在 M1 的 mac 上安装 mysql2 这个 gem 的时候,经常会遇到如下的报错:
1 warning generated.
compiling statement.c
linking shared-object mysql2/mysql2.bundle
ld: warning: -multiply_defined is obsolete
ld: warning: ignoring duplicate libraries: '-lruby.3.2'
<strong>ld: library 'zstd' not found
</strong>clang: error: linker command failed with exit code 1 (use -v to see invocation)
make: *** [mysql2.bundle] Error 1
Code language: PHP (php)根据提示,我们可以看到是 zstd 这个依赖找不到导致的编译失败。这是因为 mysql2 是一个 Native Gem,依赖了大量的系统组件,如果我们没有对应的系统组件,就无法找到。
但实际上在我的系统中已经安装了 zstd,只是在 mysql2 的构建过程中找不到。

要解决这个问题有几个思路:
- 在构建时能找到 zstd ;
- 在构建时指定 zstd 的位置。
这里我选择第二种方式:
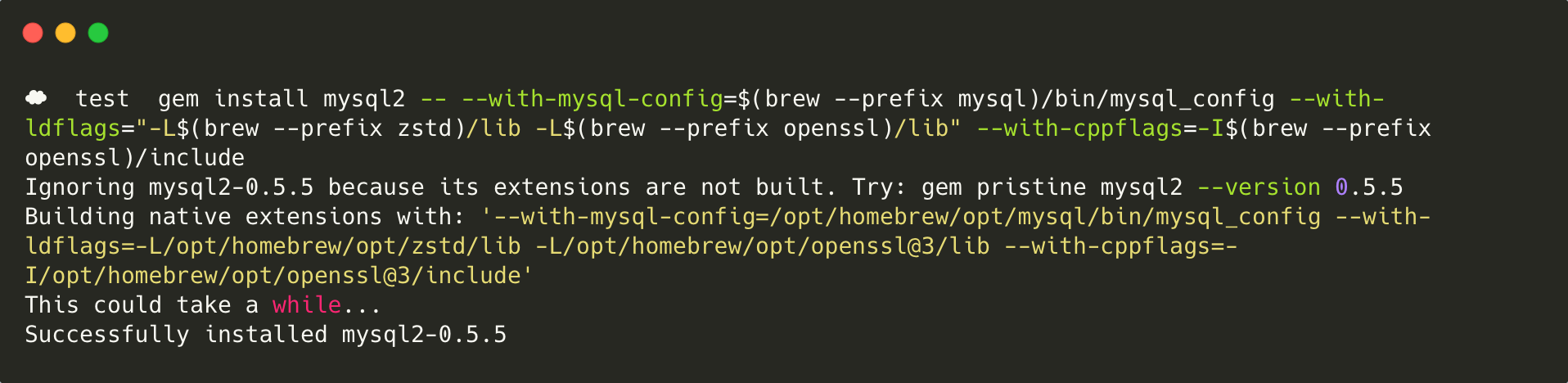
gem install mysql2 -- --with-mysql-config=$(brew --prefix mysql)/bin/mysql_config --with-ldflags="-L$(brew --prefix zstd)/lib -L$(brew --prefix openssl)/lib" --with-cppflags=-I$(brew --prefix openssl)/include
Code language: JavaScript (javascript)通过 -- -with-mysql-config 的方式,可以在安装时指定构建的参数,从而实现让 gem 构建时使用我们设置的路径,从而完成 gem 的安装。