在开发应用的时候,我们常常会借助快速生成工具来帮助我们生成一些模板代码。
相比于 JS,Ruby 干脆让很多需要手动输入的地方可以不用输入,体验会更好。Rails 更是做到了极致,大量的约定。对于一些模板化的行为,你甚至可以不用写代码,框架帮你来解析。
常见的编辑器比如 VSCode、Sublime Text 都提供了大量基于插件的 Code Snippets,方便你可以快速生成一段模板代码。
不过在实际开发过程中,他们提供的模板代码可能并不太符合我们的需求,我们往往可能会有一些定制化的需求需要满足,这个时候,就比较依赖自定义模板了。
好在各种编辑器不止可以通过插件来定义 Code Snippet,你还可以自定义自己需要的 Code Snippet。
以 VSCode 为例,你可以参考其官方文档来定义自己需要的 Code Snippet,只需要简单的配置,就可以定义出你自己所需要的 Code Snippet。它可以是你自己写代码时的 Code Snippet,也可以是你在写博客时的 Code Snippet(比如写博客时自动生成前置的描述信息)。
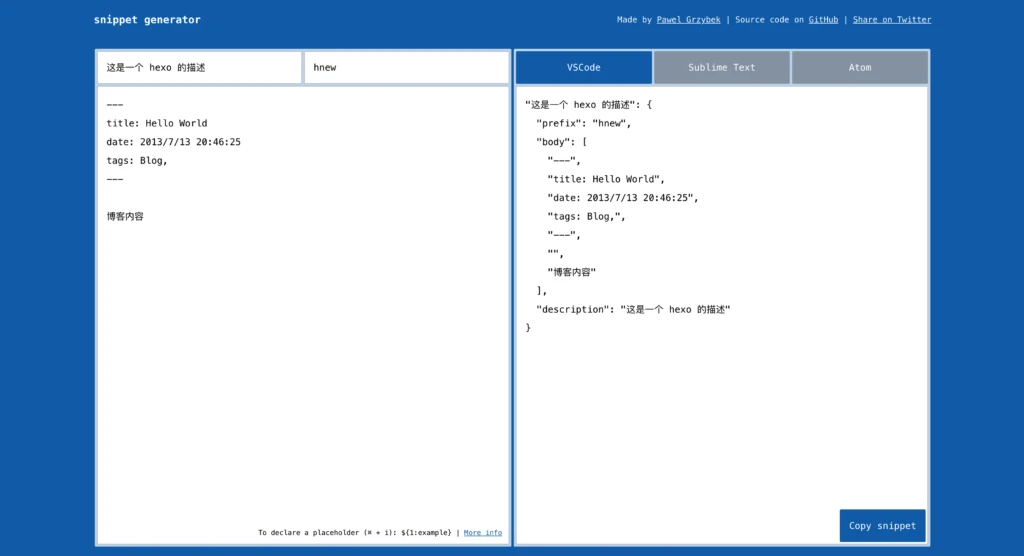
不过,Code Snippet 的语法很多时候比较麻烦,需要一行一个字符串,对于较为复杂的 Code Snippet,构建这个 Code Snippet 本身就比较麻烦。好在有一些第三方工具,可以帮助简化这个过程。比如 Snippet Generator 就可以非常方便的帮助生成 VSCode 的语法,你只需要将需要生成模板的代码粘贴在左侧,并填写一些基本信息,就可以生成包括 VSCode、Sublime、Atom 的 Code snippet 代码,再将其粘贴到你的 VSCode 的配置中即可。

你还可以将其中的一部分内容替换为对应编辑器所提供的占位符,就可以帮助你更加高效的利用这个 Snippet 来完成内容的快速撰写。