我在开发前端应用的时候,基本上使用的都是 Vercel ,究其原因,主要是以下几个点:
- Vercel 可以方便的与 Github 整合,提供简单易用的部署方式:写完代码,测试完成后推送到 Github ,就会自动部署到线上。对于小型项目来说,可以简化部署的流程。
- Vercel 提供了自定义域名和自动配置的 SSL,提供了简单的配置方式:在现在 SSL 成为标配的模式下,在 Vercel 你只需要把域名解析到 Vercel ,并在你的 Project 当中绑定域名,就会自动完成域名绑定和 SSL 申请和续期。
- Vercel 提供了 FaaS 环境:写应用的时候,很多时候不只有前端的需求,这个时候, Vercel 自身的提供的 FaaS 环境可以帮助你完成基本逻辑的编写。
但 Vercel 毕竟是以前端为主,且函数运行时长也有限制,对于一些比较重的场景下,Vercel 还是不太够用。刚好最近我把服务部署从传统的 LAMP 换成了 Docker Based PaaS,我使用的 CapRover 提供了类似的体验。
使用 Cap Rover 你能获得的体验:
- 上传代码后,自动部署到 Production
- 绑定域名后,自动配置 SSL 证书,且可以配置其他域名转发到主域名
具体操作步骤见下:
安装 CapRover
CapRover 的安装我就不再赘述,跟随官方的说明安装即可。
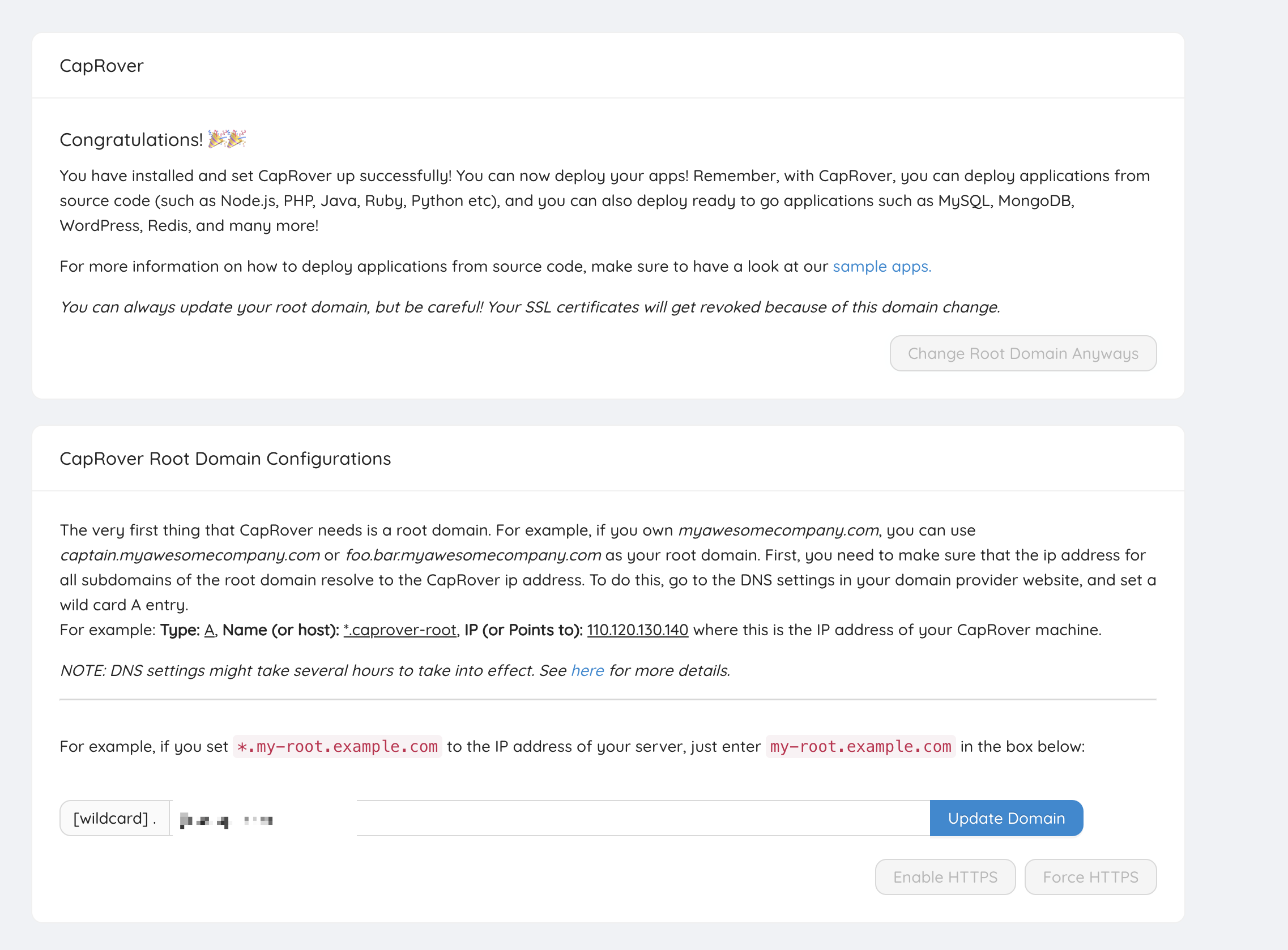
绑定根域名
当你登录 CapRover 时,CapRover 会让你绑定一个泛域名解析,你可以根据自己的需要,绑定一个二级或者三级域名,然后在 DNS 解析一个 * 到这个服务器上。这样后续部署的服务就会自动解析一个 服务名.你的域名 ,用于服务的初步访问(类似于 xxx.vercel.app)。

上传代码至 GitHub
在 Github 上创建一个代码仓库,并把你自己的项目部署上去。如果你有已经写好的 Dockerfile,可以一并上传上去。如果没有的话,则可以选择参考 CapRover 提供的 Sample App ,里面提供了常见语言的部署参考。
创建容器并配置环境
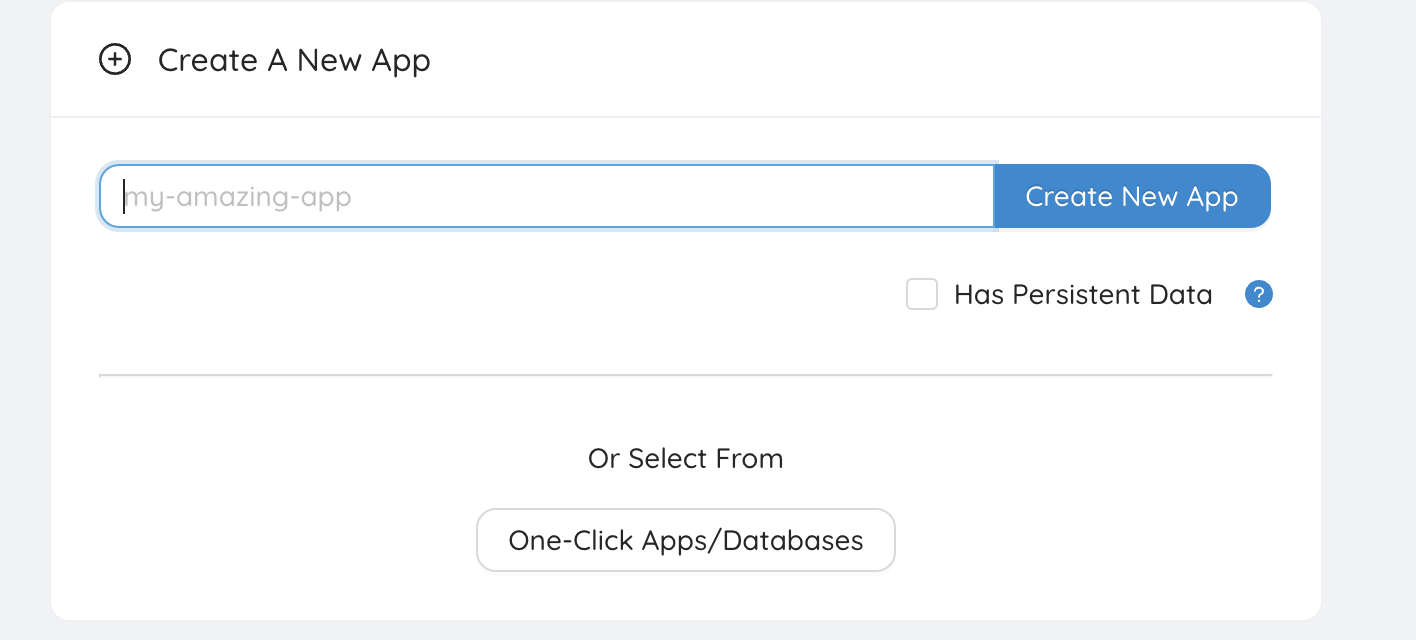
完成代码上传后,你可以进入到 CapRover 后台,创建一个新的 App。这里可以输入你喜欢的名字,方便后续查找即可。

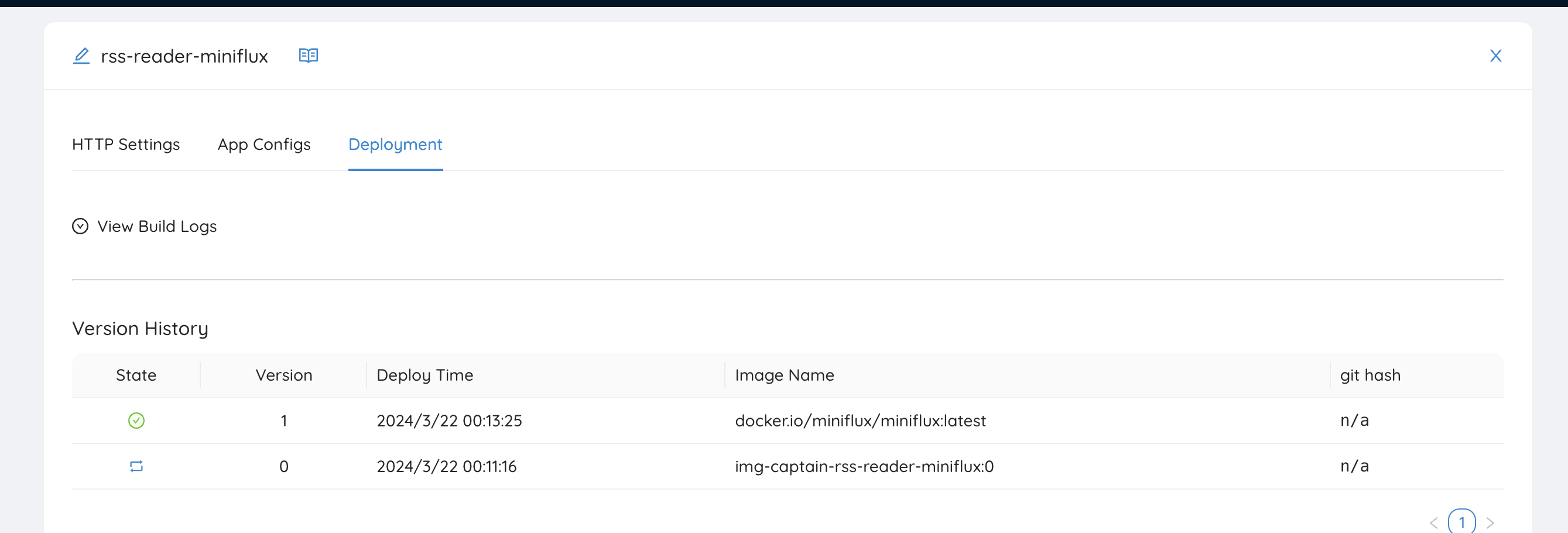
创建完成后,点击下方列表中的应用名称,进入应用的配置页面,并切换至 Deployment 页面。

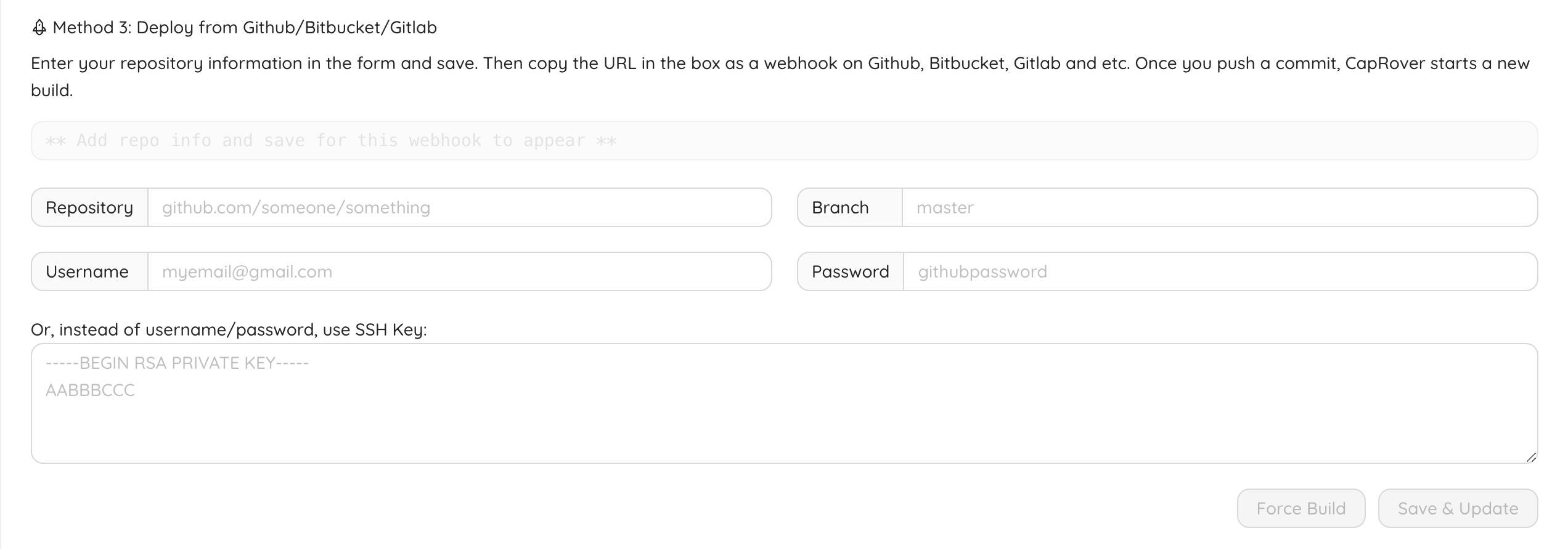
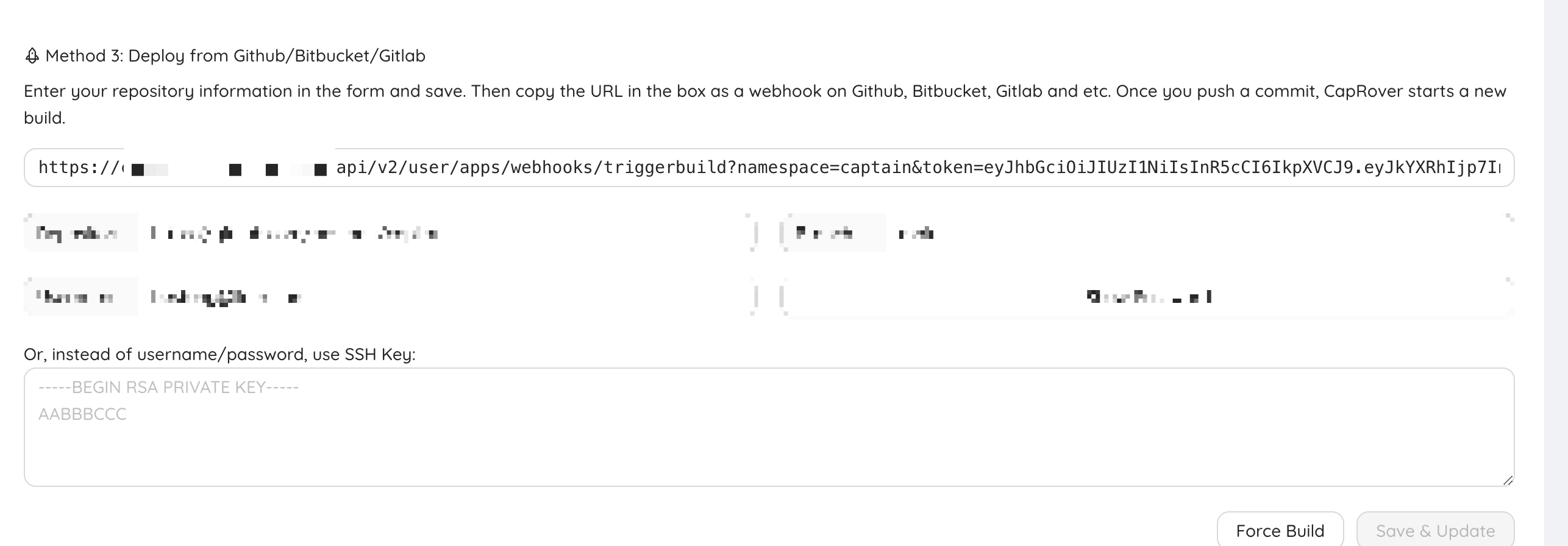
在这个页面,可以找到 Method 3 : Deploy From GitHub/ Bitbucket/Gitlab,填写你的仓库信息、分支名、用户名。密码你可以选择直接使用你的密码,也可以选择创建一个 Personal Access Token ,或者是在仓库里配置一个 Deploy SSH key 均可。

配置完成后,会自动给你生成一个 Webhook 地址,复制这个 Webhook 地址。

配置 Github 上的 WebHook
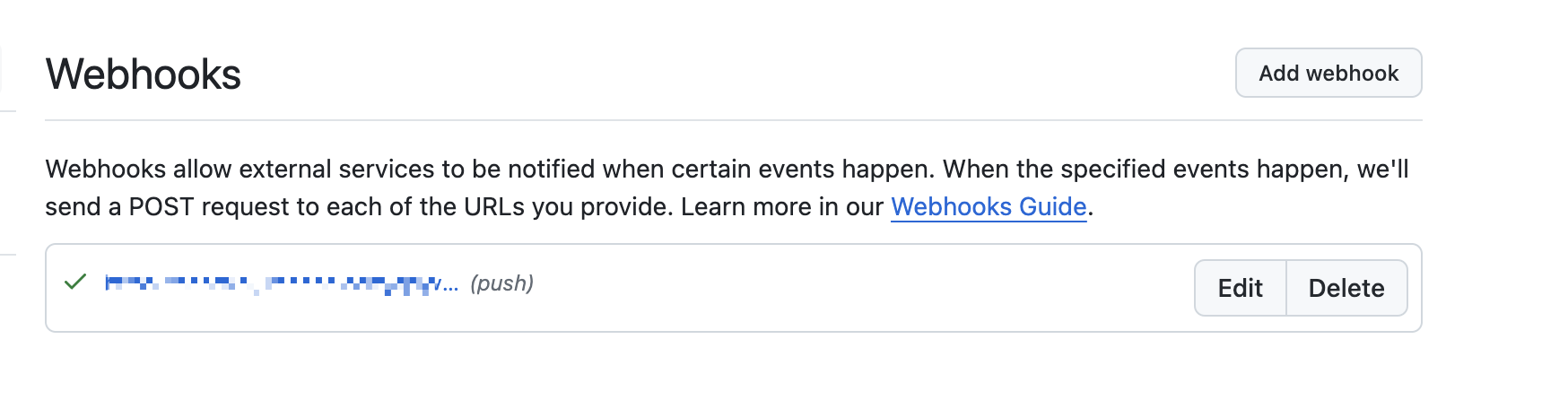
复制上方的 Webhook 地址,并进入到 Github 你的仓库 - Settings - webhooks 页面,新增一个 Webhook。

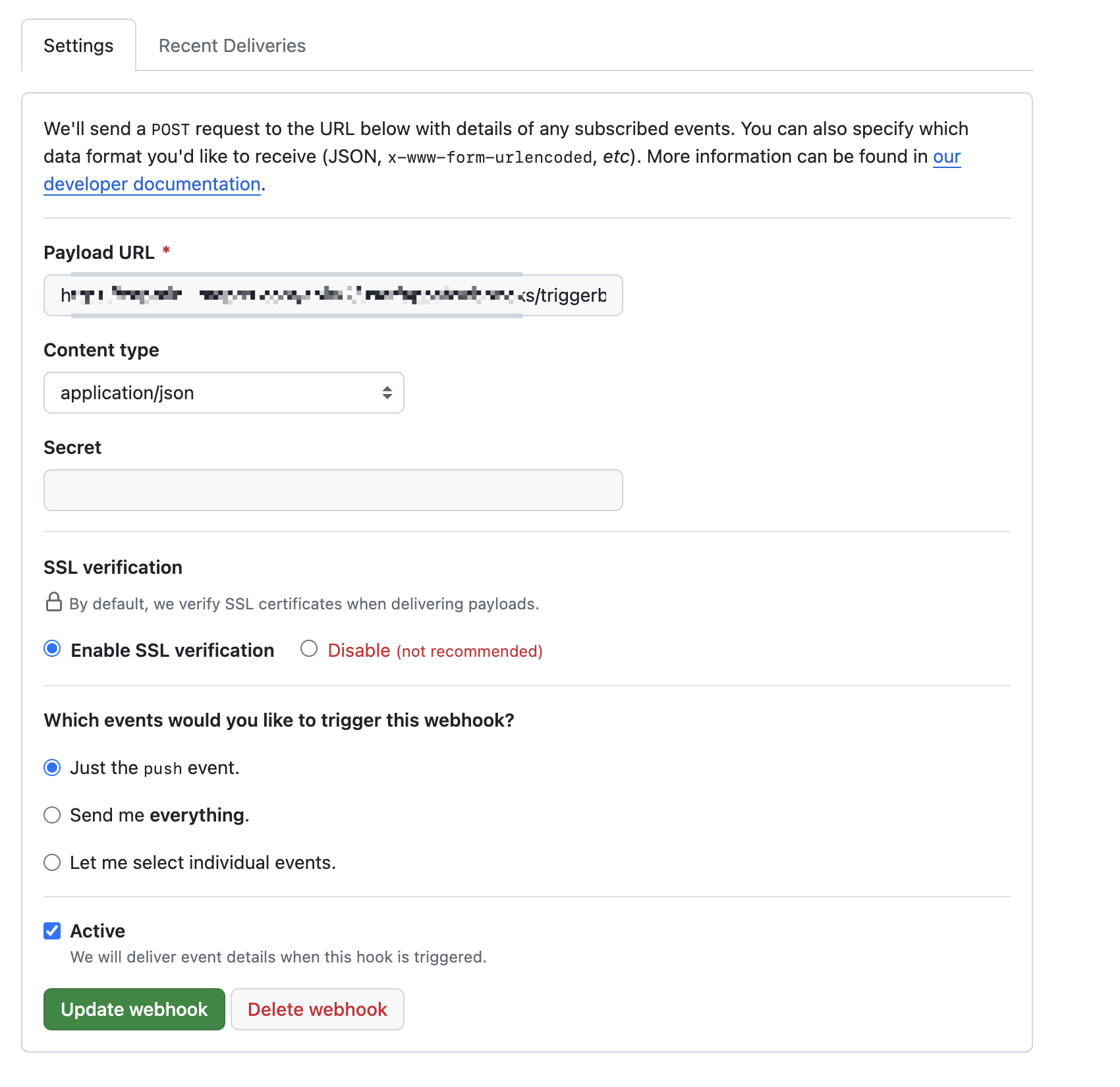
粘贴你刚刚复制的 URL,Content Type 选择 application JSON,并在下方选择触发部署的时机。

点击报错。
等待自动部署
接下来你就可以通过提交代码,来让其自动完成部署,从而享受类似于 Vercel 的推送即部署的体验~。
