风变科技详情
风变科技当前最为知名的产品是《Python小课》。
一些关于风变科技的文章
风变科技网站
总体描述
我的简历应该是由他们的前端 Leader Function 提交的,因此,第一轮给我打电话的直接是 HR ,而不是一般时候我们的业务方。
技术面
技术面的面试官准点上线,这一点给赞。
技术面一共问了以下的一些题目
1. 后端模板引擎在 2020 年的时间节点中,他的存在有什么意义?
我的回答:后端模板引擎目前还存在,更多是从 SEO 的角度来看到的。当然,实际上为了 SEO ,前端还搞出了 SSR (Server Side Render)来处理这些问题。
2. 你搞过 SSR 么?
我的回答:没有。
这里可以看出,在当前 SSR 当道的情况下,搞一搞 SSR 还是有必要的。这个我需要在后续补充一下。加到 TODO 里。
3. 你为什么会在你自己的项目中配置 CI & CD?
我的回答:
因为我自己会觉得,CI & CD 的配置会让我能够更高效的完成自己项目的开发。
其实可以补充一些内容:
CI & CD 可以提升项目的质量,因为 CI & CD 并不是简简单单配置一个 CI & CD 就结束的。CI 、CD 背后是项目测试完善的标志。如果没有测试,CI 和 CD 就仅仅是一个自动部署的脚本而已,没有发挥出其最大的价值。
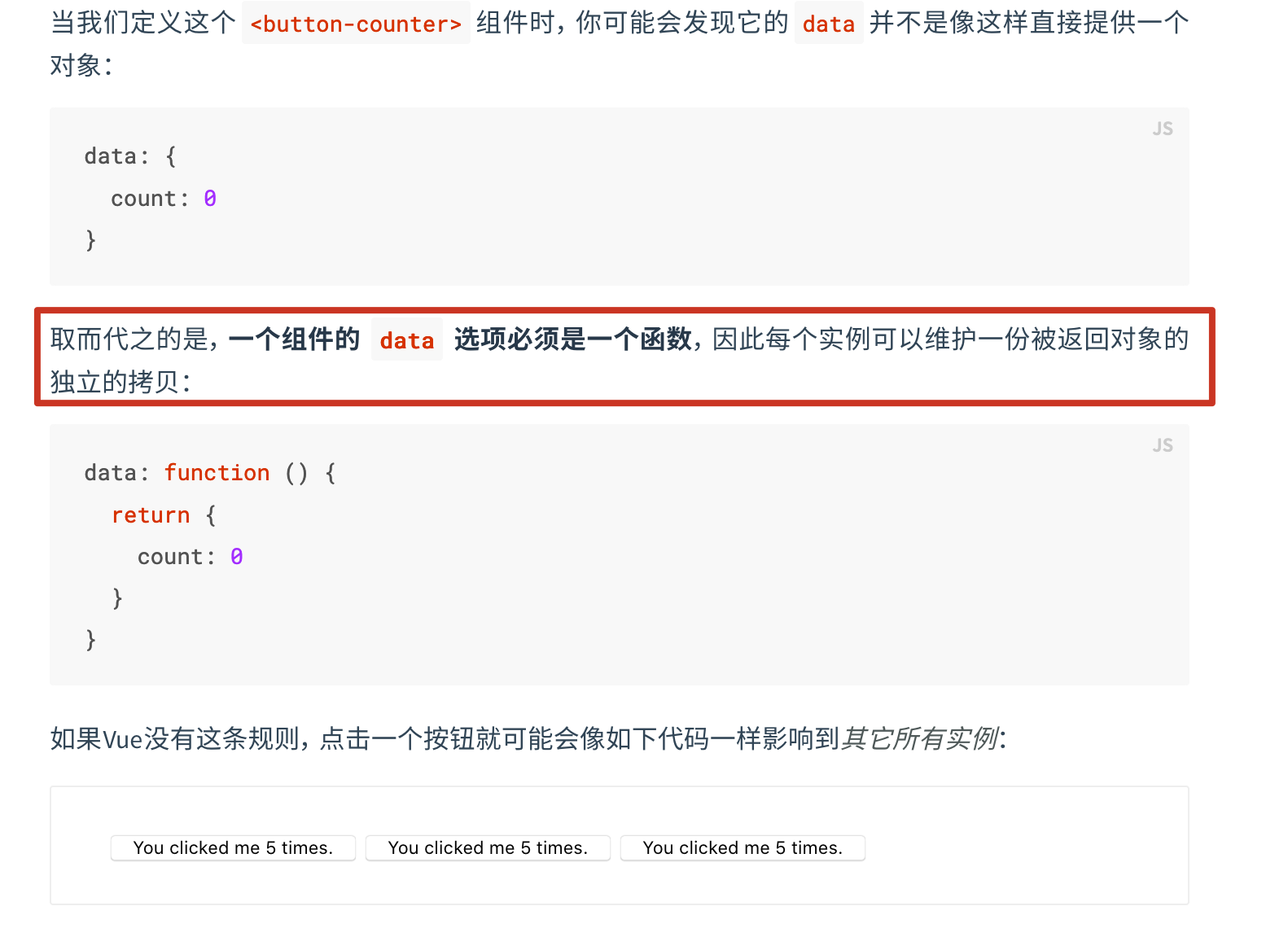
4. Vue 的单文件组件的 Data 为什么是一个函数,返回一个 Object,而不是直接返回 Object?
我的回答:
涉及到单文件组件复用的时候,可能会导致不同组件实例的数据紊乱。如果返回一个 Function ,Function 内部返回的 Object 会借助闭包机制来避免这样的问题。借助闭包机制构建诸如私有变量的形态。
面后研究:
这部分内容被记录在 Vue 官方文档中的组件基础页面。

这里官方给到的描述是,当返回的是一个函数时,会让每一个函数维护一份被返回对象独立的拷贝。
相关的 Vue 源码参考:https://github.com/vuejs/vue/blob/dev/src/core/instance/state.js#L112-L152
5. 当一个父组件和子组件中的 Mounted 都加入一个 console.log 的时候,哪个会先打印出来?为什么?
正确答案:子组件的 console.log 会先打印出来。
这部分你可以参考实例代码 https://codepen.io/madman0621/pen/vQyBPB/
面后研究:
简单来说,组件会在 父组件进入 BeforeMounted 之后,进入子组件的 BeforeCreated 中
可以参考这篇文章:https://juejin.im/post/5c95ee98f265da60dd354c6c
6. Vue 的函数式组件如何使用
我的回答:这部分只答出了 Render 的函数和他使用 createElement 来创建 Element ,没有回答出其他的内容。
面后研究:
可以参考 Vue 官方文档中关于渲染函数的描述
https://cn.vuejs.org/v2/guide/render-function.html
7. Vue 如何做 Diff 的
这部分没有回答上来。
面后研究
8. v-if 和 v-show 的区别是什么?
我的回答:
v-if 和 v-show 一个是在渲染的时候控制,一个是在显示的时候控制。
v-if 会带来渲染开销;v-if 会带来显示开销。可以感受自己的需要选择。
9. 如果对 Vue 单文件组件的空 Object 进行操作,会触发更新么?
题目大概是下面这样的含义,问是否会触发更新
new Vue({
data:function(){
return {}
},
methods:{
onClick(){
this.data.xxx = abc
}
}
})
Code language: JavaScript (javascript)我回答的是不会,理由是和之前的 Vue 组件的 data 为什么是一个函数而不是一个 Object 一样的。这里使用类似闭包的机制让其来完成其数据的不互相干扰,带来的问题是,必须提前声明才能确保相应的数据被自动生成 setter 和 getter 。
面后研究
这个问题源自 Vue 的响应式原理,具体的内容可以参考下方的内容
https://cn.vuejs.org/v2/guide/reactivity.html#%E5%AF%B9%E4%BA%8E%E5%AF%B9%E8%B1%A1
10.关于 Web Socket 的原理
我的回答:这里我回答了之前在做嵌入式开发时的一些经验。
后来面试官告诉我他想了解的其实是我之前写的一篇公众号文章 。我就说了一下自己的理解。
11. Node.js 中的双工模式
这部分我没有了解,没有回答
12. 僵尸进程与孤儿进程
13. Git 的 Merge 和 squash merge 的区别是什么
我的回答:
squash merge 的最大区别是可以将多个 commit 合并为一个commit ,我会在整个 pr 中的 commit 无意义的时候,使用 squash merge。 当 commit 有意义时,就使用 merge。
面后研究
这里还有一个问题,我没有回答上来,就是 cherry-pick 能干嘛?
这里可以看看阮一峰老师的博客:http://www.ruanyifeng.com/blog/2020/04/git-cherry-pick.html
13. Node.js 的流(Stream)
这部分我只说出了自己用过 fs 的流
面后研究
面试官的预期答案,可以参考 http://nodejs.cn/api/stream.html#stream_stream
14. Egg.js 为什么没有用 Pm2,而是自己实现了守护进程?
这部分我没有回答出来。只是说出了,如果你要将自己的项目改用PM2 管理时,需要去除script 中的 daemon 模式,以标准的进程模式来运行。
涉及到的页面
https://www.eggjs.org/zh-CN/core/deployment
https://github.com/eggjs/egg-cluster
15. 如何平衡工作时间和 Side Project 的时间?
我说了一下自己的模式,每周五晚和每周六晚通宵搞代码
16. 如果团队没有人分享的话,如何让他们分享?
面试总结
本次面试的时长约 1 个小时,讨论的问题达到了近 20 题(实际上还有一些我记得不太清楚的题目),可以看出,几乎在每个问题中,我都没有和面试官去往深处去讨论,这其实会为我的面试失败埋下伏笔(写这篇文章的时候还不知道结果,暂且认为这样不太好)。
下一次面试需要优化的点包括:
- 对于自己常用的工具需要熟悉,比如 Vue,比如 Git
- 对于 Node.js 的原理还是有待深入学习