和更加自定义化的 TailwindCSS 相比,Bootstrap 显然更具备主题和模板页面开发的潜力和更易于进行模板页面的开发 —— 毕竟各种样式都已经封装好了,你可以直接使用诸如 btn 来定义一个 Button。
我有在想,提供一个基于 TailwindCSS 的 StarterKit 来快速基于 TailwindCSS 开发出一套自己的样式库,但仔细想想,其实意义不大。因为可选项太多了,想要自定义化其实没那么容易。
白宦成 而在开发 Bootstrap 的时候,大家往往会遇到的一个问题的是 —— Bootstrap 开发出来的页面千篇一律,一千个人有一千个哈姆雷特,但一千个 Bootstrap 页面却长的一模一样。而这背后的原因,主要是因为大部分人使用的是标准版的 Bootstrap —— 也就是官方所定义的样式。大家都使用一样的样式,自然就使得开发出来的页面显得雷同。
不过,其实 Bootstrap 的风格自定义并不困难。
前情提要
其实大家不去做自定义风格开发的原因倒是可以理解 —— 锅都要给 Node Sass,在 Bootstrap 5 以前,Bootstrap 使用 Node Sass 来进行样式的构建,但 Node Sass 是一个基于 C++ 编写的拓展,这使得 Node Sass 的安装十分麻烦,加上特有的网络环境,使得 Node Sass 的安装十次有九次都是无法成功安装的,大家自然也不愿意使用 Node Sass 构建的项目(包括我自己,都会刻意选择使用 Less 构建的项目)。
不过,从 Bootstrap 5 开始,Bootstrap 项目开始使用 Dart Sass 进行样式风格的开发 。这使得 Bootstrap 的构建不会像过去那么痛苦,因此也可以更好的进行风格的自定义。对于如今还在使用 Bootstrap 进行项目构建的同学来说,无疑是个好消息。
自定义 Bootstrap 5 的风格
关于如何在你的项目中引入 Boostrap 的 Sass 来满足自定义的需求,可以参考官方所给出的 Customize Sass 的说明,官方提供了包括 Webpack 、Parcel 等的接入说明,如果你连基本的配置都懒得做,官方还提供了一个空白项目 ,方便你 Fork 后再修改。
以我自己使用的 Next.js 为例,配置起来也比较简单:
1. 安装相关依赖
在 Next.js 项目根目录安装所需依赖
yarn add bootstrap
yarn add -d sass sass-loader
2. 创建 Scss 文件
在 styles 目录下创建一个新的 globals.scss 文件,并在其中加入如下代码
@import "../node_modules/bootstrap/scss/bootstrap" ;
Code language: JavaScript ( javascript ) 其中 custom variables 的部分是让你用来加入自定义的变量的,比如自定义 Primary 的颜色、自定义 Padding 等一系列操作,都需要在 Bootstrap 的引入前定义,这样才能确保你的引入变量会生效。
而后面的 custome css code 则是可以用来定义一些你自己编写的,没有被覆盖在 Bootstrap 内部的类。
3. 在项目中引入创建好的 scss 文件
在项目的 pages/_app.js 引入我们刚刚创建好的 scss 文件,从而确保应用在启动的时候可以自动构建 Bootstrap ,并引入至项目中。
import '../styles/globals.css'
import '../styles/globals.scss'
function MyApp ({ Component, pageProps } ) return <Component {...pageProps } /> }
export default MyApp
Code language: JavaScript ( javascript ) 4. 在项目中使用 Bootstrap 类进行开发
当你完成上述的配置,就可以在自己的项目中引入相应的类来进行开发了。
一些小技巧
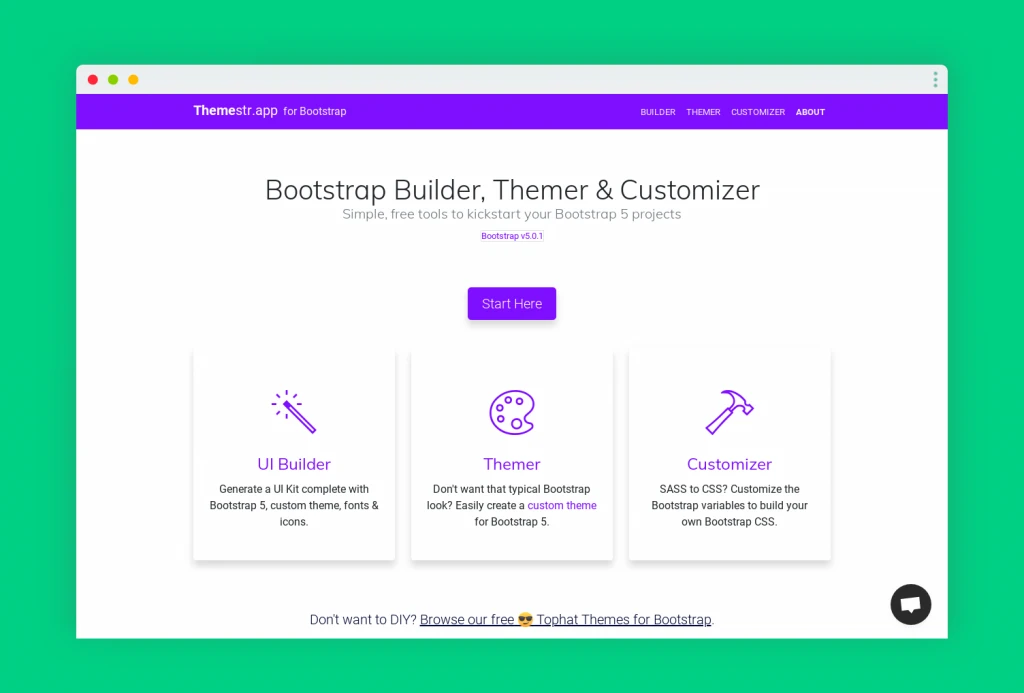
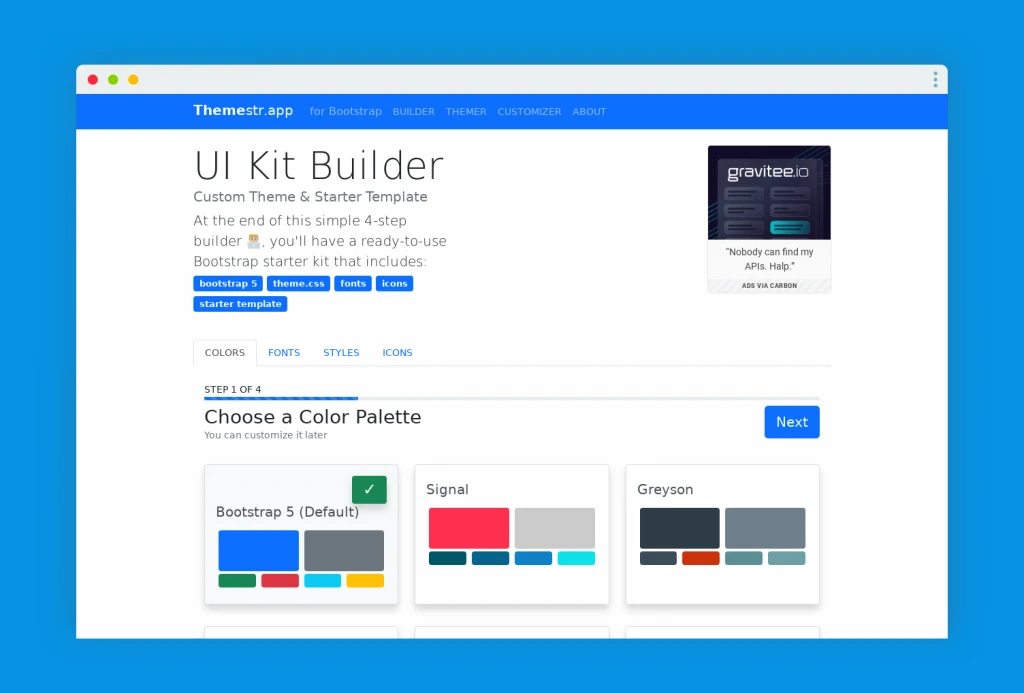
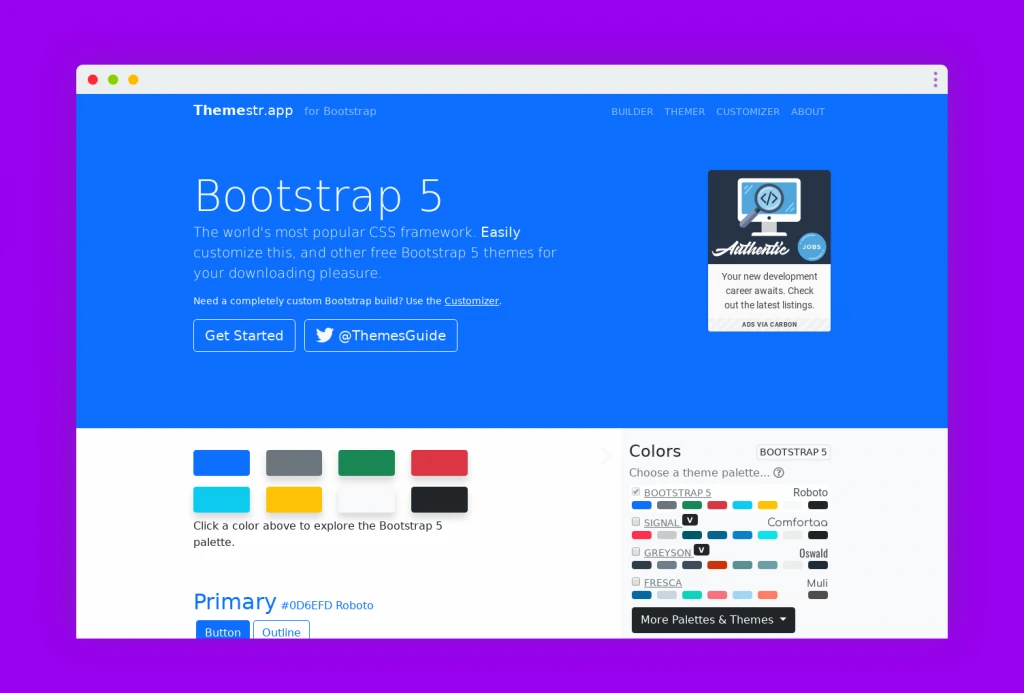
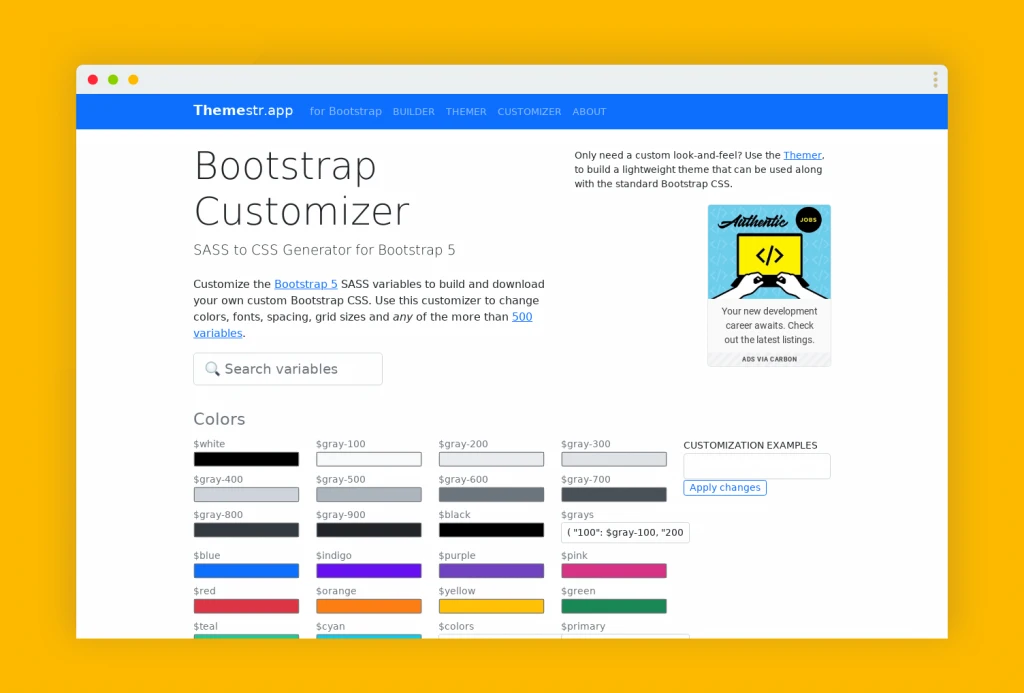
Themestr 是一个帮助你快速生成一套Bootstrap5自定义风格的工具网站。
在 Themestr 中,提供了 UI Builder、Themer 和 Customizer 三个不同的工具,其中:
UI Builder 提供了一个简单的 4 步选择器,让你定义了基本的颜色、字体、ICON 和 按钮风格,从而形成一套独特的 Bootstrap UI。
Themer 则提供了更加全面的样式的设定和预览功能,你可以在右侧的选择界面简单的配置样式,并在左侧自动刷新的页面中查看你的配置所实现出来的效果,方便你快速找到看到你的配置所能展现出的效果,简单且直观。
Customizer 则提供了全面的 Bootstrap 的变量,方便你快速找到你要修改的变量,并帮助你生成对应的 Sass 配置文件,方便你在此修改变量,并在本地进行开发。
对于不同的场景,Themestr 提供了不同的工具来帮助你快速开发,是一个非常不错的 Bootstrap 主题开发的辅助工具。
如何找到需要修改的变量
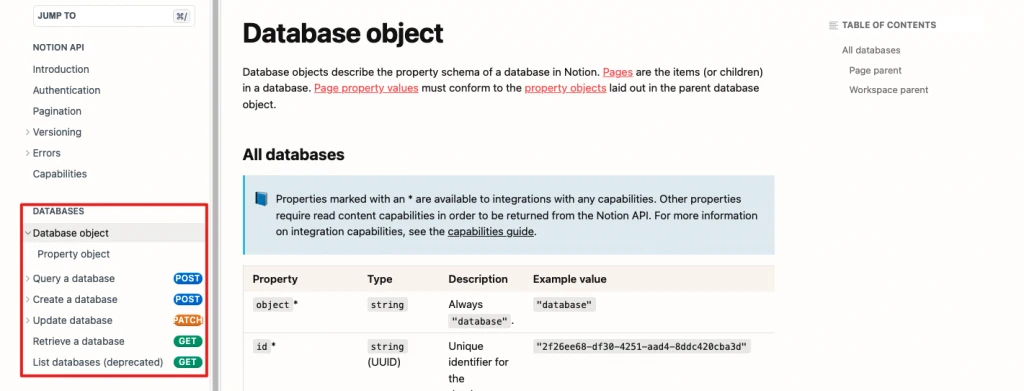
Bootstrap 在文档中针对每一个 Component 都提供了相应的 Sass Variables 的说明,你只需要在文档中找到你要修改的组件, 并在你自己的 global.scss 中修改对应的变量,就可以实现自定义。
如何找到特定类的源码
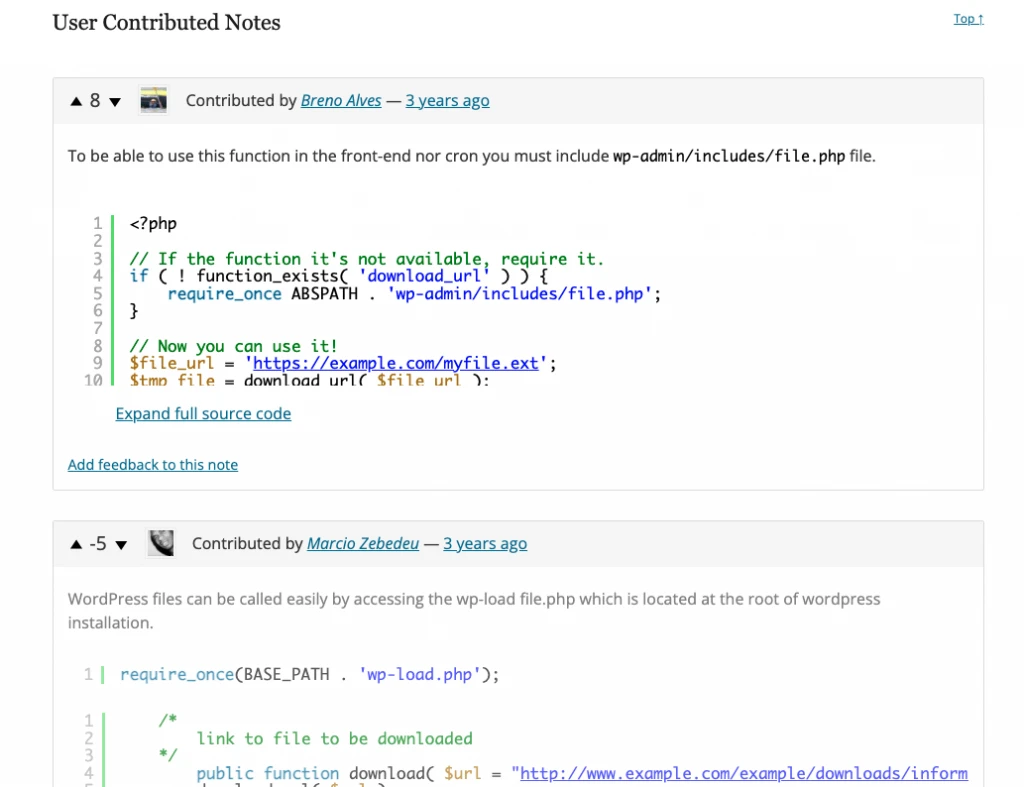
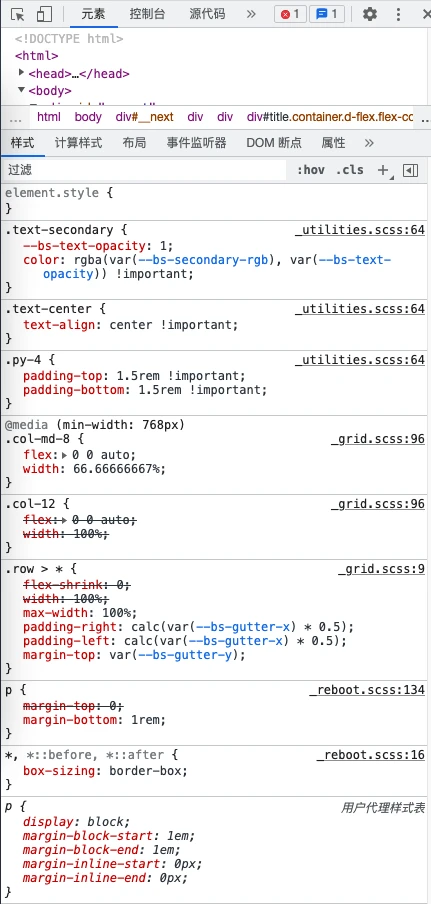
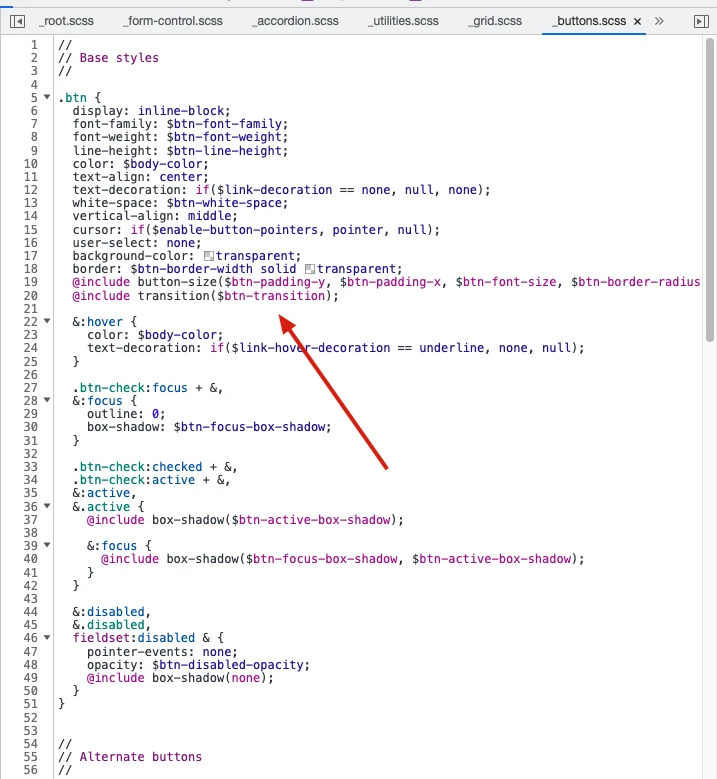
在进行 Bootstrap 开发的时候,如果有些类你找不到样式的时候,一个很好的方式是开启开发环境,并在开发环境中可以看到对应的 scss ,并在对应的 scss 当中,点击链接跳转到对应的 scss 定义,即可看到对应的样式的源码。
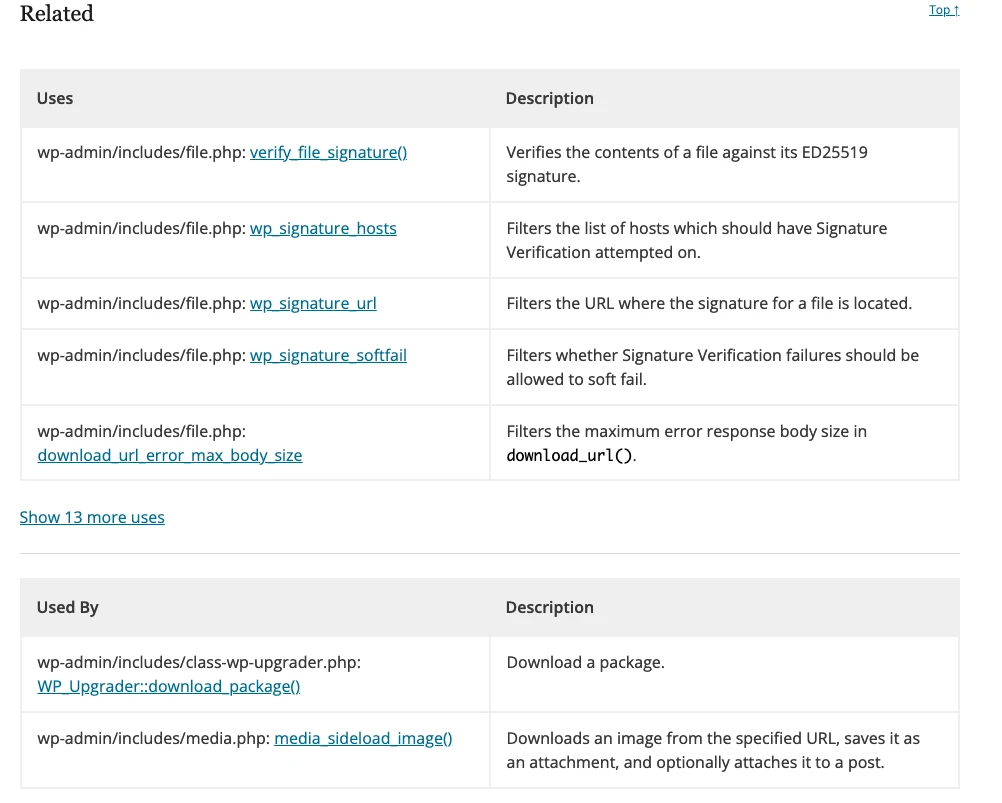
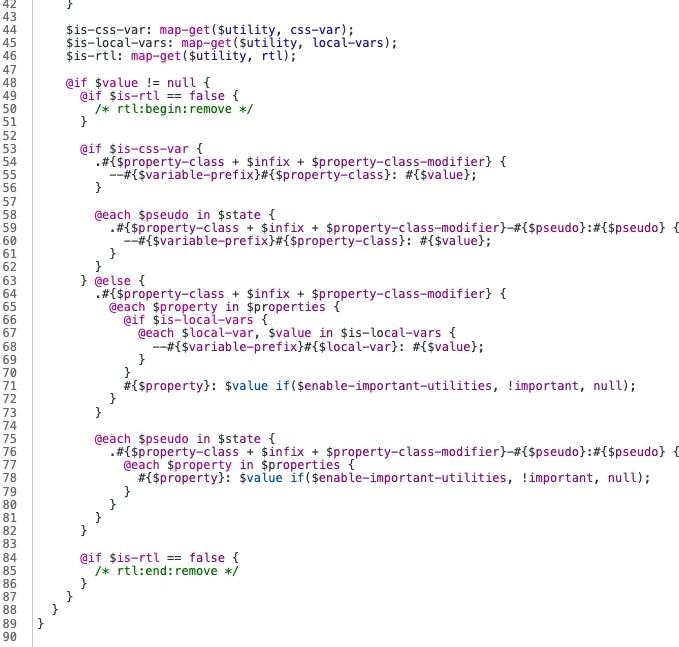
在跳转后,有些时候你发现似乎并不是直接定义的样式,比如下图,则说明这样的类是通过 map 来批量生成的,你就需要修改对应的 map 来完成自定义。
如何自定义主题颜色、字体大小、间距等批量生成的类
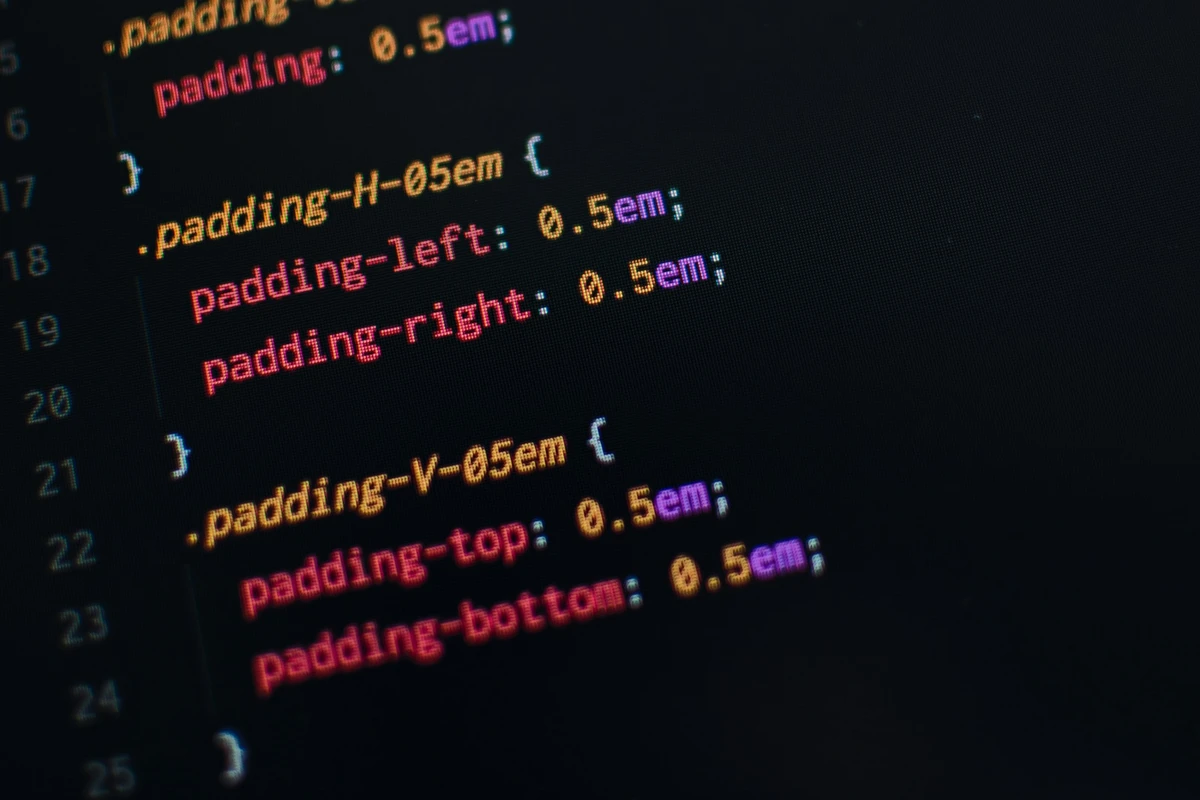
在 Bootstrap 中存在一些批量生成的类,比如 theme-color、font-size、font-weight 还有 padding 和 margin 等等。
这些类是 Bootstrap 使用 @each 来生成的,而生成的依据,则是 Bootstrap 的各种 map 来完成的。因此,你想要进行定义,则需要修改对应的 Map。你可以使用 map-merge 来向 map 中添加新的选项
$custom-colors: (
"custom-color" :
);
$theme-colors: map-merge($theme-colors, $custom-colors);
Code language: PHP ( php ) 而如果你想要移除一个选项,则可以使用 map-remove 方法来完成
@import "../node_modules/bootstrap/scss/functions" ;
@import "../node_modules/bootstrap/scss/variables" ;
@import "../node_modules/bootstrap/scss/maps" ;
@import "../node_modules/bootstrap/scss/mixins" ;
@import "../node_modules/bootstrap/scss/root" ;
$theme-colors: map-remove($theme-colors, "info" , "light" , "dark" );
@import "../node_modules/bootstrap/scss/reboot" ;
@import "../node_modules/bootstrap/scss/type" ;
Code language: JavaScript ( javascript )