在之前的文章我是如何优化博客的和本站在用的一些WordPress插件中我提到,我是使用了 WP-Optimize这个插件来进行博客优化的。
 WP Optimize
WP OptimizeWP-Optimize 为用户提供了开箱即用的缓存方式,可以将你的 WordPress 文章加入文件缓存,从而减少在 MySQL 中查询的次数。
不过,文件缓存的问题是性能受限于你所使用的磁盘,而我使用的是阿里云的标准云磁盘,性能一般,所以访问速度并不能算快。
过去在我还愿意折腾 WordPress 的时候,我是会在 WordPress 上加入一些别的缓存的,比如 Redis、Memcached。不过,随着时间的流逝,我折腾的意愿变得越来越弱,就远离了这些。
直到最近刚好有空,于是开始研究起了 Redis 缓存。
其实在古早时代(比如我刚开始折腾个人博客的时候,2012年),WordPress 的 Redis 功能并不是特别好用,需要自己手动下载 object-cache.php 放在对应目录中,然后修改配置文件手动来开启,甚至还需要替换掉 index.php 文件来让请求通过缓存进行。
这次的折腾,让我感受到,时代在进步,配置缓存也变得简单了许多。
Requirements
在这篇博客中我并不打算介绍 Redis Server 的安装和调试过程,你可以在搜索引擎中找到各种各样的教程引导你如何完成安装的过程,因此,请自行完成 Redis Server 的安装,后续的各项操作会默认你已经完成了 Redis Server 的安装调试。
需要注意的是,如果你不打算修改配置文件,则需要在安装 Redis 之后,设置为空密码。而空密码是不安全的,建议你通过 iptables、安全组策略等方式,屏蔽掉 6379 端口的外部请求,只允许本地请求。
安装 Redis 缓存
我这次安装 Redis 缓存选择了 Redis Object Cache 这个插件。
 Redis Object Cache
Redis Object Cache和你在别的网站上看到的教程相比,这个插件提供了一个可视化的查看和管理的方式,对于懒得手动操作和编辑代码的人来说,更加友好。
安装插件后,启用插件,你可以在设置中的「Redis」设置页面找到如下的界面:
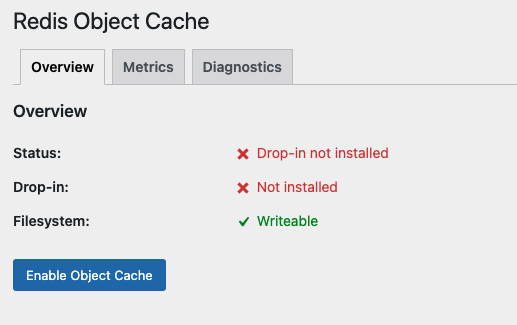
 设置页面
设置页面点击 Enable Object Cache,就会开启 Redis 的 Object Cache 。
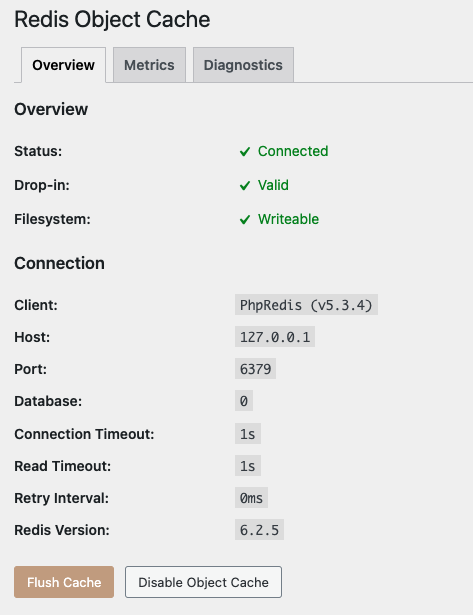
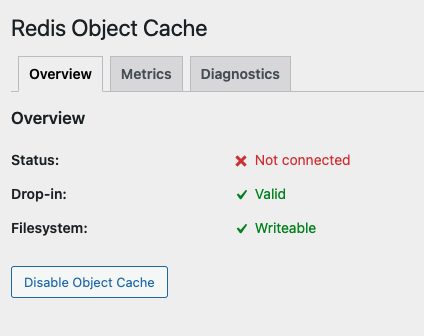
如果你已经在之前配置好了 Redis Server,则会直接看到如下左图的界面。但如果你的 Redis Server 还没有配置或配置了密码,就会显示如下右图的界面,就需要你检查你的 Redis Server 是否配置成功。
当你看到如上左图的界面后,就说明你已经开启了 Redis 的 Object Cache 了,后续涉及到文章内容、菜单等各项基本配置的查询时,会优先使用 Redis 的缓存,而不是查询 MySQL,从而降低了 MySQL 的查询压力,提升了查询的诉求。
至此,你的 Redis 就配置好了,可以打开你的网站首页,享受飞一样的速度。
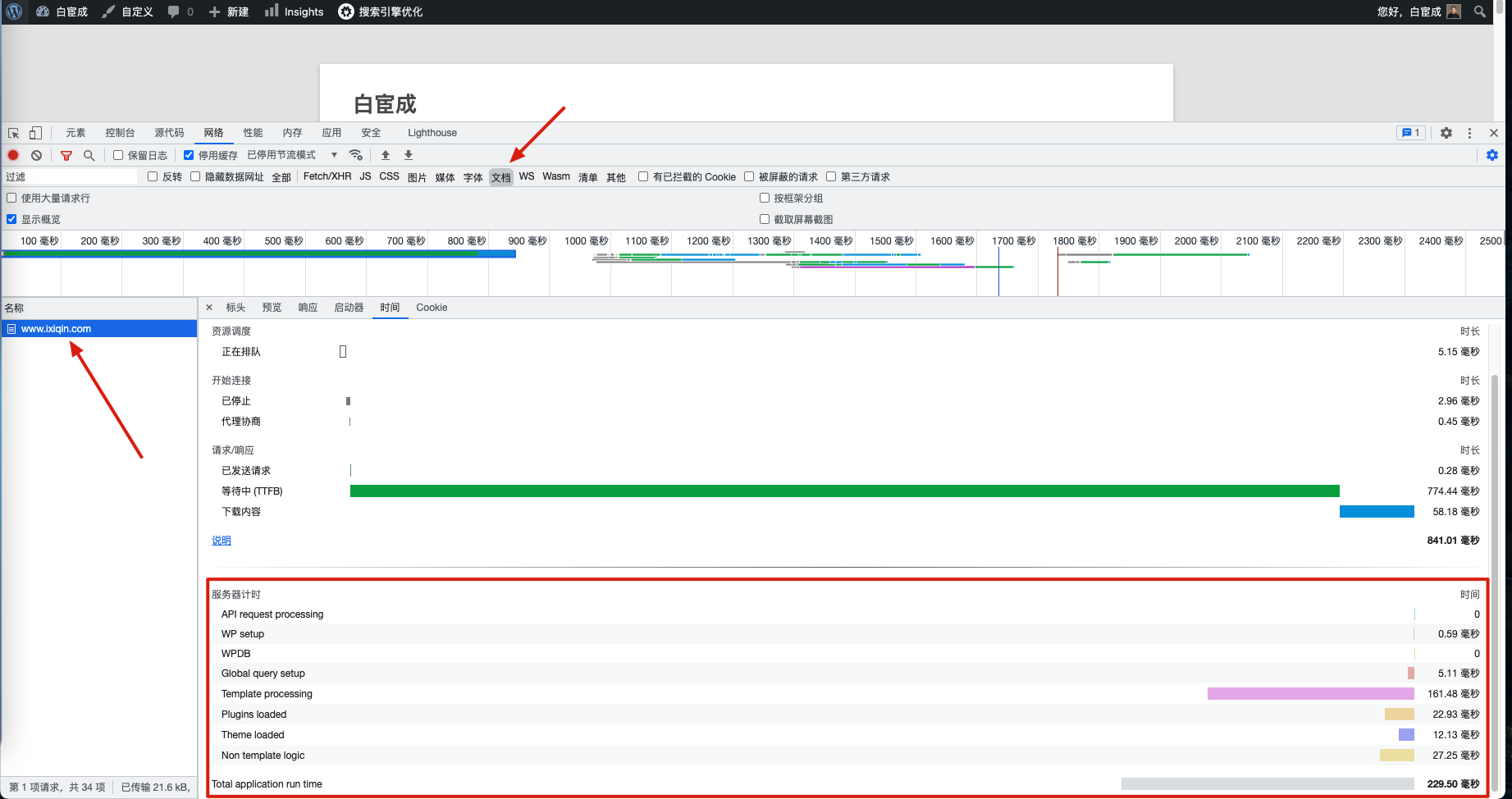
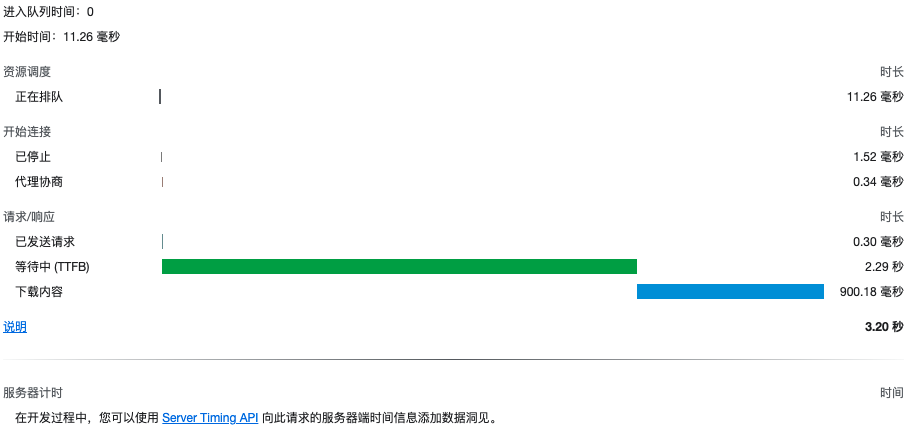
 开启前的 TTFB 为 2.29 秒
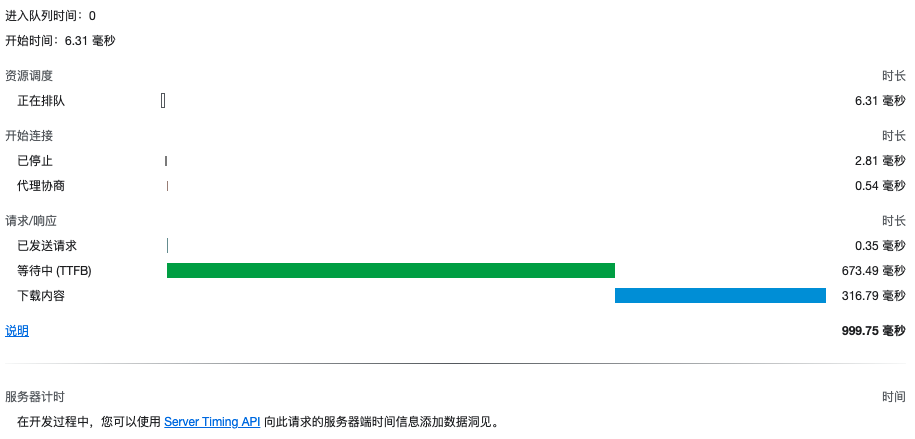
开启前的 TTFB 为 2.29 秒 开启后的 TTFB 为 673.49 毫秒
开启后的 TTFB 为 673.49 毫秒FAQ
1. 如何使用非本地 Redis Server 或如何使用带密码鉴权的 Redis Server?
如果你需要使用非本地的 Redis Server(比如云 Redis),那么你需要在你的 wp-config.php 中加入如下代码来进行配置。
define( 'WP_REDIS_HOST', '127.0.0.1' );
define( 'WP_REDIS_PORT', 6379 );
define( 'WP_REDIS_TIMEOUT', 1 );
Code language: JavaScript (javascript)
2. 如果我一个服务器上有多个 Redis ,如何配置使数据不会混淆呢?
有两种方式,
第一种方式是可以给你的不同站点配置不同的 Redis DB,只需要在你的 wp-config.php 文件中加入如下的配置,即可实现不同的站点使用不同的 Redis 数据库,你可以从 0 开始,向上递增设定不同的 Redis 数据库。
define( 'WP_REDIS_DATABASE', 0 );
Code language: JavaScript (javascript)
第二种方式是你无法控制 Redis,必须使用同一个数据库,那么你可以通过给其添加不同的 salt 来实现即使使用同一个数据库,数据也不会产生混淆。
define('WP_CACHE_KEY_SALT', 'www_ixiqin_com_');
Code language: JavaScript (javascript)
3. Metrics 怎么理解?
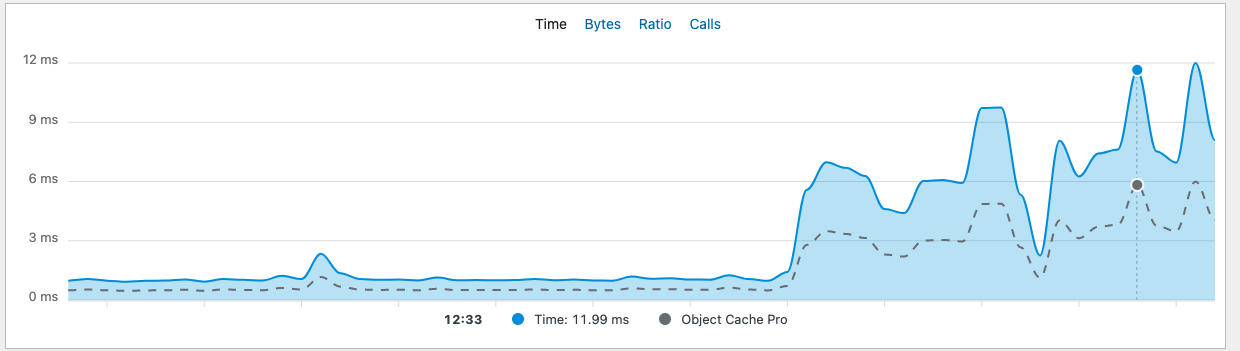
在 Redis 设置页面,你可以看到另外有一个 Metrics Tab,这个 Tab 你可以看到你的插件的工作情况,方便你随时进行查询 & Debug。
第一个 Time 是指 Redis Object Cache 和 Redis 沟通,获取数据所需的时间,可以看到,我这里的查询时间大概是在 12ms,耗时不多。需要注意,你第一次看可能会注意到,这里有一个 Object Cache Pro ,灰色的 Object Cache Pro 其实是官方在推广其自家的付费插件,付费插件 $99/月,可以提供更好的 Redis 查询性能。

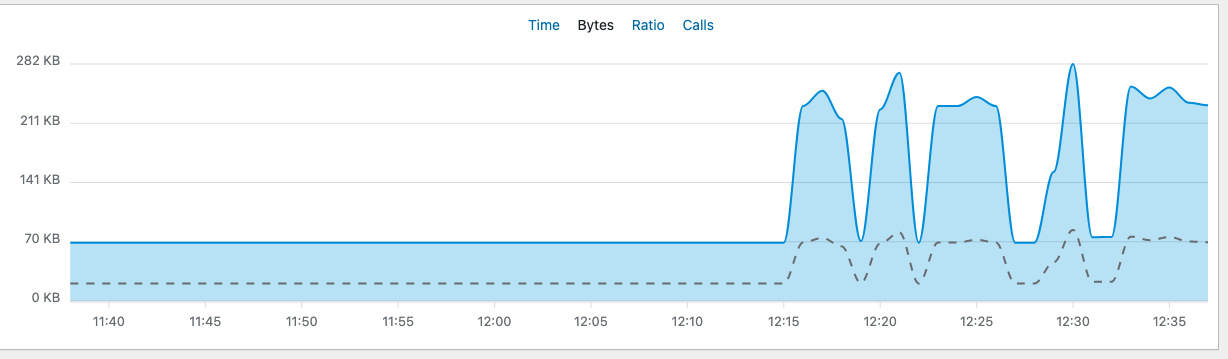
第二个 Bytes 则是 Redis Object Cache 从 Redis 获取到数据的大小,当有人访问你的文章的时候,这个数据就会出现一个增长,访问结束后就会消失。

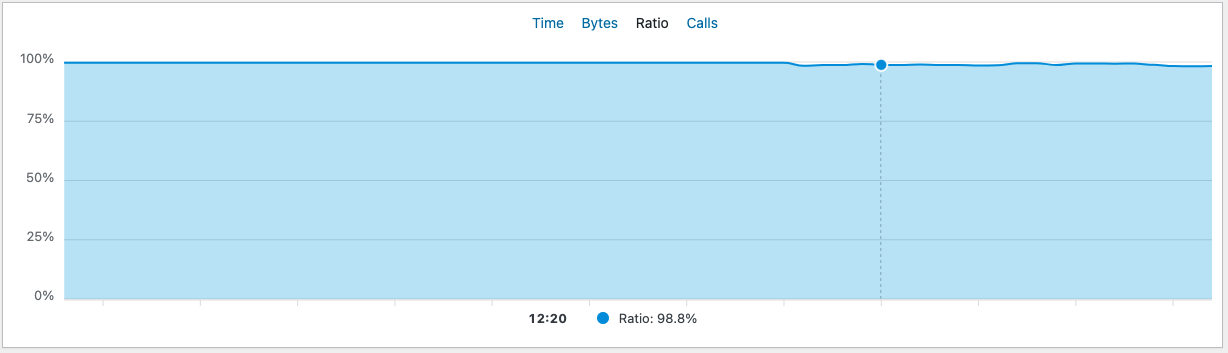
第三个 Ratio 则是缓存的命中率,基本上保持在 99% + ,说明缓存的命中率还不错。

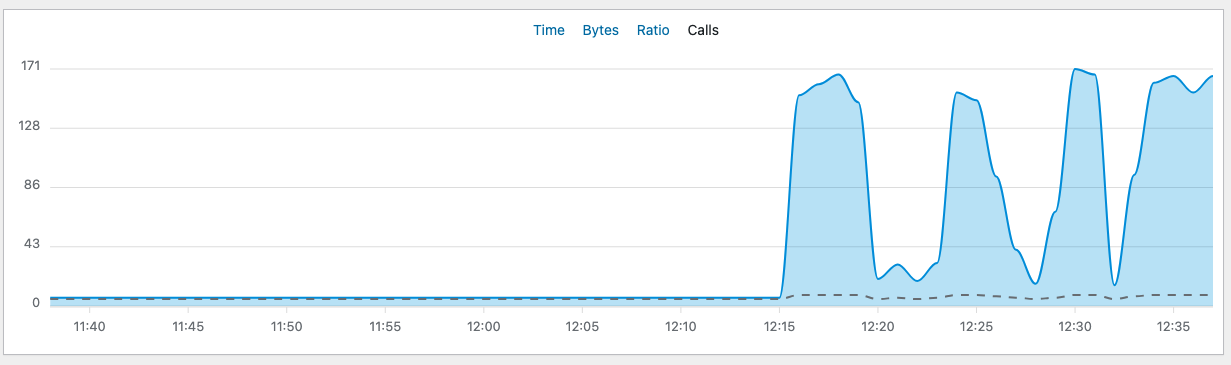
最后一个 Calls 则是调用次数,免费版不会批量获取数据,因此,调用次数会很高,而在付费版,会一次性拿多个数据,从而获得更少的查询次数。不过我目前对于这个速度已经很满意了,就不再购买付费的版本了。

延展阅读