wxa.js 默认使用的样式语言是 scss,所以其默认创建的项目就会要求安装 node-sass,但由于 node-sass 依赖了 binding.node 等包,导致常常会出现 node-sass 安装失败的问题。
如果你并没有在项目中使用 scss ,则可以考虑将你项目种的 node-sass 移除,从而缩小项目的依赖体积,提升项目安装成功的概率。
思路
由于 wxa 默认使用了 scss,因此,我们需要移除项目中针对 scss 的配置,并移除代码中的 scss ,这样才能保证后续在编译的过程中,不会调用 node-sass 的依赖。
步骤
- 移除 wxa.config.js 中关于 scss 的配置
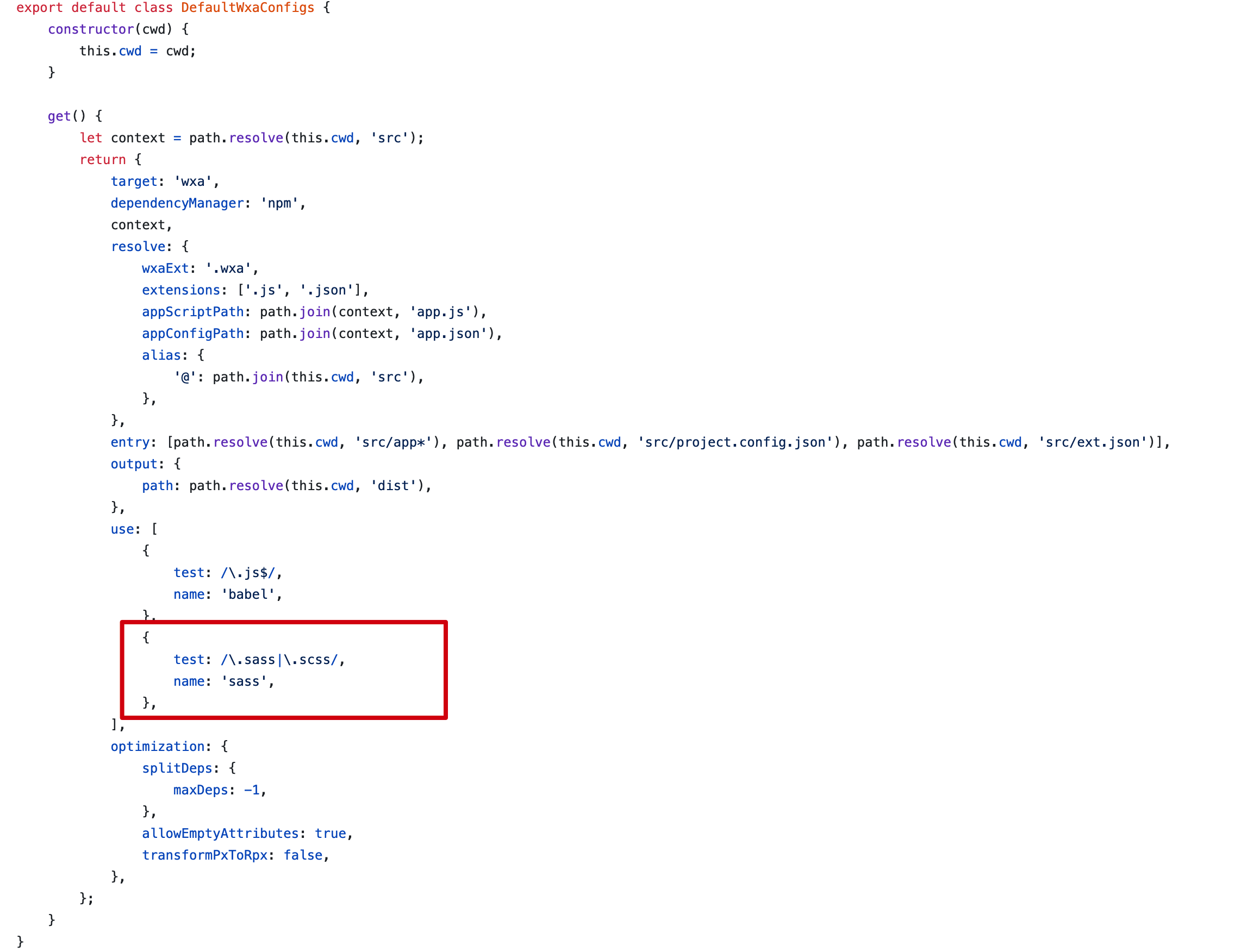
在 wxa 的默认配置中,配置了 sass/scss 的依赖,我们如果不移除这个依赖,就会导致后续在构建的时候,自动安装相关依赖。

因此,我们需要在 wxa.config.js 中添加 use 相关配置,且仅保留 babel 作为依赖,具体修改如下:
module.exports = {
plugins: [
new ReplacePlugin({
list: envlist,
}),
],
// 你的其他配置
use: [
{
test: /\.js$/,
name: 'babel',
},
],
// 你的其他配置
};
Code language: JavaScript (javascript)- 移除项目中标记为 Scss 的语言
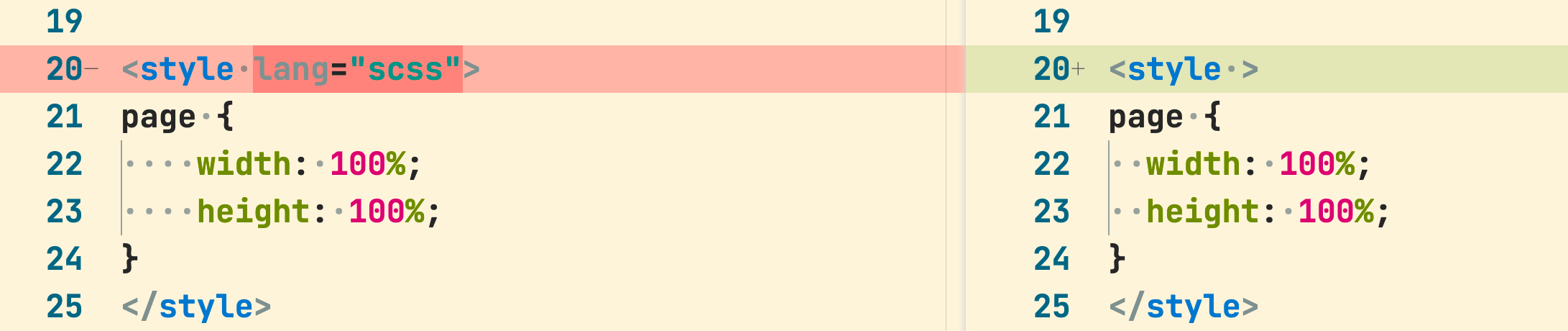
在移除了 wxa.js 的构建依赖后,接下来需要移除代码中关于 scss 的标示,从而使我们的代码可以被正确的渲染工具所渲染。具体修改如下所示,右侧为修改后的结果

- 移除 package.json 中的 相关依赖。
当我们完成了上述的操作之后,就可以放心的移除系统中关于 sass 的依赖了,从而减少整个项目的体积和对 node-sass 的依赖。
你只需要执行如下的命令,就可以移除项目中关于 sass 的依赖了。
npm uninstall @wxa/compiler-sass
// 或者
yarn remove @wxa/compiler-sass
Code language: JavaScript (javascript)总结
scss是一个好的语言,但 node-sass 却不是一个好的工具,如果你不使用它,不妨将其移除,提升你的项目构建速度。

我现在也不太喜欢用 sass 了,太臃肿了。