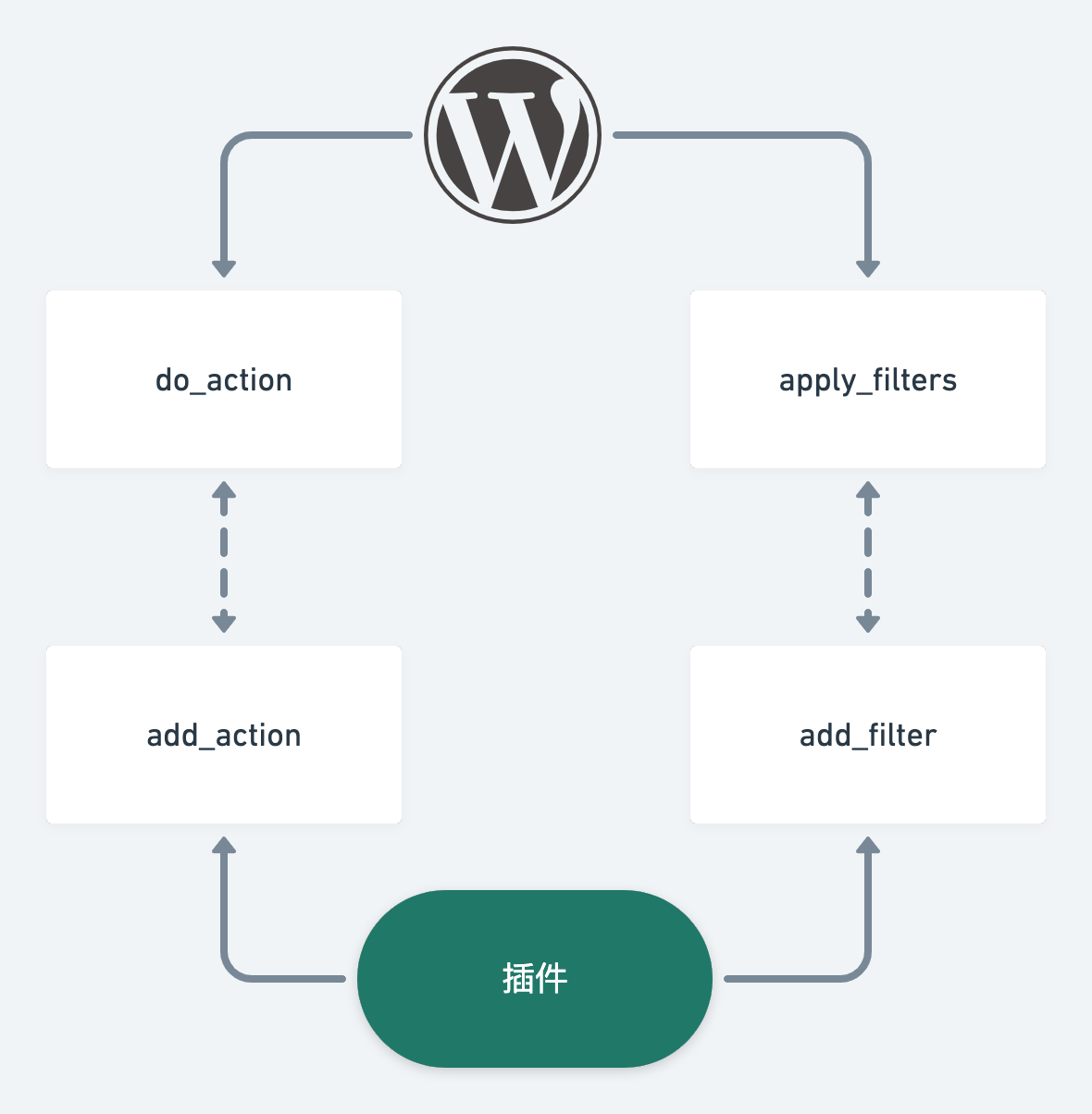
WordPress 的插件页面提供了不少的 Hooks,可以帮助我们实现自定义的插件页面,让用户在启用插件后,第一时间可以看到我们为其提供的功能,从而降低用户使用的成本。
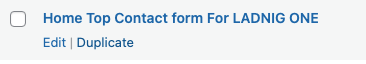
以上图为例,你可以看到,我在左侧的功能区添加了「配置 Token」和「购买额度」;右侧的更多链接区提供了帮助手册和联系我们,帮助用户优化体验,更快的了解如何使用你的插件。
左侧功能区 首先,在左侧功能,WordPress 提供了两个 Filter来实现这个功能:
一个是 plugin_action_links,这个插件传入两个参数,一个是当前插件的链接构成的数组,另一个则是插件的文件路径,你可以根据传入的参数判断当前是使用哪个插件,并通过返回不同的数组,来实现不同的功能。
另外一个则是 plugin_action_links_wpstore-spellcheck/wpstore-spellcheck.php,是在上一个 filter 的基础之上,加入了插件的路径,从而让你可以无需进行判断,直接针对对应插件来完成链接的修改。
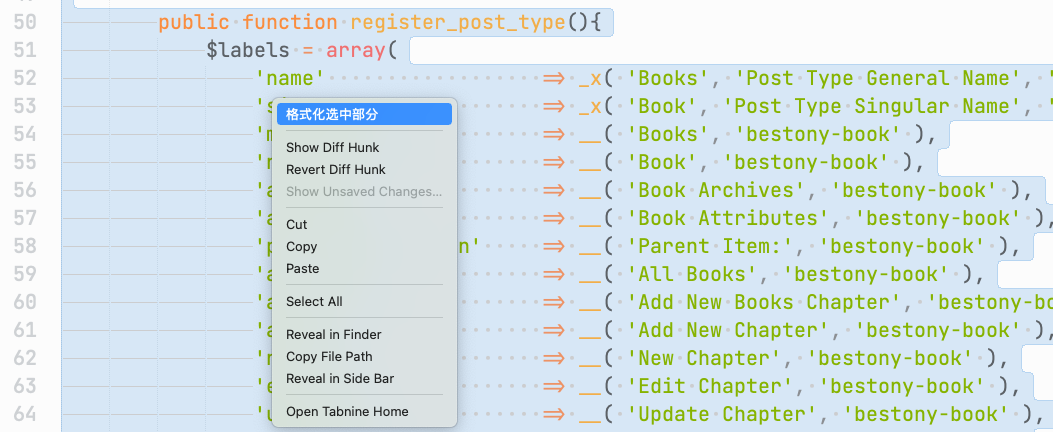
以上图效果为例,具体的代码如下
function wpstoreapp_plugin_action_link ($links, $file) if ($file == plugin_basename(dirname(__FILE__ ) . '/wpstore-spellcheck.php' )){
$links[] = '<a href="./options-writing.php">配置 Token</a>' ;
$links[] = '<a href="https://api.wpstore.app/plugins/spell-check/pricing" target="_blank">购买额度</a>' ;
}
return $links;
}
add_filter('plugin_action_links' , 'wpstoreapp_plugin_action_link' , 10 , 2 );
Code language: PHP ( php ) 这里我选择的是第一种实现方式,主要的原因是我无法保证用户安装插件一定是采用的是 WordPress 插件目录的安装方式,因此,在这种情况下,第二种带了路径的 filter 的名字是有可能发生变化的。
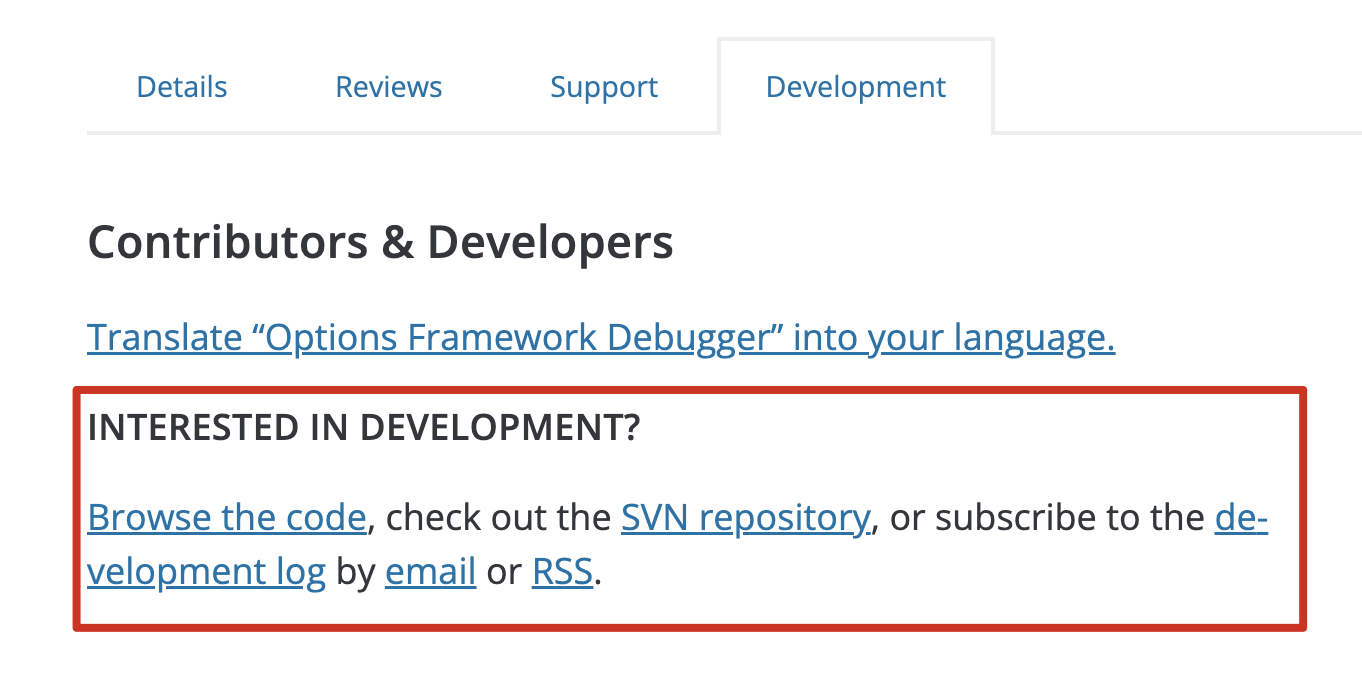
右侧更多链接区 右侧更多链接区可以用来承载联系我们、帮助文档等入口,从而实现用户在使用时,可以快速找到相应的辅助资料,从而获得更好的体验。
从实现的逻辑上来看,和在左侧功能区添加链接的基本逻辑是一样的,需要判断当前插件是否是目标插件,如果是,则可以根据需要添加功能。
add_filter( 'plugin_row_meta' , 'wpstoreapp_plugin_row_meta' , 10 , 2 );
function wpstoreapp_plugin_row_meta ( $links, $file ) if ( plugin_basename( __FILE__ ) == $file ) {
$row_meta = array (
'docs' => '<a href="https://www.wpstore.app/?p=291">帮助手册</a>' ,
'contact' => '<a href="mailto:hi@wpstore.app">联系我们</a>'
);
return array_merge( $links, $row_meta );
}
return (array ) $links;
}
Code language: PHP ( php ) 总结 WordPress 为我们提供了方便的 Hook,可以让我们可以自定义我们想要的功能,借助这些功能来降低你的用户的 Landing 成本,从而实现更好的服务用户,是一个不错的选择。