在使用 WordPress 开发时,某些时候你会遇到在同一个类在不同页面的时候,希望有不同表现的诉求。在这种情况下,一个比较简单 or 比较 Tricky 的技巧是通过 Body 层的类选择器来实现。
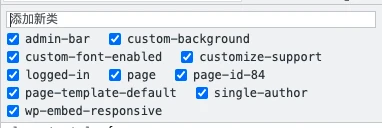
在 WordPress 进行渲染时,会自动在页面的 <body> 上加入 postid-[id] 的类,对比本文就是 postid-5888。

类似的,如果是一个 Page,也会生成 page-id-[id] 的类。

因此,如果你需要某个页面的元素样式和其他页面元素样式不同,但页面结构保持一致,一个比较好的方式是通过这些页面类选择器来实现。以你要自定义 btn 样式为例。则可以这样实现:
// 标准页面的样式
.btn{
// your styles
}
// 在文章 ID 为 5888 的文章上的样式
.postid-5888 .btn{
// your styles
}
// 在页面 ID 为 84 的文章上的样式
.page-id-84 .btn{
// your styles
}
Code language: JavaScript (javascript)总结
借助上面的方式可以实现同一个类在不同的页面展示不同的样式。但我个人觉得,这样的实现方式可能对于 Debug 不太方便,尽可能少用。但如果你需要用的话,那一定要注意好组织代码,避免后续维护成本提升。
此外,除了通过修改 style.css 来实现,你可以考虑将 Page 单独的样式梳理在一个 page.css 中进行维护,从而降低维护难度和成本。
WordPress 当中也有一些插件来实现某个页面自定义的 CSS 能力,将这些样式放在插件中来实现也是一个不错的选择:Post/Page specific custom CSS
第一段“希望有相同表现的诉求” -> “希望有不同表现的诉求”
感谢提醒,已经更新!