在 Hexo 的 Github 组织下,有一个不明显,但却很有用的仓库 —— warehouse。
warehouse 是一个 JSON 数据库,基于 JSON 实现了各种类似于 SQL 的查询,可以帮助我们基于一个 JSON 文件来进行查询。在 Hexo 的静态生成过程中,warehouse 帮了大忙。
用官方的话来说,warehouse 就是 A JSON database with Models, Schemas, and a flexible querying interface.
在实际使用上,warehouse 确实如他所说的那边方便(虽然某些方法没有,但依然不影响他的使用很方便)。
Example
比如,如下代码就定义了 一个 Post 模型和对应的表。并实现了在这个表中插入一个新的数据。
var Database = require('warehouse');
var db = new Database();
var Post = db.model('posts', {
title: String,
created: {type: Date, default: Date.now}
});
Post.insert({
title: 'Hello world'
}).then(function(post){
console.log(post);
});
Code language: JavaScript (javascript)
如果你需要将这些数据保存为一个单独的文件,只需要修改初始化的参数,并执行 save 方法,就可以将 JSON 导出到指定的文件中
var db = new Database({
path: "./test.json",
});
db.save();
Code language: JavaScript (javascript)
类似的,如果数据已经构建好了,也只需要执行 load 方法,就可以加载数据。
var db = new Database({
path: "./test.json",
});
db.load();
Code language: JavaScript (javascript)
场景
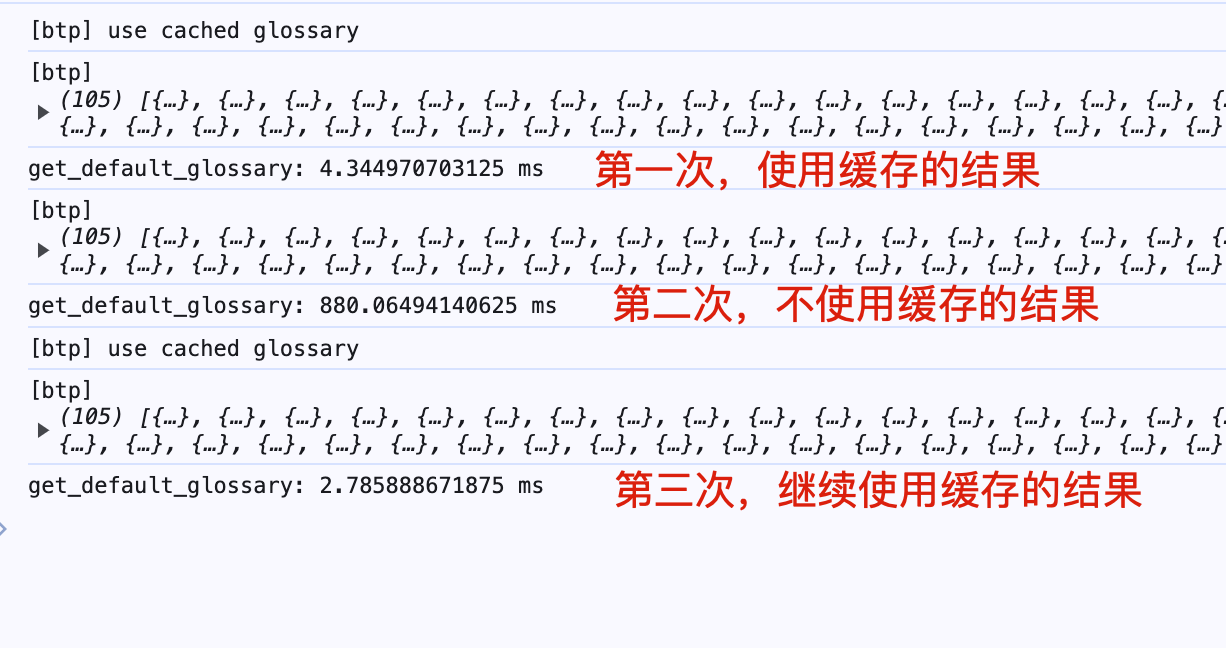
如果你希望在内存当中对于 JSON 有一个更好的操作方式,那么 warehouse 是个不错的选择,不需要另外单独安装数据库,就可以实现类似于数据库的查询方式,体验还是非常好的。
如果你想了解更多,可以查看