在写 Vue 代码时,我们经常会用到组件化的思想,因此,我们的文件也被拆分的七零八落,如果每次都使用完整的路径来写引用,未免有些太长了,因此,我们可以考虑使用一些工具来帮助我们解决这个问题。
这一步,我们可以通过 Webpack 的 resolve 模块的 alias 功能来实现
比如说,可以将一个较长的路径 src/components/admin-components/login/login.vue 简化为 @admin_com/login/login.vue,这样你就少写了很多代码,可以让你的代码可读性更高。

如何实现
首先,在你的项目根目录创建一个 vue.config.js 文件。如果有了就不需要再创建了。
然后,在其中加入如下代码
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
Code language: JavaScript (javascript)这个函数用来让你免于在每一次设置 alias 时都写前面的 path.join
然后,添加如下代码
module.exports = {
chainWebpack: config => {
// 设置项目
}
};
Code language: JavaScript (javascript)然后,导出一个对象,我们稍后将在这个对象中设置 alias。
接下来,我们需要在 chainWebpack 的函数中添加我们的 alias。将代码修改如下
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set("@admin_com", resolve("src/components/admin_components/"));
}
};
Code language: JavaScript (javascript)我们添加的这一行代码 config.resolve.alias.set("@admin_com", resolve("src/components/admin_components/")); 就是在 Webpack 中添加解析的 alias,在渲染页面时,会自动将 @admin_com 替换为 src/components/admin_components。
这样,你就可以根据自己的需要,去设置各种各样的 alias, 来简化你自己的代码了。
需要注意的是,@默认被 alias 到了 src 目录,所以你最好不要修改 @,以免出错。
以及,如果你担心后续在其他地方使用你要设置的 alias,可以和我一样,前面加一个符号。
Debug 你的 alias
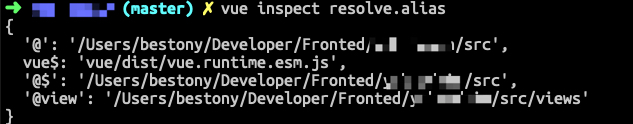
如何看你的 alias 呢?也很简单,只需要在项目根目录执行 vue inspect resolve.alias,就可以看到所有你自己定义的 alias 了。