我最在研究使用 Obsidian,期间更换了不少的主题,但都不尽如人意,主要的原因便是行高度。大部分主题的行高都是面向英文设计,对于中文场景下的方块字,会使得整个页面的拥挤度极大, 非常容易让你感受到挤压感。
因此,我决定使用 Obsidian 自带的 CSS 代码片段功能来优化我的体验。CSS 代码片段可以在你自己的存储库内存储一些 CSS 样式,并生效在你的 Obsidian 当中,从而为你带来优化界面的可能。
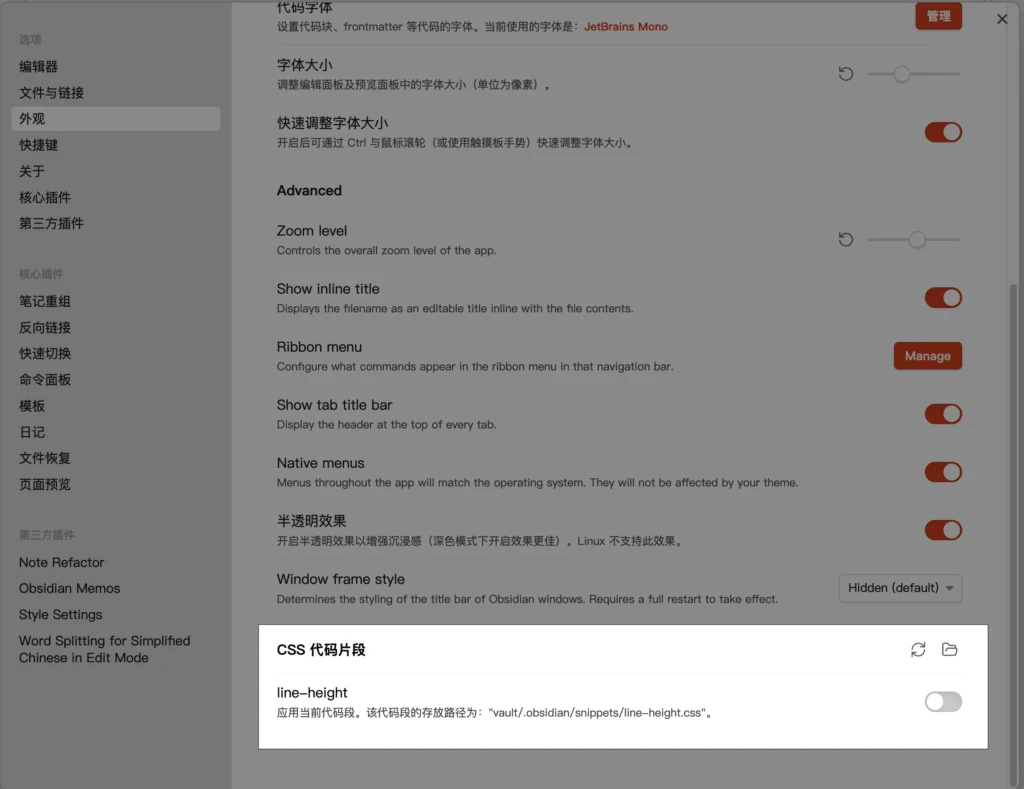
打开 Obsidian 设置,进入「外观」—「CSS 代码片段」,可以看到这里的配置。默认情况下,是没有任何配置的。你可以点击右上角的打开目录的 Icon ,进入到 CSS 存储目录,创建对应的 CSS 文件。创建完成后,回到 Obsidian 中启用这个 CSS 就可以达成你的效果了。

实务
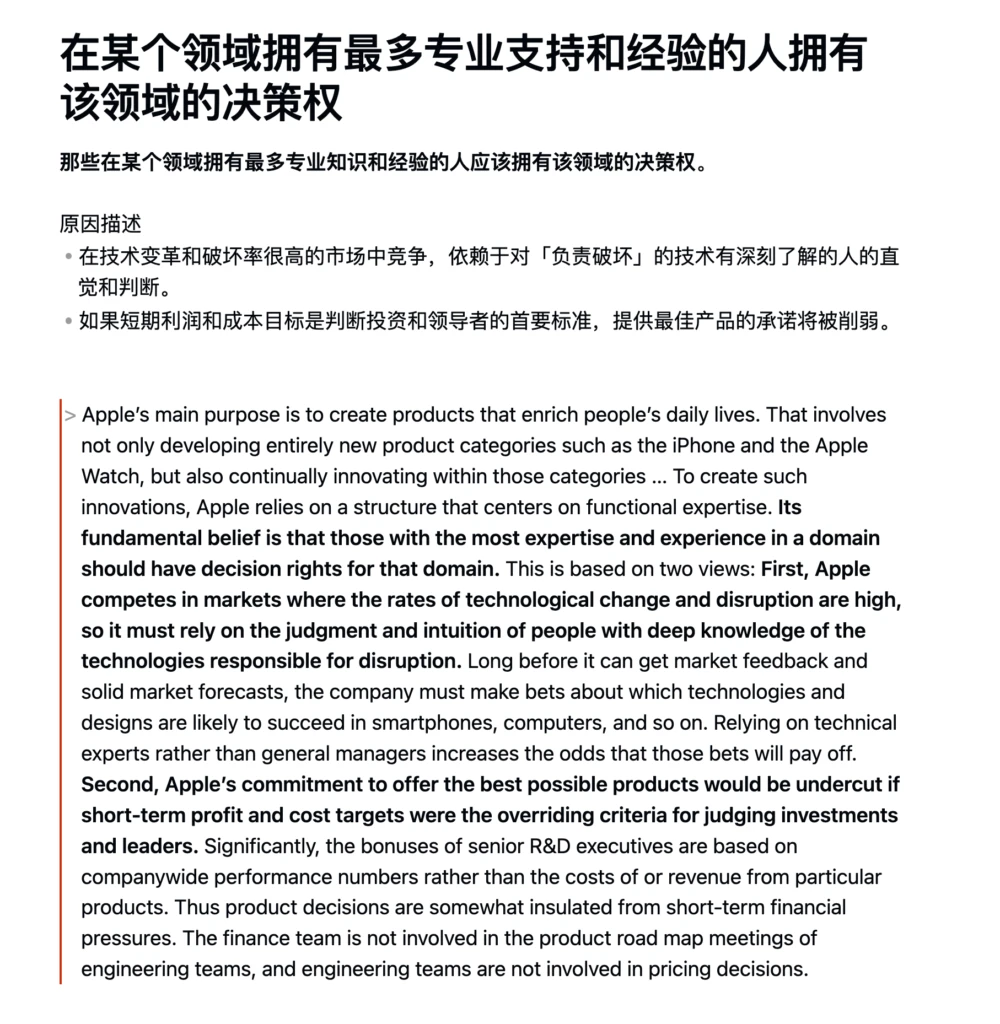
以我自己为例,这是我使用的 Obuntu 主题的默认行高,看起来不算特别差,但总感觉行与行之间的距离太近,让人略感压抑。

于是,我便在刚刚说的 CSS Snippet 文件夹下新建了一个 line-height.css 文件,并在其中添加如下代码,并在设置中生效。
// 以下代码仅用作演示
*{
line-height: 2 !important;
}
Code language: JavaScript (javascript)Obsidian 的 UI 中的文字就会变得更易于查看了,这样就达成了我的目标。不过,我上面写的 CSS 非常的粗糙,是对所有的文字都进行了修改(包括那些本来不应该修改的),所以在真实场景下使用,还是需要自行 Debug 来进行修改。