在帮导师上传视频时,遇见了一个问题
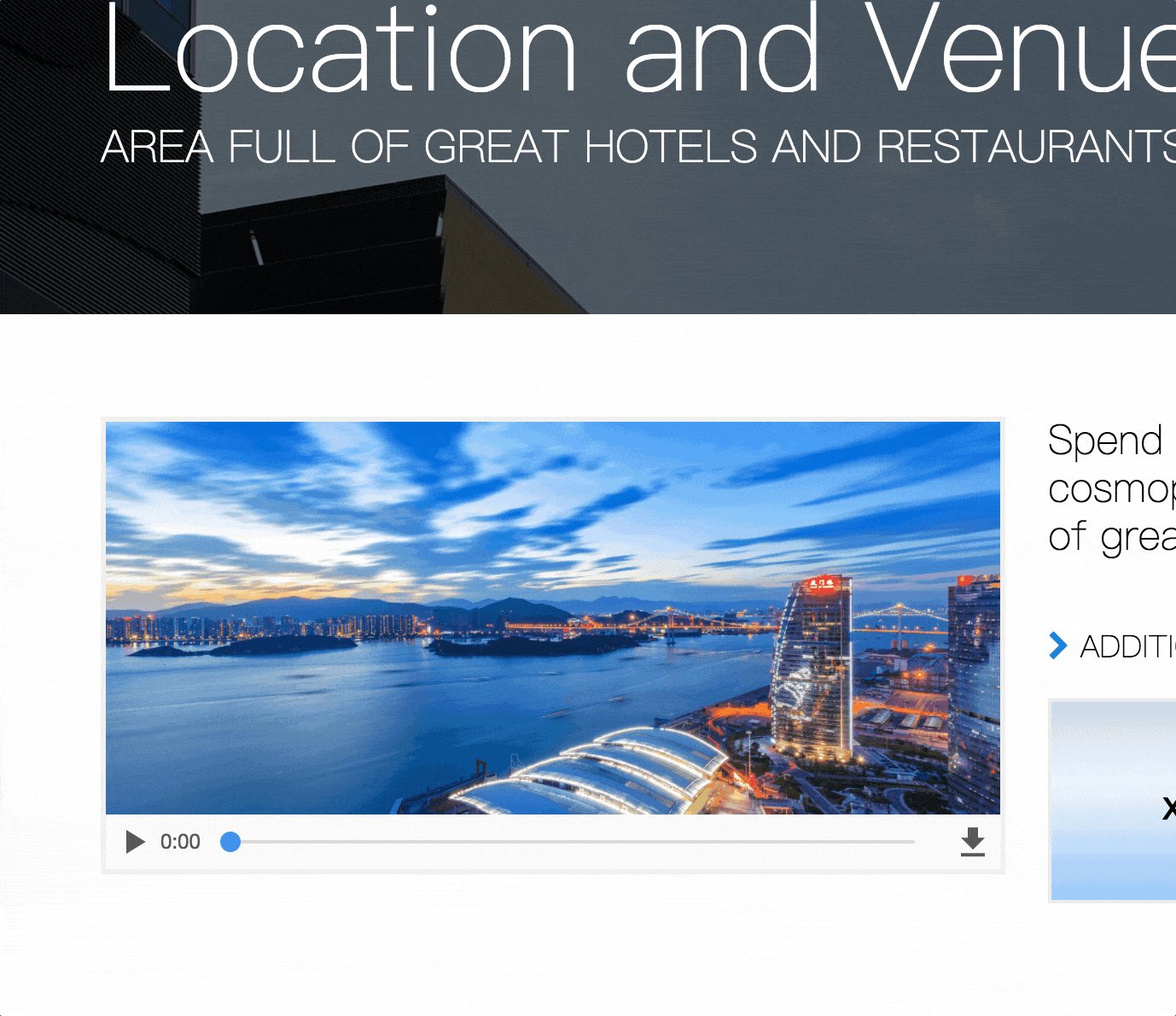
为了让页面不那么空白,在放置 Video 标签时,我添加了 Poster 属性,从而使视频未播放时,可以正常的显示一张图片。一方面可以保持原有的体验不变(这里之前就是一张图片)。
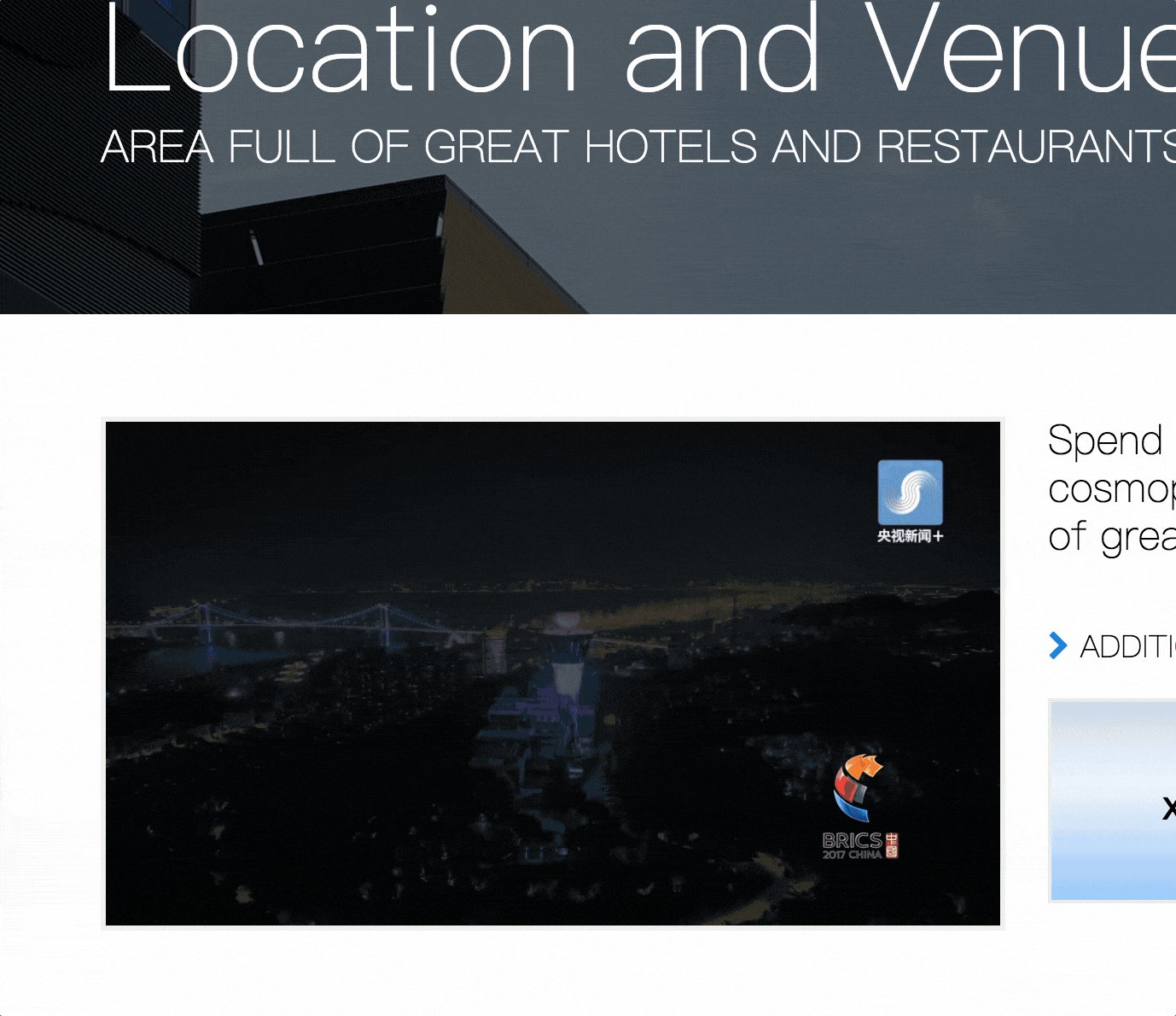
但是当我真正放好了以后,发现一个问题,就是 Poster 无法完整的覆盖整个区域,大概就是填满我下方截图中所圈出的区域。两侧会有留白。而我的 CSS 是有边框的,所以会非常的丑。
一开始,我认为是 Poster 的比例问题,但是在我按照播放器的比例来切割 poster 尝试多次无果之后,我觉得问题不是出在这里。

问题出在哪里我目前还不清楚,无空深究,这里只把解决方案贴出,具体的原因待以后有空再来深究。
可行方案
当前的方案是采用的 background 来实现的。
首先,删除 video 标签的 poster 属性,然后将其 preload 属性设置为 none,
接下来,添加 CSS 代码
video {
background: transparent url('video-image.jpg') 50% 50% / cover no-repeat ;
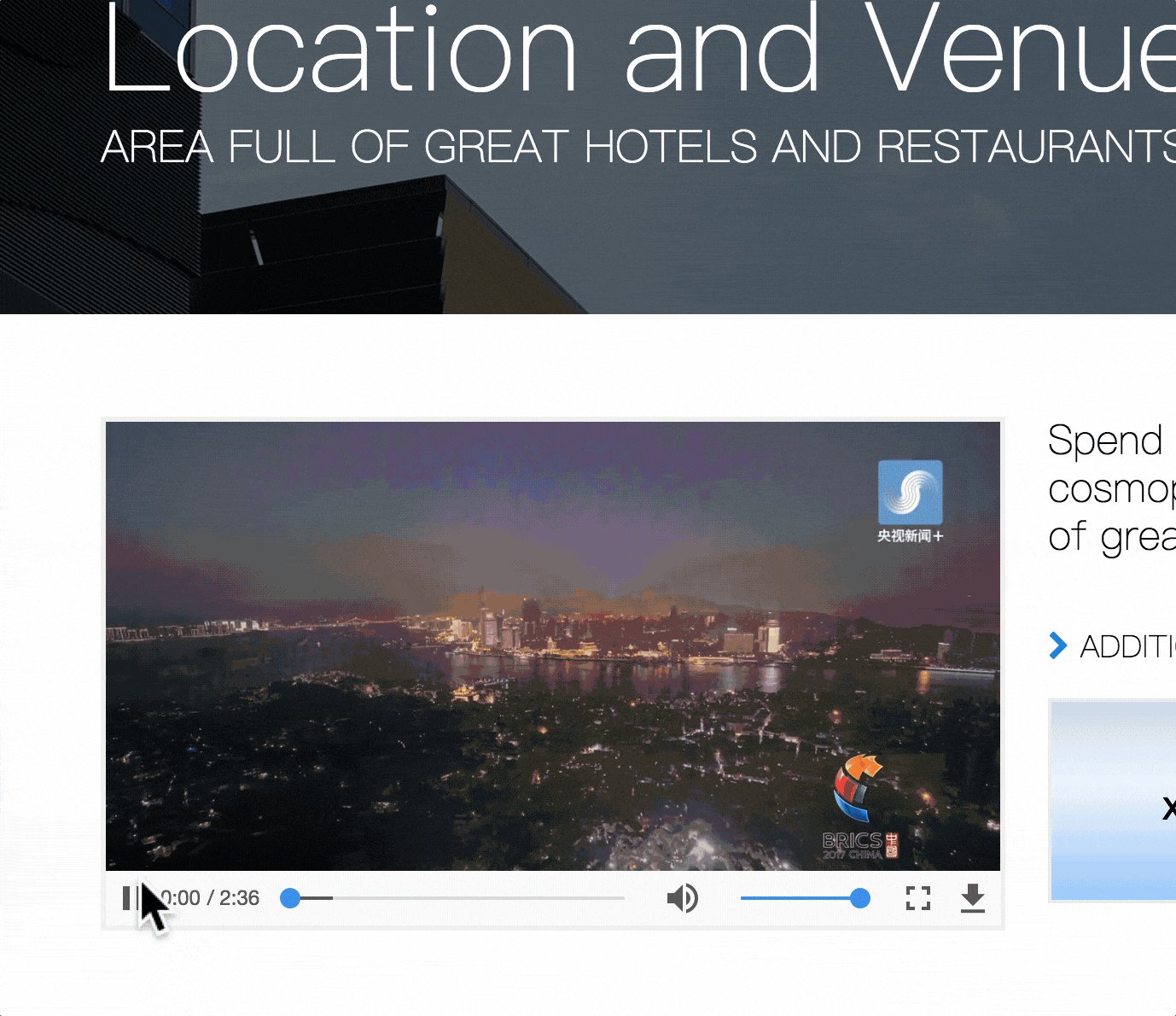
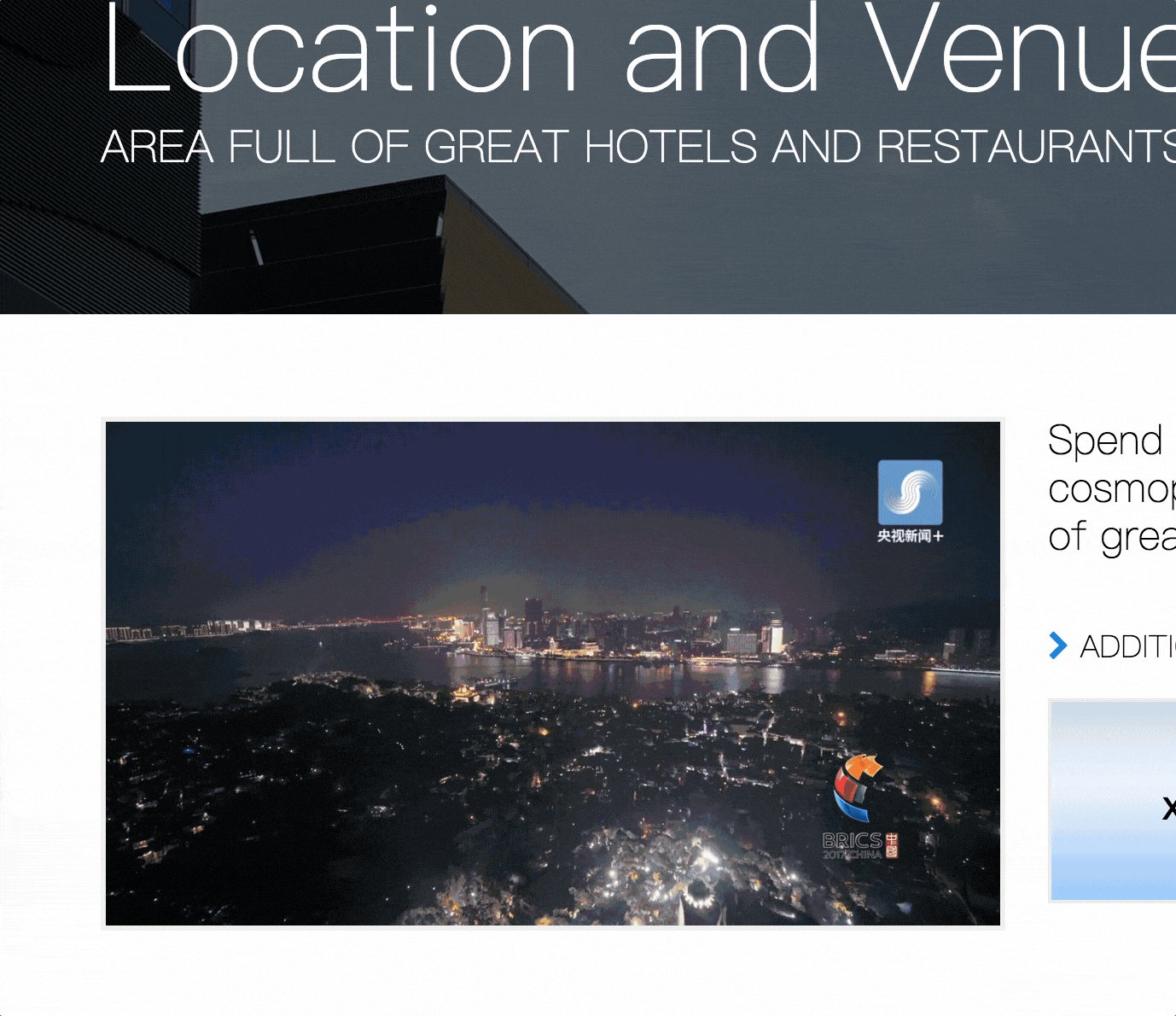
}实现后的效果如下

跳变的原因不明,后续研究。
[title]Todo[/title]
- 搞清楚为何 Poster 没有占满
- 搞清楚为何出现跳变
[title]拓展阅读[/title]
https://stackoverflow.com/questions/10826784/make-html5-video-poster-be-same-size-as-video-itself