最近在开发两个自己用的 WordPress 的插件,所以就把 Sublime Text 配置成了适合 WordPress 的开发的状态。以下是我的一些记录。
加入代理
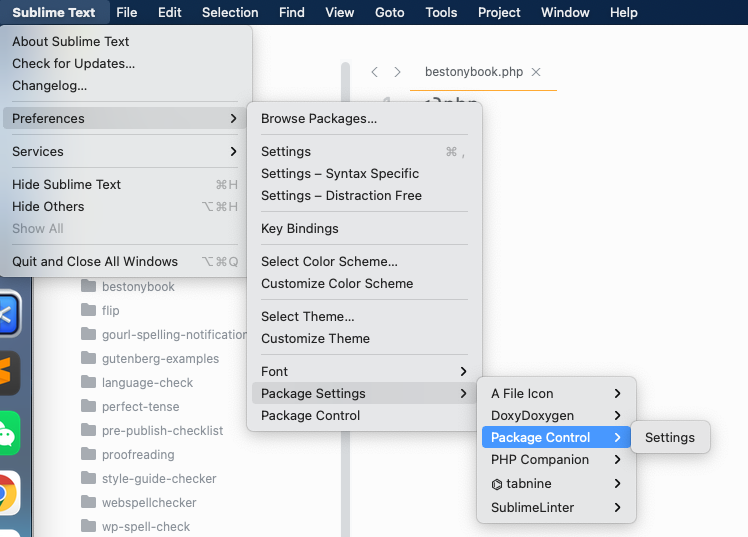
因为 Package Control 在境内访问不是那么的流畅,所以,针对 Package Control 进行相应的 Proxy 配置,你只需要找到相应的配置界面,在其中加入 Proxy 配置即可。

{
"http_proxy": "http://127.0.0.1:7890",
"https_proxy": "http://127.0.0.1:7890"
}
Code language: JSON / JSON with Comments (json)
代码格式化
Sublime 自带 Reindent
Sublime Text 4 自带缩进格式化的工具,因此,可以不需要安装第三方插件来实现。
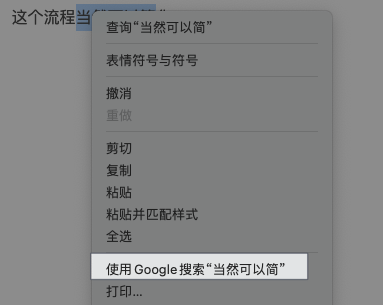
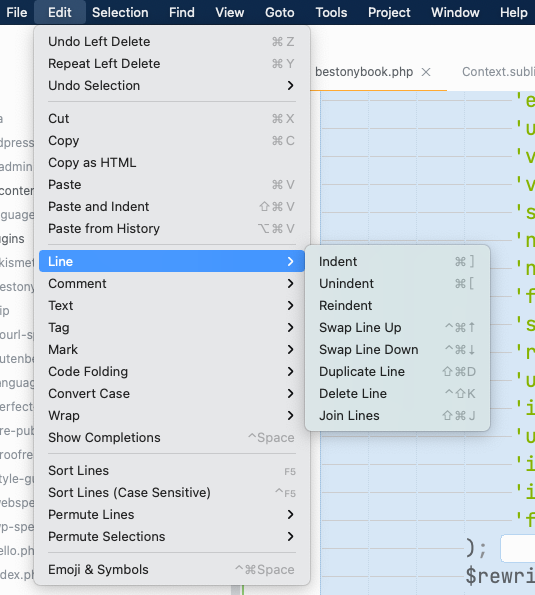
在 Sublime Text 4 的 Line — Reindent 当中可以完成相应的操作。
为了更好的使用这个功能,我自己添加了一些配置来简化这个功能的使用:
- 安装 PackageResourceViewer 用于修改系统配置。
- 使用
Package Resource Viewer: Open Resource 命令,打开 Default 包中的 Context.sublime-menu文件, - 在其中添加一行代码
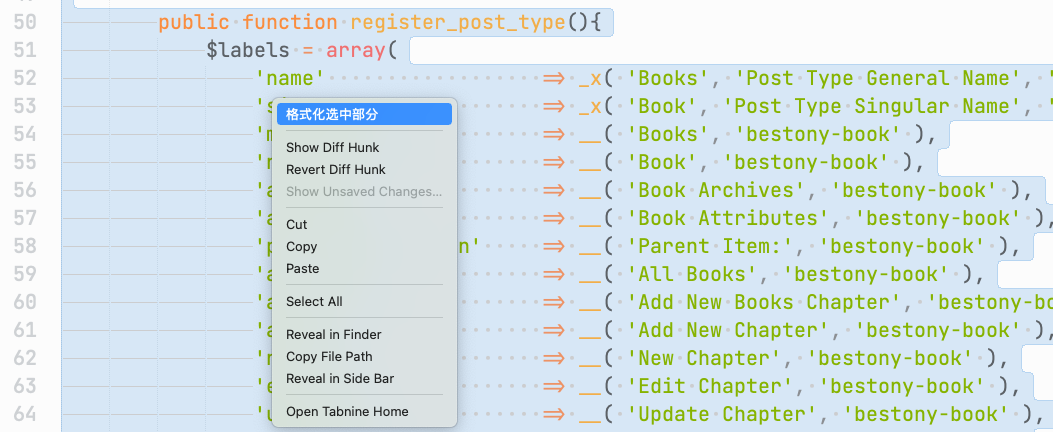
{ "command": "reindent","caption":"格式化选中部分" },即可实现在上下文菜单中加入自动的格式化能力。效果见下图

代码辅助编写
由于我使用的是 Sublime Text ,所以 VSCode 才有的 GitHub Copilot 自然是无法使用的,但不代表你不能使用机器来帮助你快速生成代码。这里我选择的是 Tabnine 。
由于我目前还没有为 Tabnine 付费,所以他只能基于我本地的代码进行学习。
文档快速生成
虽然是给自己用的插件,还是希望代码写的足够清晰。一个更加简单的插件,可以帮助我更好的去写批注。