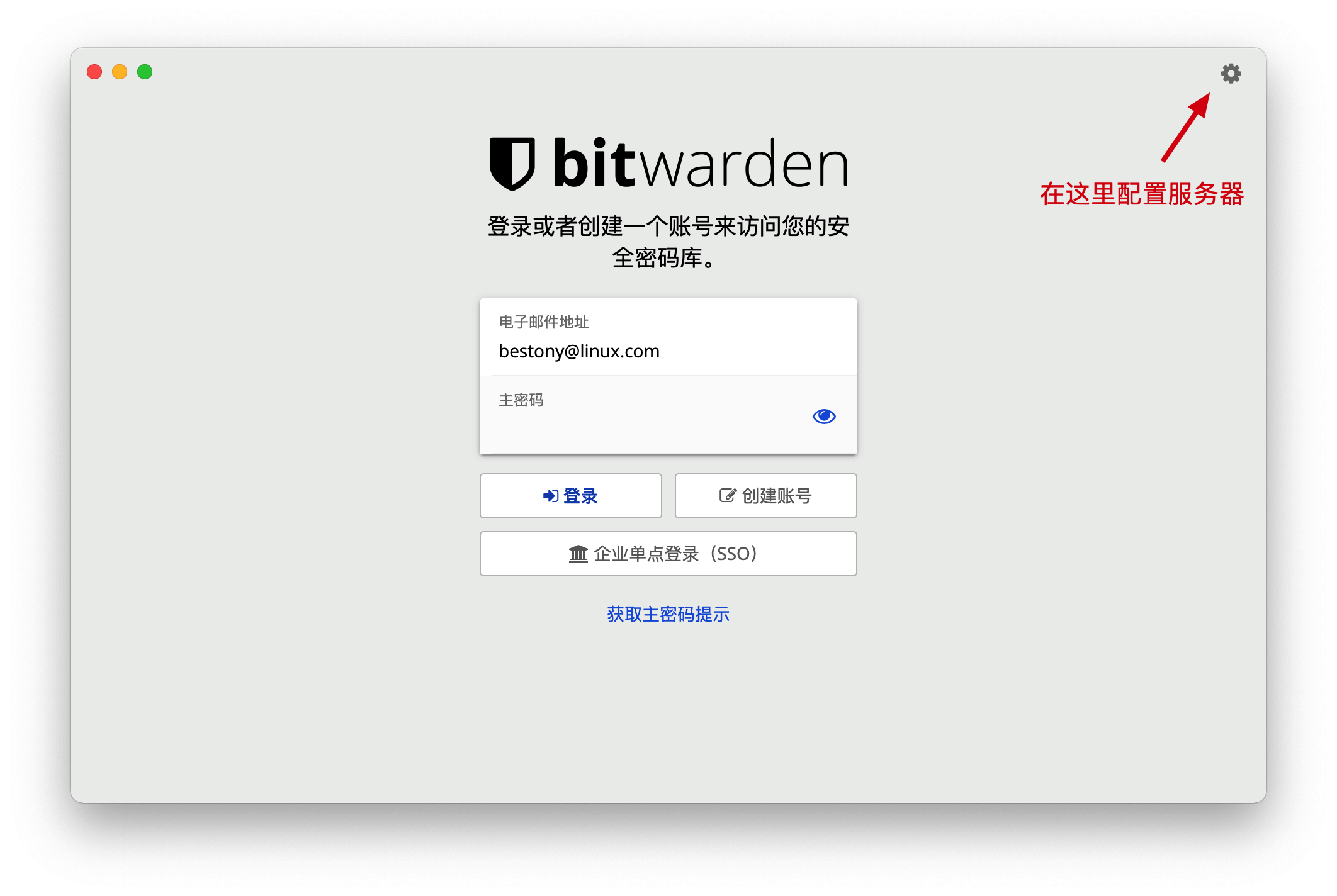
安装各个平台客户端
在完成了各项配置后,最后就是安装各平台的客户端,并配置服务器、账号密码等,登陆客户端,并同步账号密码了。

总结
其实 Bitwarden 的部署不算复杂,不过,Bitwarden 的使用体验目前还是不够好的,在一些网页上,1Password 可以完成自动填充,但 Bitwarden 就需要自行复制粘贴,在用户体验方面还有待提升。