对于生活在中国互联网环境中的开发者来说,ICP备案(后称「备案」)是一个很难绕过去的话题,但凡你需要正经的建设一个网站,那么备案就是一个必须要做的事情,不然可能会出现各种奇奇怪怪的问题。但,你是否思考过,为什么我们需要备案?你是否了解过备案二字背后的深层含义?
为什么我们需要备案?
备案的要求和历史,可以追溯到 2000 年 9 月 20 日国务院第 31 次常务会议通过的一个管理办法 —— 《互联网信息服务管理办法》 (后称信息管理办法),由时任总理朱镕基先生签发。后续我们所进行的一切备案工作,其实都是这个信息管理办法的延展。
在《互联网信息服务管理办法》当中,第二条说明了什么样的情况才需要进行备案:在中国境内从事互联网信息服务活动。
第二条 在中华人民共和国境内从事互联网信息服务活动,必须遵守本办法。
互联网信息服务管理办法 , 2000 年 9 月 20 日这一条也解释了,为什么 Facebook、Google这些网站也可以正常运转,因为他们严格意义上来说,并不算在中国境内从事相关的信息服务活动(但也没保证你一定能够访问)。同样的,如果你自己的网站托管在海外的服务器上,一样不需要备案(但同样不保证你一定能访问,毕竟你不在境内提供服务,网络出现波动啥的非常正常)。
圈定了范围之后,第三条规定了不同的互联网信息服务都是什么样的类型,进行了定性操作。
第三条 互联网信息服务分为经营性和非经营性两类。经营性互联网信息服务,是指通过互联网向上网用户有偿提供信息或者网页制作等服务活动。非经营性互联网信息服务,是指通过互联网向上网用户无偿提供具有公开性、共享性信息的服务活动。
互联网信息服务管理办法 , 2000 年 9 月 20 日而在完成了定性操作后,紧接着在第四条声明了不同服务类型应该执行的策略:经营性采取许可制度,非经营性采取备案制度。
第四条 国家对经营性互联网信息服务实行许可制度;对非经营性互联网信息服务实行备案制度。
互联网信息服务管理办法 , 2000 年 9 月 20 日至此,我们熟悉的 ICP 备案走上了台前。而我们现在了解到的各种具体的备案的细节,则是在管理办法内容的延展,如果你对于这些内容感兴趣,可以详细的阅读这个信息管理办法。
在 2005 年 1 月 28 日,在《互联网信息管理办法》之上的细分管理办法《非经营性互联网信息服务备案管理办法》 (后称非经营性管理办法)也相应出台,对于非经营性互联网信息服务进行了更加明确的安排和说明。我们所熟悉的备案登记表、省级通管局、网站底部公示备案编号等描述也出现在了非经营性管理办法当中,网站的备案事项,也正式被推行。
备案到底在备案什么?
备案对于很多人来说,最麻烦的不是搞不清楚怎么备案,而是搞不清楚如何处理域名、网站、 服务器、个人之间的关系。而所有的这些关系,其实可以用一个词来说明 —— 「双绑定制度 」。
现行的网站备案制度其实是一种“双绑定制度”,一方面将网站和所有人绑定在一起,另一方面,将网站和它的接入商绑定在一起。一旦某个网站出现了问题,则需要能够在第一时间找到网站的所有人和接入商。
阮一峰,《关于网站备案, 》,2009年 9 月 9 日 备案并非一个阻拦性措施,而是一个监管性措施(对比经营性互联网信息服务的许可制),希望大家可以积极踊跃的进行互联网信息服务的同时,避免恶劣影响的网站持续提供服务。找到接入商来第一时间拔网线,缩小影响范围;找到所有人来进行相应的处罚。
备案过程中的五个关键角色
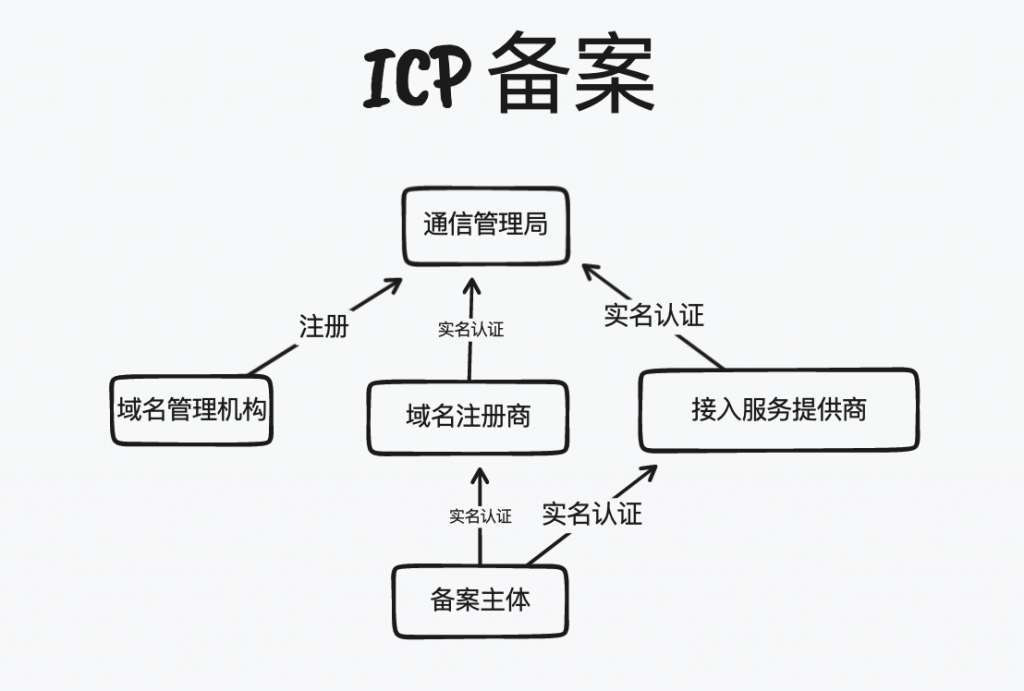
当我们搞清楚了备案的核心理念和目的之后,我们重新回过头来看看备案当中的五个关键角色:备案主体 、省通管局 、接入服务提供商 、域名注册商 和域名管理机构 。
各关键角色之间的关系 当我们真正开始进行备案时,就会面临三个元素:域名、服务器、所有人 。这五个关键角色与三个元素,依次发生关系。
域名管理机构和域名
当我们开始思考建设一个网站时,必然会涉及到域名的问题。而实际上自 2017 年 11 月 30 日颁布的《工业和信息化部关于规范互联网信息服务使用域名的通知》正式实行之后, 并不是每一个域名都能够完成备案。在该通知中,要求互联网域名注册服务机构要在我国进行相应的注册和审批 ,才能够让对应的后缀进入到备案的流程。如果对应的域名注册服务机构没有在我国进行注册,则对应的域名无法在我国进行备案。
从而,也就出现了现在很多时候我们在购买域名时候需要考虑的一些问题 —— 域名能否完成备案?
目前所有完成了相应注册机构的审批都可以在工业和信息化部域名行业管理信息公示网站 找到。如果你需要购买域名且有打算在国内进行备案,则一定记得确认你所购买的域名是否可以在国内完成备案的流程。
此外,如果你感兴趣的话,还可以在这里找到一些你可能从来都没听说过、没见过的后缀,比如.baidu。
对于已经进行的域名注册服务机构,因为工信部有了相应的沟通方式,则可以在出现问题后,下发公函,要求对应的服务机构协助调查和配合。而对于没有注册的管理机构,无法完成相应的配合,干脆不予后缀备案。
这也解释了为什么现在你购买的 .io 域名不能备案,因为对应的注册管理机构没有在我国注册,不符合备案的要求。至于你看到的那些有备案号的 .io 域名,则是在相应的通知发布之前完成的备案,故而可以正常使用。
域名注册商和域名
当你选择了一个可以进行备案的域名后缀(比如 .com)之后,就可以进行域名的注册了。域名的注册需要到对应的域名注册商来完成。这个时候,也会涉及到不同的域名注册商可能会影响你的备案流程。
按照新的管理办法,你的域名需要在购买的时候完成实名认证。因此,你如果域名想要备案,则要求你的域名注册商支持进行实名认证。
比如,目前你可以在阿里云(万网)、腾讯云(新网)、西部数据等域名注册服务提供商这里购买域名并进行实名认证,在实名认证完成后,再进行后续的域名备案操作。
相应的,对于域名注册服务机构,也采用了审批和注册的限制,不同的服务商能够支持的域名实名认证也是不同的,企业需要根据「互联网域名注册服务机构审批 」来进行提交,等待审批通过后,才能提供相应的域名注册和实名认证服务。
目前通过审批的域名注册服务机构也可以在工业和信息化部域名行业管理信息公示网站 找到。
这也解释了为什么你在 Godaddy 、Namesilo、Namecheap 之类的域名注册机构注册的域名无法在国内进行备案,因为他们并没有在国内注册,接入相应的实名认证流程,自然无法为你提供后续的备案服务。
域名和所有人
当你选择好了域名后缀和域名注册服务商,进入了详细的域名注册流程当中时,会涉及到域名的实名认证的环节。
在这个时候你需要注意,备案要求域名实名认证和备案的主体是保持一致的,因此,如果你后续打算以哪个主体(个人或者企业)进行备案,在这里进行实名认证时,就要选择对应的信息来进行实名认证。
你提交信息后,域名注册服务机构(域名注册服务商)就会将你的域名和对应的实名信息提交到工信部。一般 1 ~ 2 个工作日后,你的信息就可以在工信部的内部系统可查,这个时候才能进行下一步的备案。
接入服务提供商和域名
域名购买好了,接下来就是选择接入服务提供商。由于备案实际上是个人与网站、网站与接入服务商进行的「双向绑定」,因此,能够提供备案服务的服务商都是在工信部进行了相应的注册的服务商(需要持有互联网数据中心业务经营许可证)。
在进行备案时,会要求你的域名已经完成了实名认证,然后再提交信息进行相应的备案,这里会要求域名的实名认证和接入服务提供商的实名认证信息保持一致,进行审核。
这也解释了为什么你购买的 DigitalOcean 的服务器无法进行备案,因为 DigitalOcean 并不持有互联网数据中心业务经营许可证。当然, DigitalOcean 的服务器也不需要进行备案。
所有人和通信管理局
当你进行备案时,会让你选择一个备案的所在地,备案的所在地决定了你的网站归属于哪个省份的通信管理局来进行管理。
一般来说,大家会选择身份证所在地。当然,如果按照惯例办法中的说明了,其实你还可以选择你的当前所在地(因为管局在乎的是能否联系到你)。选择了对应的省份,需要你提交相应的信息(需要能够精确到门牌号),基于对应的信息来进行备案。不过需要注意的是,不同的地区可能有所不同,比如基于当前所在地的备案可能会要求你提供居住证来进行备案。
理论上,你可以拥有多个不同的备案号,一个身份证所在地的备案号,和多个居住地所在的备案号 。
接入服务提供商和通信管理局
当你准备好所有信息,接入服务商帮你进行了基本的审核后,就会将你的信息提交至你备案的对应的通管局。而 ICP 备案本身是备案制度,因此,审批其实大部分情况下都是能够通过的,只是说需要一点时间,不同的省份在备案的审批上所需的时间也不同,根据《非经营性互联网信息服务备案管理办法》 的要求,会在 20 个工作日内完成审核。不过某些特定的省份是比较快的(比如上海、浙江,据说是可以 1个工作日完成审批)。
当你完成审批后,就会获得一个备案号,将对应的备案号放置在你的网站底部,并加上前往通管局的链接即可。
拿到备案号之后的注意事项
新增备案网站
当你完成了第一个网站备案和建设后,你可能会需要进行第二个网站的备案和建设,这个时候,你需要注意:
你的第一个网站的用途应该符合备案时申报的类目(不然可能无法进行第二轮) 你应当按照规定放置了各项备案号等信息。 进行第二轮备案时,你的第一个网站应该是可以打开的。后续每新增一个网站,就会要求你之前的网站是可以正常打开的。 这就要求你如果某个域名不再使用,尽快将其关闭,并注销域名和相应的备案。
备案号、域名和接入服务商
当你拿到域名备案号之后,你就可以在你办理备案的接入服务商进行网站的建设和开发工作了。但需要注意的是,你仅能使用当前办理了接入服务商的服务,如果想要使用其他家的服务,则需要再次办理接入,新增一个接入,以使用对应服务商的产品 。毕竟,备案的核心诉求是「双向绑定」,绑定用户和网站、网站和接入商。你虽然完成了备案,解决了用户和网站的绑定,但如果你没有完成网站和接入商的绑定(做接入备案),接入商同样会拒绝为你提供服务。
此外,需要注意的是,你的名下应当始终至少有一个网站,对于一个网站都没有的(比如你注销掉了所有的网站)人,在备案系统中被称为「空壳主体」,通管局会定期清理空壳主体,所以为了保住你的主体和备案号,尽量保证你的名下有网站。如果需要迁移服务商,也在完成了新的服务商接入之后,再注销之前服务商的接入。
独特的 CDN
在备案体系中,有一个很独特的产品 —— CDN 。和云主机不同,云主机会要求进行接入后才能使用,而 CDN 则没有相应的要求,你只要完成了备案,无需再进行接入即可使用 CDN 。
CDN 作为一个分布式的产品,因为没办法统一进行接入,故而只做了备案的限制,而不再要求你的域名必须在对应的服务商进行接入。
如果网站出现了问题,可能会怎么处理?
其实前面说了那么多,都是一些知识性的内容,接下来,我们来面对一个真实世界的问题 —— 如果某个网站出现了问题。可能会怎么处理 ?
前面说过,备案本质上是为了能够在出现问题后快速找到你,解决网站中的问题。但真正在执行时,可能会有哪些操作?
如果有备案,直接联系备案时提供的联系电话(这也是为什么你备案的时候会有一个联系电话和一个备用联系电话),取得联系后,由网站负责人进行整改。 如果备案电话打不通,则可以联系服务接入商,通过接入商来暂停网站的接入服务,从而让网站无法访问。 如果服务商接入暂停后,依然可以访问(即你虽然备案了,但你的网站其实在其他服务器),那就通知你的 DNS 解析服务提供商停止解析。 如果你的 DNS 也是自己解析的,那就可以联系你的域名注册服务提供商,直接停止域名的服务状态。 如果你甚至域名注册服务商都是自己搞的,那可以联系域名管理机构,停掉你这个域名的使用。 当上述的所有办法都无法解决问题后,那就直接给你拉入黑名单,成为我们过去常说的被「墙」了的网站。 后记
这篇文章写完了,让我心头一松。我从 2012 年开始建立个人网站,2013 年、2014 年开始备案第一个域名,后续在 2016 年,在网易实习时以接入服务商视角看待了备案,再到在线,备案的政策不断的变化,我自己从某种意义上也经历了备案从松到严的一段历程(虽然没有经过最松的那段时间)。
备案机制从很多从业者的角度来看,觉得是繁文缛节,但换个角度来看,也是为我们的互联网提供了一定的基本保障制度。互联网上的信息良莠不齐,备案虽不能以黑名单的机制保证我们所看的信息“绝对干净“,但却也以白名单的方式给了一些建议。
不过,这篇文章也有遗憾,因为篇幅限制,我未能介绍关于公安备案相关的信息,这部分就留作后续再独立成文来介绍吧。