TailwindCSS 是我最近一段时间使用比较多的 CSS 框架,相比于传统我们习惯的前端框架,它的限制更少,你可以根据自己的需要来编写样式。如果你配置了清除没用到的 CSS,TailwindCSS 的体积甚至可以远小于其他框架。
也因为上面的这些因素,我也自然而然的会选择将其放在小程序中来使用。而由于我使用的是 wxa.js ,所以这里也是一个对应的 wxa.js 的教程。
安装
1. 安装 TailiwndCSS 到你的项目中
由于 Taildwind 默认推荐使用的是 PostCSS,但其需要的是 PostCSS 7 或者 8 ,但 WXA.js 提供的 PostCSS 插件使用的是 6 ,所以这里我就选择不将其作为 PostCSS 插件来安装。
在 WXA 项目根目录中执行如下命令,会在你的项目根目录中生成一个 tailwindcss.config.js,它会作为后续你的项目配置的配置文件。
npx tailwindcss-cli@latest init
Code language: CSS (css)
随后,在你的项目根目录创建一个 tailwind.css 文件,并在其中加入如下代码,这个文件作为你后续样式基础文件。
@tailwind base;
@tailwind components;
@tailwind utilities;
Code language: CSS (css)
添加完成后,你就可以执行如下命令,来生成一个默认的 tailwindcss 样式文件。
npx tailwindcss-cli@latest build ./src/tailwind.css -o ./src/tailwind.css
Code language: CSS (css)
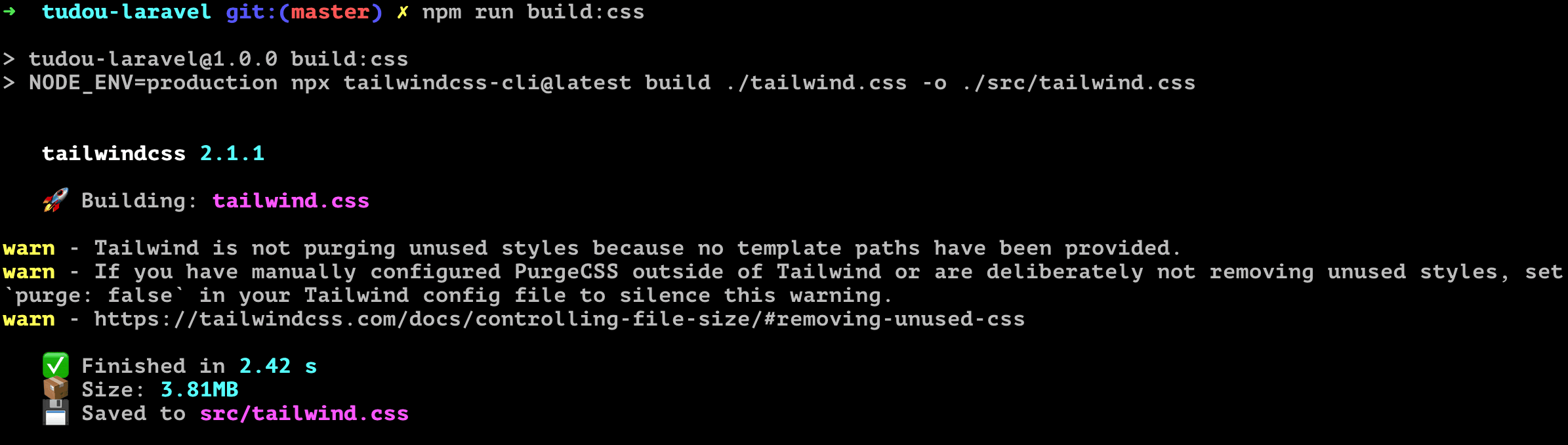
生成的效果如下,可以看到,未任何处理的情况下,整个 CSS 文件足足有 3.81 MB,不过不用担心,我们可以清除其中的样式。

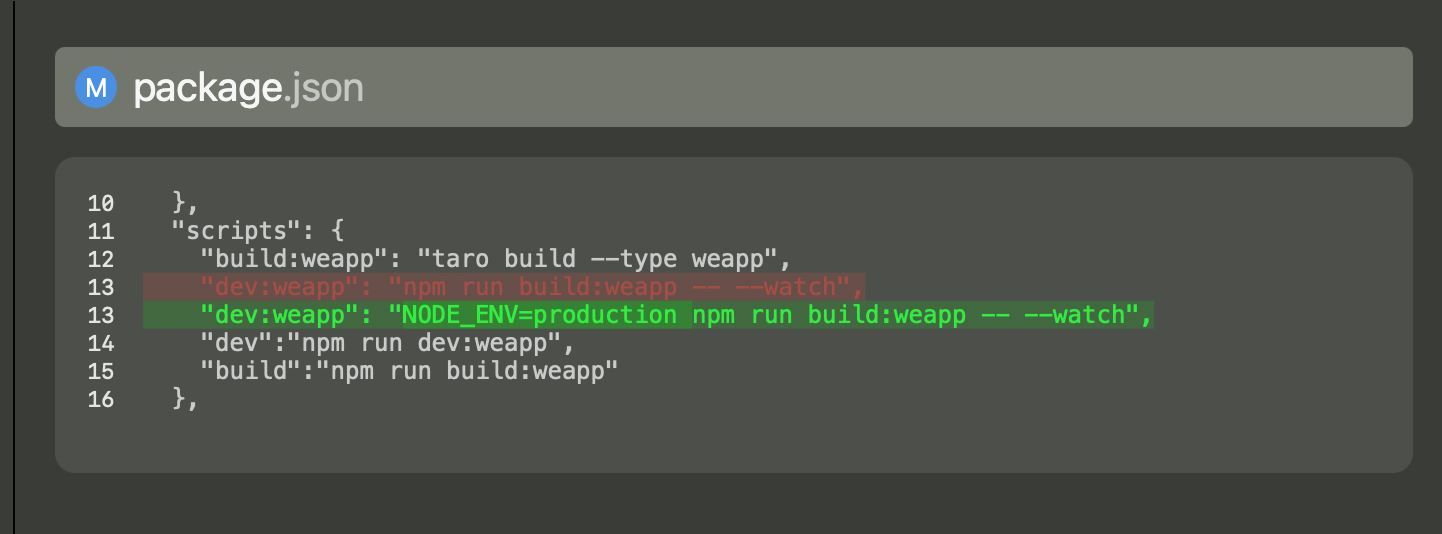
如果你希望后续不输入这个命令,可以将其添加到你的项目的 package.json 中。
2. 移除默认的浏览器自动添加的 prefix
由于不同浏览器在不同的样式上可能有所不同,tailwindcss 会在生成的时候帮助我们生成一些特定的前缀。但小程序不涉及到浏览器的兼容性问题,所以我们可以关闭 taildwindcss 的 autoprefixer。
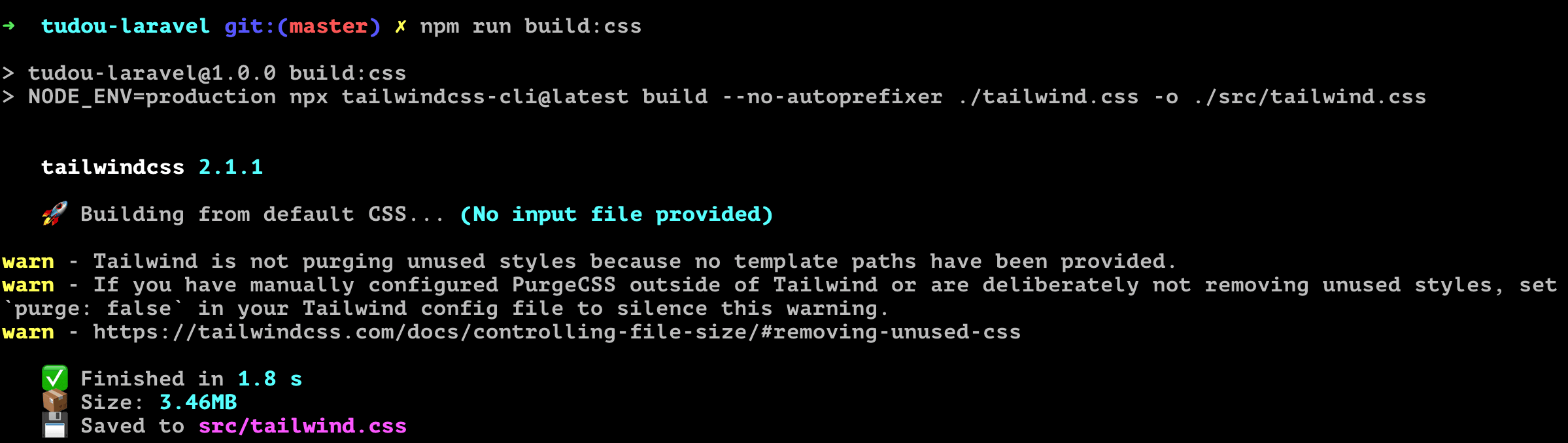
将刚刚的生成命令中加入 --no-autoprefixer 的参数,就可以生成不含 prefix 的 CSS 文件
npx tailwindcss-cli@latest build --no-autoprefixer ./src/tailwind.css -o ./src/tailwind.css
Code language: CSS (css)
可以看到,去除 prefix 后,我们的文件缩小至 3.46MB。

3. 移除不用的样式
tailwindcss 提供了根据页面结构分析使用样式的功能,从而可以实现在构建生产版本之时,移除没有使用的样式,从而可以达到缩小样式的目的。
在项目中的配置 purge 属性,就可以实现 tailwindcss 自动分析 wxa 文件,从而移除没有用到的样式。
module.exports = {
purge: ['./src/**/*.wxa'],
darkMode: false,
theme: {
extend: {},
screens: [],
},
variants: {
extend: {},
}
}
Code language: JavaScript (javascript)
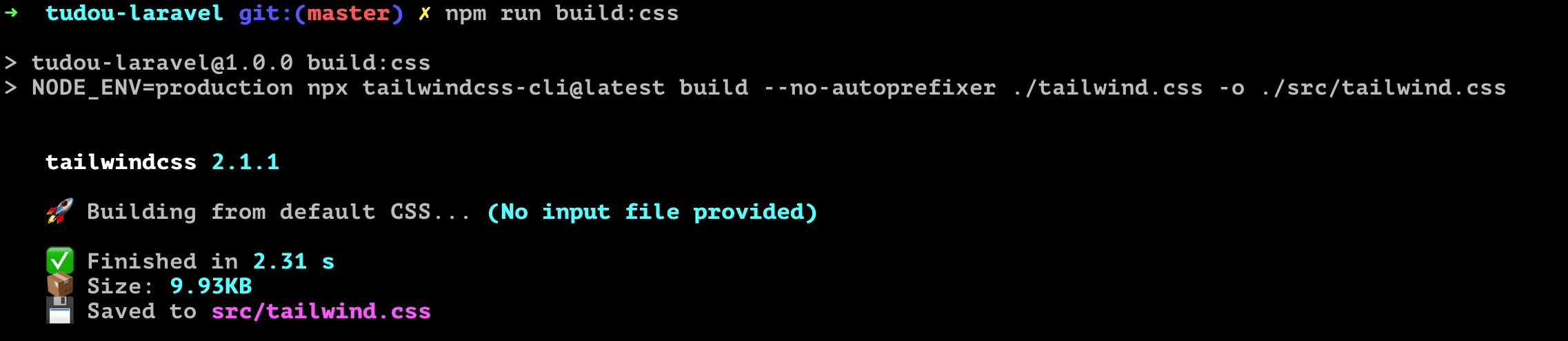
配置了 purge 属性后,可以看到,样式文件锐减到 9.93KB (因为我使用的样式很少)

4. 在 wxa.js 中引入
修改生成文件的命令,使生成的文件的后缀为 wxsss,从而可以继续使用微信小程序的 @import 语法。
npx tailwindcss-cli@latest build --no-autoprefixer -o ./src/tailwind.wxss
Code language: CSS (css)
重新生成样式文件后,只需要在 app.wxa 文件中的 style 块中加入如下引入代码,在项目中引入 tailwindcss。
因为 tailwindcss 只生成一个样式文件,因此,只需要在 app.wxa 中引入,即可确保所有页面都可以正常使用 tailwindcss
@import "./tailwind.wxss"
Code language: JavaScript (javascript)
优化
实际上,taildwindcss 的体积还可以进一步优化,你可以完全移除掉那些你没有用到的属性,从而让你的 css 文件特别小,从而控制小程序样式的大小。