TailwindCSS 是我目前比较喜欢使用的 CSS 框架,组件优先的设计思路可以让我更好的完成产品原型的建设。
而 TailWindCSS 的一个问题就是对于文档十分的依赖,你需要对比着文档来写样式,才能够写出自己想要的样式,比较麻烦。不过,最近写代码的时候,我发现了一个好办法,可以很好的写出我们想要的样式。
这个办法就是,使用浏览器自带的 DevTools 中的「元素类」这个功能,来调试样式。

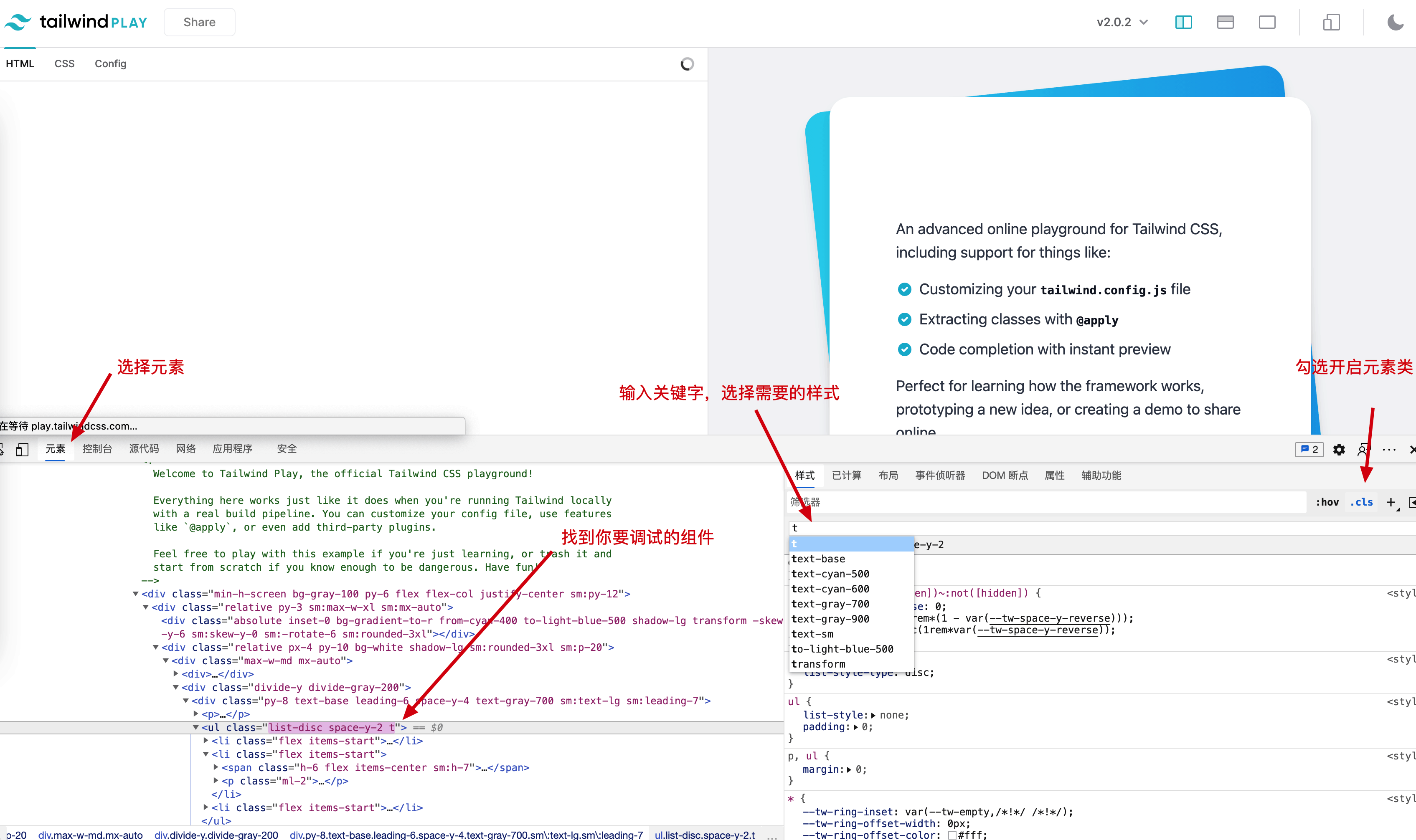
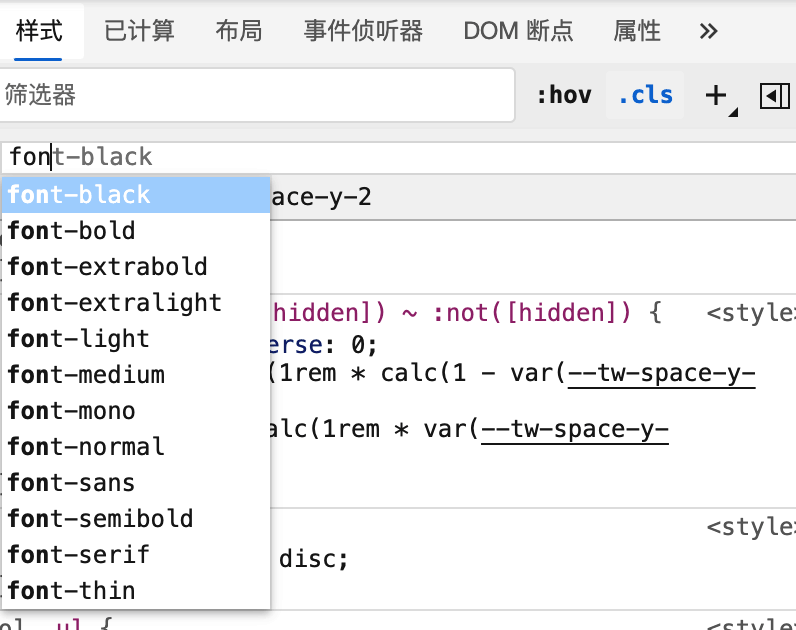
操作的路径也非常简单,打开浏览器的开发者工具,选择元素一栏,在其中找到你要调试的元素,并在右侧的属性列表中勾选开启元素类(.cls),你就可以在下方的样式元素类输入框中,输入关键词,来获取到当前页面支持的样式,从而可以查看不同的类会对组件产生的效果。

通过这样的技巧,你可以很轻松的完成样式的选择。在完成调试后,只要把你需要的样式写入到组件内,就可以将你调试好的样式固化到你的代码中,从而完成你的工作。
总结
借助浏览器自带的元素类功能,你可以很轻松的完成基于 TaildwindCss 的样式编写。