Excalidraw 是一个非常好用的手绘风格的绘图工具,我给自己部署了一个版本来降低自己写作配图的难度。如果你感兴趣,可以访问 draw.ixiqin.com 体验我自己维护的版本。
白宦成
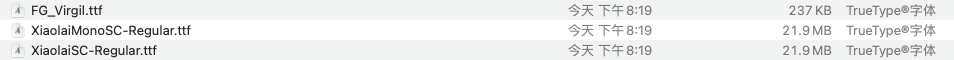
在配置 Vercel 的中文字体以后出现了一个很大的问题:中文字体文件巨大。因为和英文只有 26 个字母不同,中文想要让常见文字都要放在其中,则需要一个巨大的字库来支持不同文字的展示。也因此使得中文字体远大于英文字体。即使不同的文件类型会有优化,但近 100 倍的文件大小差距还是会让整个应用加载速度极慢。

不过,好在字体是一个相对稳定的文件, 不会经常变化,因此我们可以借助浏览器和 HTTP 协议中设计的缓存能力来优化体验。通过对较大的字体文件进行持久缓存,来确保非第一次加载后的使用体验。
Cache-Control
Cache-Control通用消息头字段,被用于在http请求和响应中,通过指定指令来实现缓存机制。缓存指令是单向的,这意味着在请求中设置的指令,不一定被包含在响应中。
想要实现对于文件的缓存控制,少不了使用 Cache Control 头来进行控制。以我为例,我为这些字体配置的 Cache Control 的值为 public, max-age=31536000, immutable,这意味着:
- 我的字体文件可以被人任意对象缓存(public):这样 Vercel 的 CDN、用户的浏览器都会帮助我将字体文件进行缓存,提升访问的体验。
- 我的字体文件要缓存 365 天(max-age=31536000):我的字体文件可以缓存一年(实际上更长都无所谓,因为字体不会经常变化)
- 不主动发起校验请求(immutable):如果浏览器支持,则在读到 immutable ,不会再向服务器发起校验请求头(比如
If-None-Match或If-Modified-Since)。关于这个属性,可以参考 https://datatracker.ietf.org/doc/html/rfc8246
经过上述的配置,在标准的浏览器中,当他们处理到我的字体文件时,就会将字体文件进行缓存,留存至本地,并在用户显式清理缓存之前,始终使用缓存中的字体文件来进行加载,从减少需要从服务器端加载的文件的数量,提升网站的访问体验。
在 Vercel 中配置
在 Vercel 中如果需要控制不同的文件的 Header,则需要修改项目根目录下的 vercel.json 文件,在其中配置 headers ,匹配要处理的文件,并设置特定的 Header。
{
"public": true,
"headers": [
{
"source": "/(.*).(ttf|otf|woff2)",
"headers": [
{
"key": "Cache-Control",
"value": "public, max-age=31536000, immutable"
}
]
}
]
}
Code language: JSON / JSON with Comments (json)具体代码可以参考:https://github.com/bestony/excalidraw/commit/50e48fd054ccb5fe6e8fe302d135e8f643ed20eb