Telegram 内置了一个非常好用的阅读功能 —— Instant View。Instant View 可以实现在 Telegram 内部重新对网站内容进行排版,从而为读者提供更好的阅读体验。
作为一个网站主,如果你希望对你的网站提供相应的支持,则可以自行在 Instant View 的网站添加你自己的网站进行适配。
为 WordPress 添加 Instant View 适配
访问 Instant View 官网,并使用你自己的 Telegram 账号登录

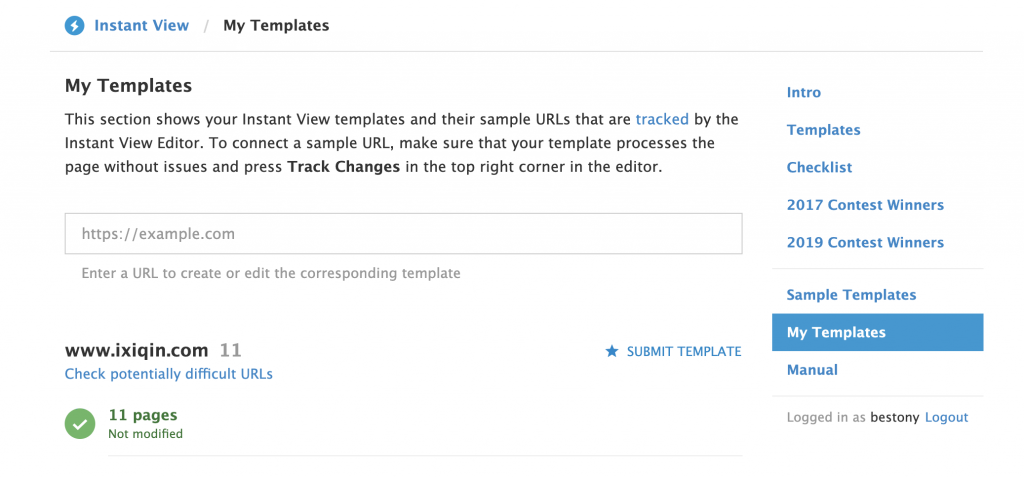
登录成功后,点击右侧的 My Templates,进入到 Templates 管理页面。

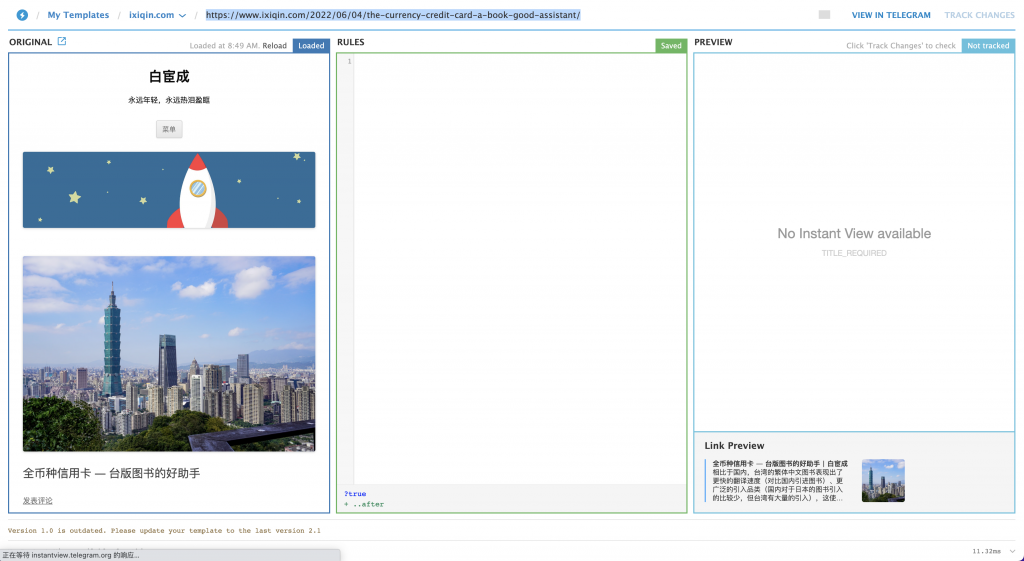
并在 Templates 管理页面中间的输入框中输入你网站任一文章的地址,并回车,你会自动进入到规则的适配页面。

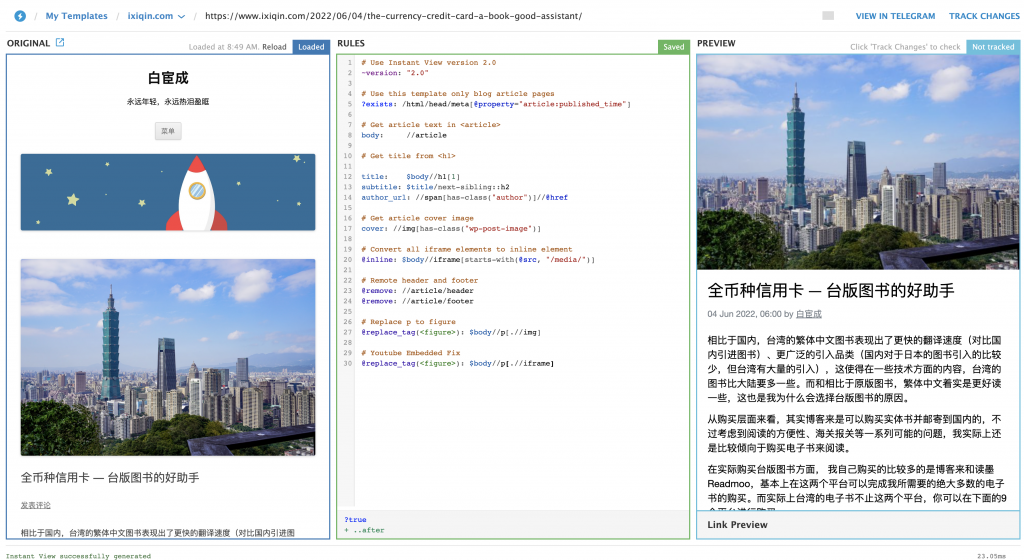
随后,在页面中输入你的站点的规则,这里我们可以使用其他开发者写好的规则。将规则粘贴在页面中
# Use Instant View version 2.0
~version: "2.0"
# Use this template only blog article pages
?exists: /html/head/meta[@property="article:published_time"]
# Get article text in <article>
body: //article
# Get title from <h1>
title: $body//h1[1]
subtitle: $title/next-sibling::h2
author_url: //span[has-class("author")]//@href
# Get article cover image
cover: //img[has-class("wp-post-image")]
# Convert all iframe elements to inline element
@inline: $body//iframe[starts-with(@src, "/media/")]
# Remote header and footer
@remove: //article/header
@remove: //article/footer
# Replace p to figure
@replace_tag(<figure>): $body//p[.//img]
# Youtube Embedded Fix
@replace_tag(<figure>): $body//p[.//iframe]
Code language: PHP (php)粘贴并保存后,会自动在最右侧页面生成预览的效果。

当你的规则适配效果无误后,接下来只需要点击右上叫的 Mark as Checked ,来标记该页面已经检查完车。

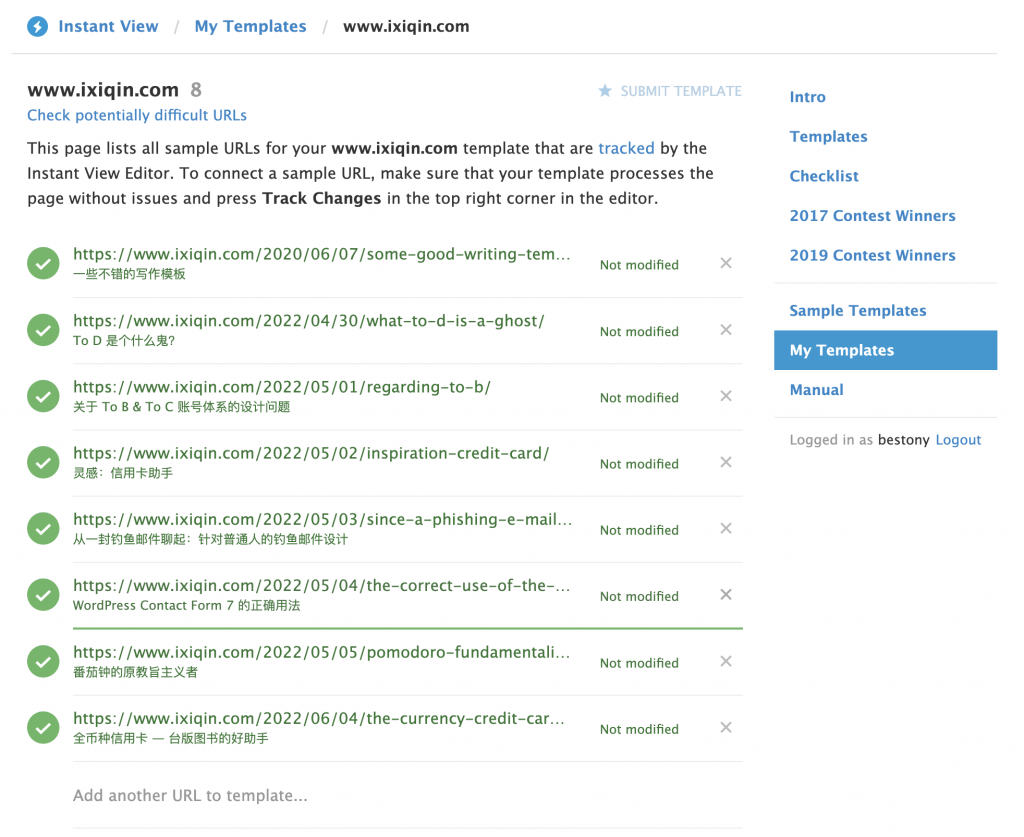
测试完成第一个后, 接下来你只需要在你的博客当中挑选出 10 篇文章,进行文章的验证即可。

根据 Telegram Instant View 的规则,你需要验证满 10 篇文章,才能提交你的模板给官方人员审核。

提交后,你会见到这样的提示,接下来只需要等待你的模板通过测试即可。

预览效果
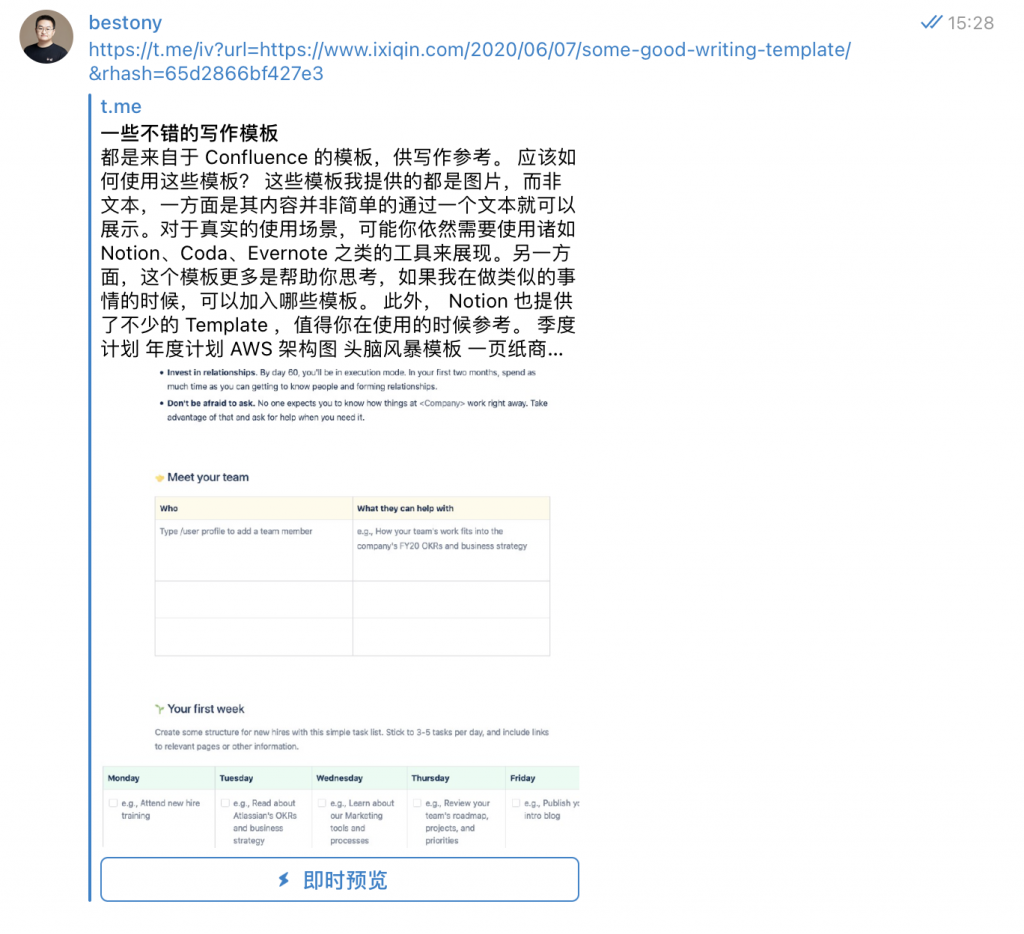
在审核期间,你可以在编辑器页面右上角点击「View in Telegram」来查看预览的效果。包括你也可以复制里面的 rhash 的值,使用这个值来生成 Instant View 的链接分享给别人。不过,最方便的当然还是等官方审核通过以后再用。

总结
Telegram Instant View 的开发不困难,掌握了一定的 HTML 、XPath 的基础,就可以开发完成,简单的几步,就可以让你的网站在 Telegram 当中拥有一个不错的预览效果,这个时间值得去花。