云开发最近开始出现大幅度调价,并配置了一个默认的最低消费:19.9 元;说起来,这个钱不多,奈何我的很多个小程序都属于用量极小,但也不能停止运转的。过去的按量付费的模式对于我这样佛系运营的小程序会比较友好。但现在这种付费模式对于我这种每个小程序量级都不大,但又多个小程序的人来说不太友好。既然我能给开发一套标准的后端,且确实觉得没必要,就花点时间从云开发迁移到自建的服务器。
评估修改工作量
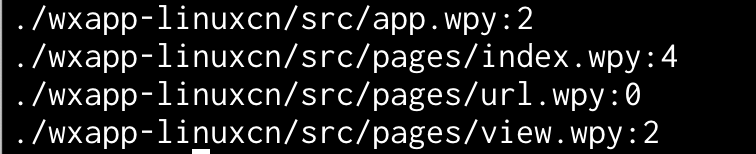
在开始动手迁移的时候,先要评估一下迁移所需要的成本,我选择使用 grep 查询一下我的变更的工作量。执行如下命令,来判断我具体在哪些文件当中调用了云开发的方法,判断出具体的工作量
grep -w -c -E 'callFunction|db.collection|wx.cloud' ./**/**.wpy
Code language: PHP (php)执行命令后,你会看到类似这样的输出,这个输出表现出了我的具体没个文件所需要的修改的量。

这样对于具体要做的工作量就心里有数了。接下来要做的,无非是具体的迁移工作了。
评估云函数工作量
云开发用久了,很容易出现一些其实不再运转的函数。在这种情况下,可以不再迁移这些函数,降低自己的迁移成本。
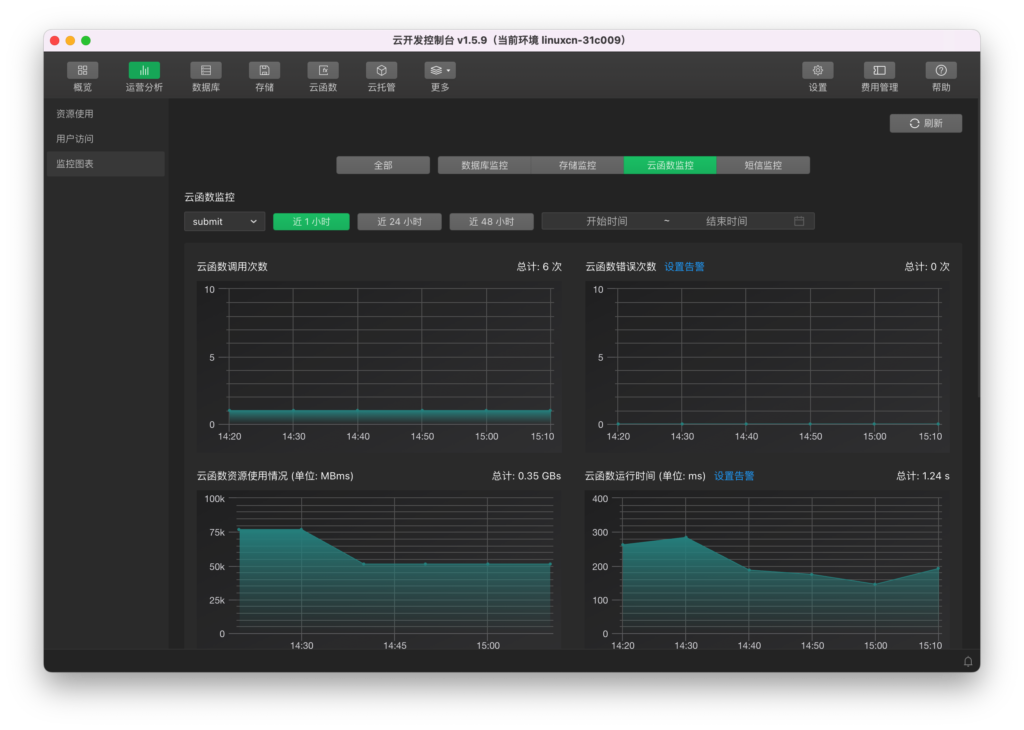
云函数在迁移的时候,可以通过云开发提供的函数监控面来判断每个函数的调用情况,对于调用情况为 0 的函数,就可以选择性的不再提供服务了。

导出数据库
从云开发迁移走的时候,我们需要迁移小程序侧的代码、云函数代码和云数据库的资源,因此,也需要将对应的数据提供导出和导入。
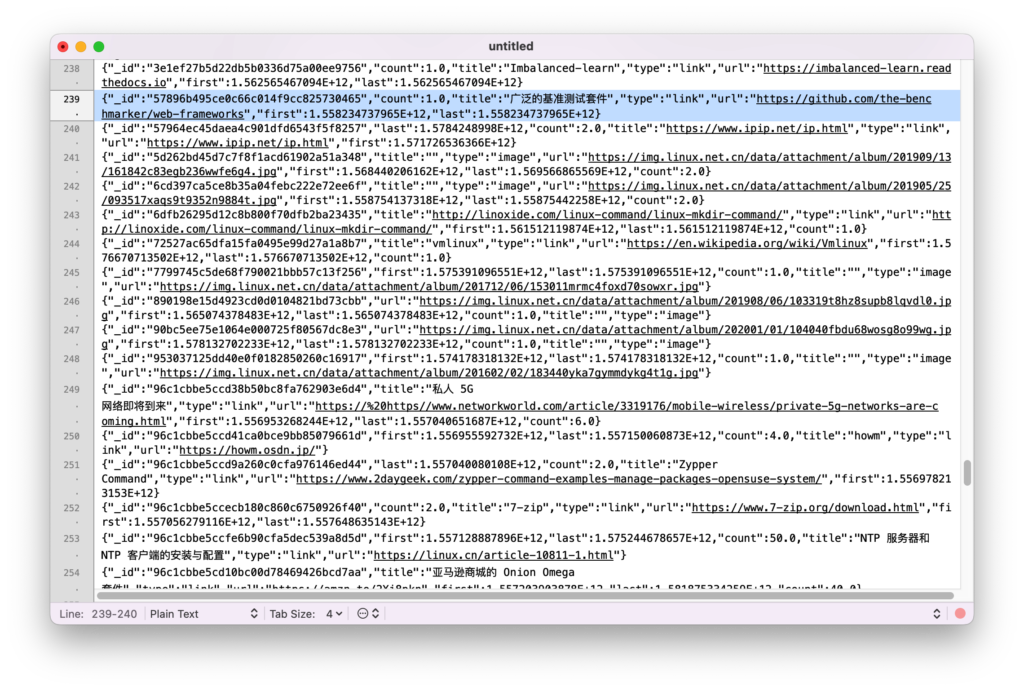
不过,你需要注意的是,云开发导出的 JSON 不是标准的 JSON 格式,而是 JSON Lines 的格式,在你对应的数据导入时,需要使用 package 来 parse ,而不是使用标准的方式来进行 Parse。

修改代码
当上面的事情做完了,接下来要做的,就是具体的写代码来进行迁移了,记得迁移服务端 & 客户端两侧的代码~。