如果你也和我一样,使用[兔小巢][1]来作为你的产品用户社区,那么你一定会遇到一个问题:反馈不及时,由于兔小巢本身没有和用户的强关联,只有当用户主动填写了个人信息,或关注了兔小巢的服务通知,你才能对用户进行消息的触达。因此,你的回复的时效就十分重要了,快速的回复可以让你的用户在还没有失去和你的联系时获得反馈,完成一次有效的用户交流。因此,实时的信息反馈就十分重要了。
但是,兔小巢本身并不具备实时推送问答的能力,因此,我们需要借助一些第三方工具来完成自己的目的,在这篇文章中,我将向你介绍,如何使用腾讯云云函数将兔小巢的消息转发到企业微信当中。当然,如果你使用的聊天工具不是企业微信,而是诸如飞书、Slack、Bearychat,你也可以参考这里的说明,完成自己的相应的需求的实现。
需求
- 腾讯云账号
- 兔小巢
流程说明

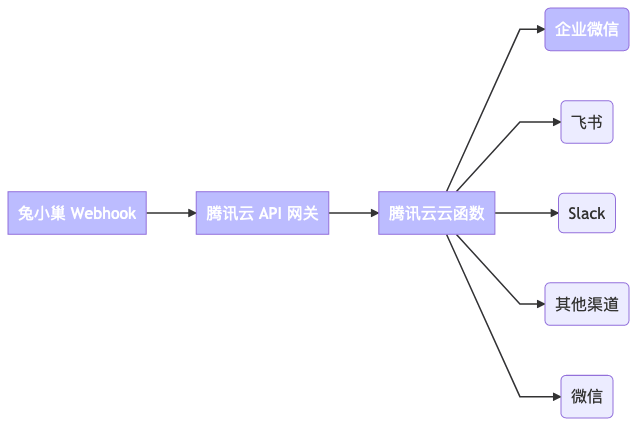
这里使用兔小巢的提供的 WebHook ,来接管所有的用户请求,并辅以腾讯云的 API 网关和云函数的能力,将实时推送的消息转发至企业微信。
这里我实现了企业微信,但对于你来说,还可以用来实现其他同类似渠道的能力。
优势
- 轻量:如果你的需求仅仅是实时转发,那你不再需要重新启动一个项目,配置各种环境,通过云函数就可以完成这些工作。
- 无需代码基础:如果你是一个运营,而不是一个开发,那么我这段代码你复制即可,简单修改其中的一些基本信息,就可以完成实时推送的功能,对于没有代码基础的同学来说,是十分方便的。
操作步骤
由于这篇文章是兔小巢的高级用法,因此,对于如何创建一个兔小巢产品,就不再赘述,此外,以下步骤均在电脑端操作,因此,请使用电脑来执行下述流程。
找到你的兔小巢产品 ID
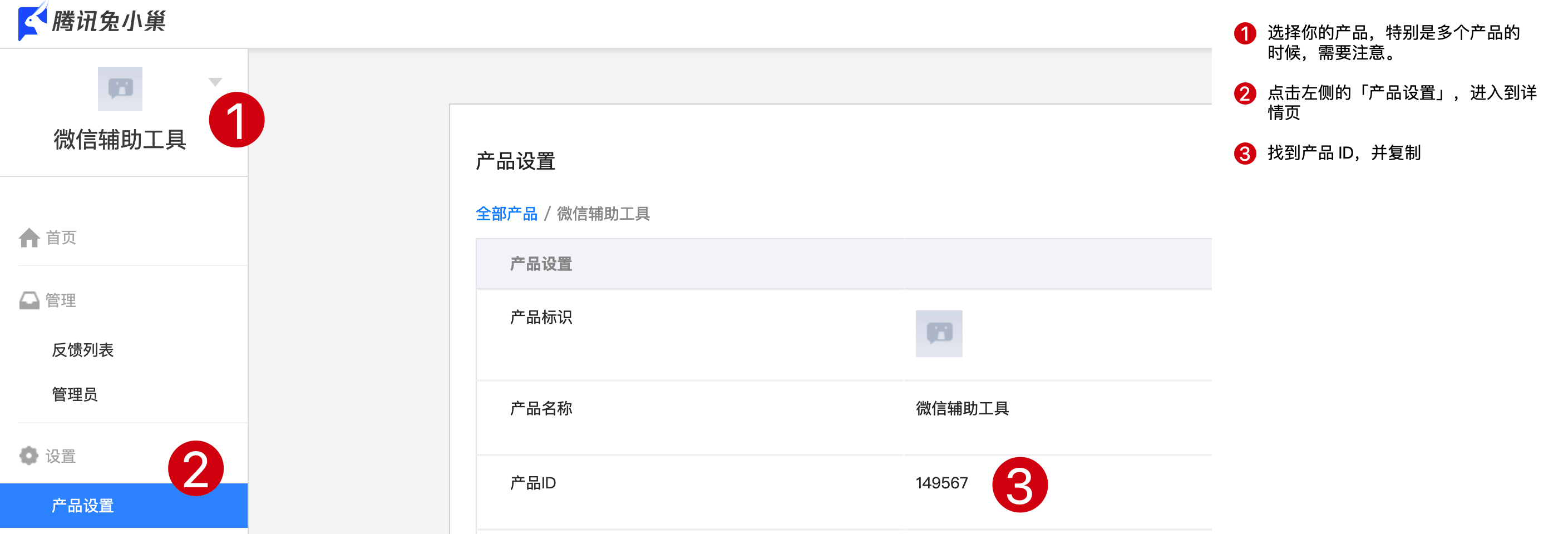
首先,你需要打开兔小巢的管理后台,打开产品设置 ,在其中找到 产品 ID,复制这里的产品 ID,后续我们会用到。

创建一个企业微信机器人
由于我们本次要实现的是兔小巢消息推送到企业微信,因此,我们需要创建一个企业微信机器人。
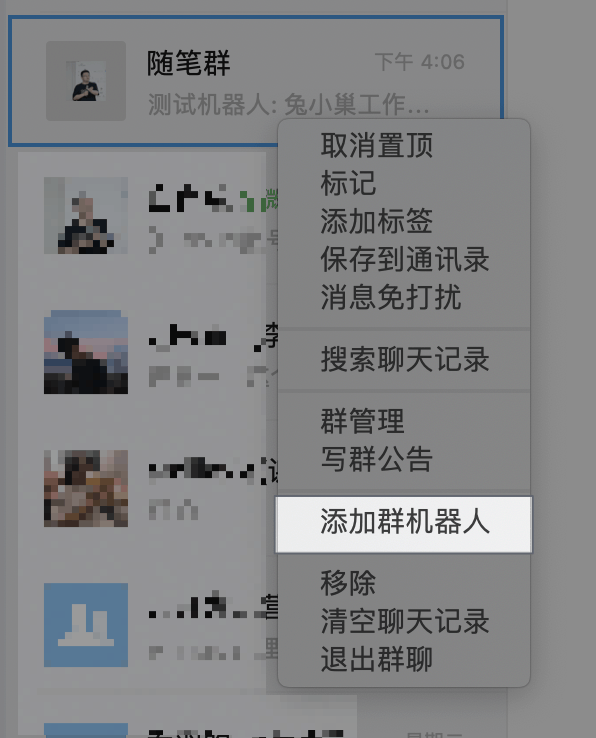
在你需要推送消息的群上,右击,选择其中的添加群机器人,

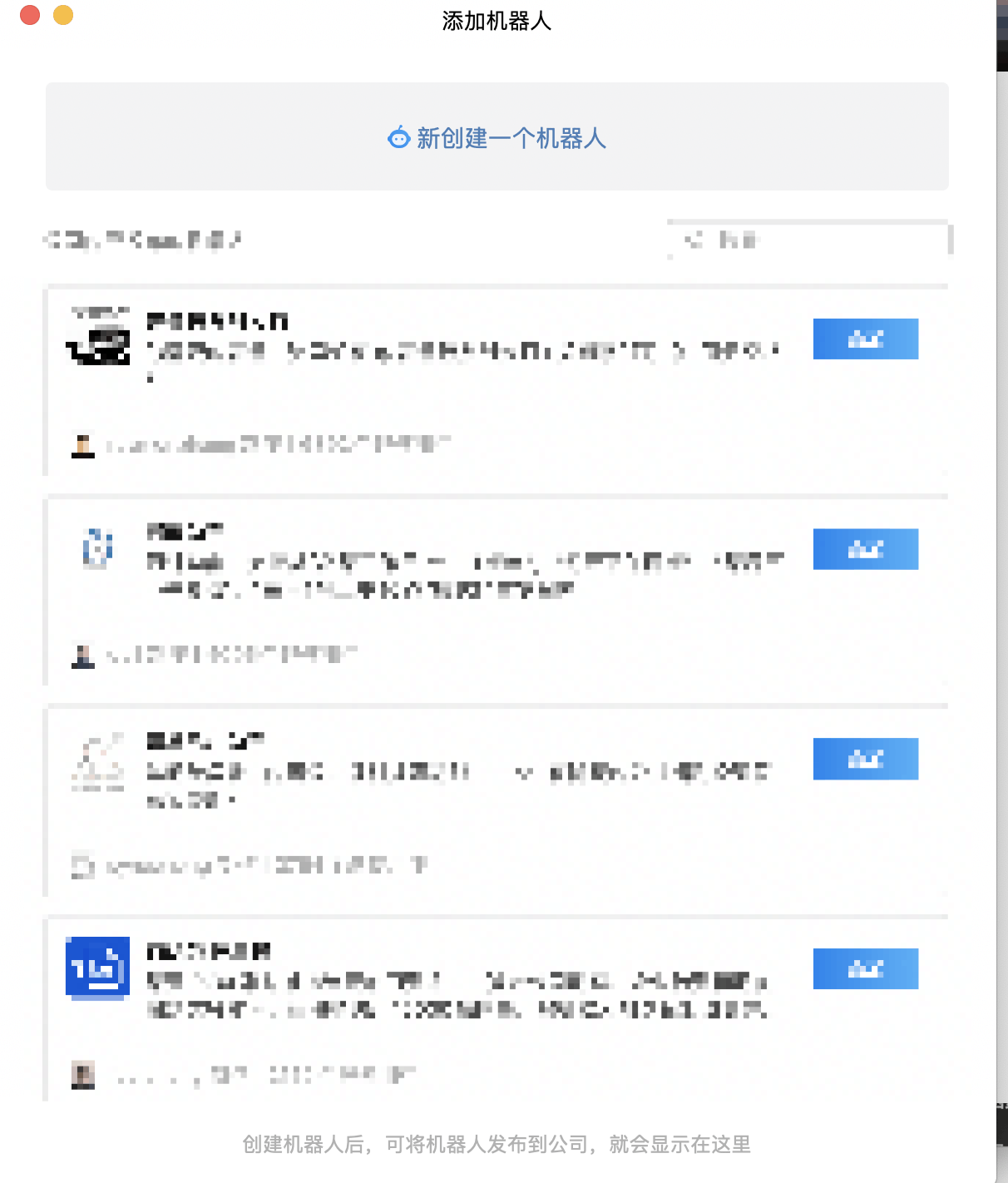
并在弹出的窗口中选择从新创建一个机器人

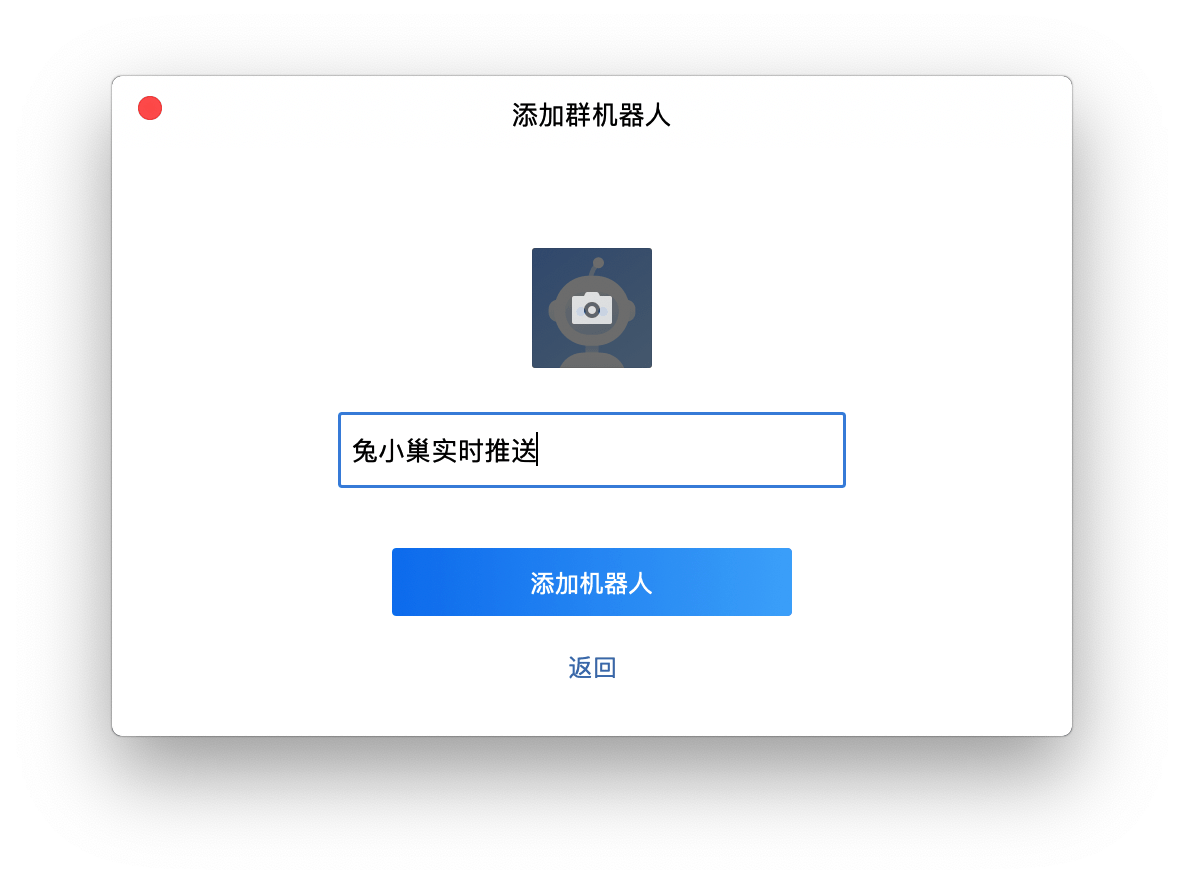
在新弹出的窗口中输入机器人的基本信息,并点击添加

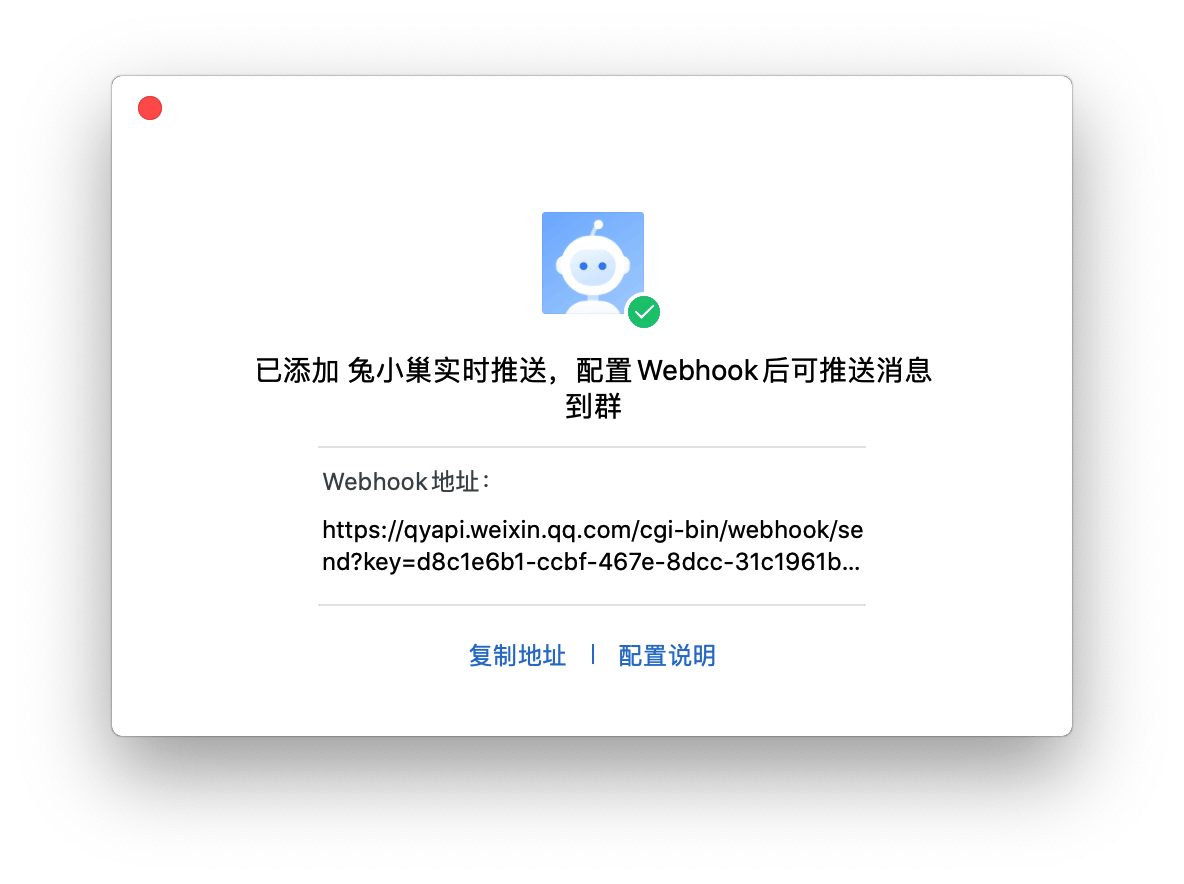
添加完成后你会获得一个 WebHook 地址,复制这个地址,后续会用到

创建一个腾讯云云函数
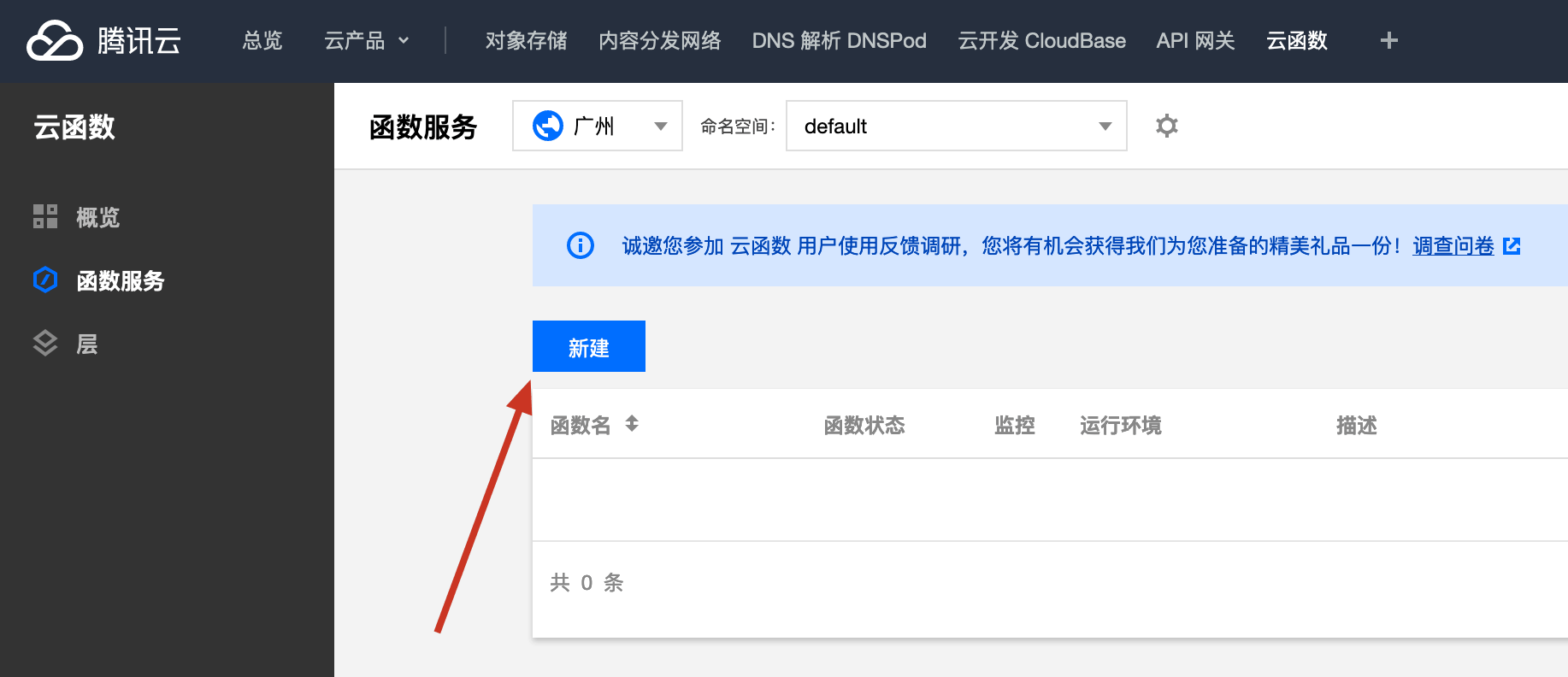
访问腾讯云云函数控制台,点击界面中的新建,新建一个云函数。

这里函数的地域可以根据你的需要选择,几乎没有影响,我选择的是广州地域。
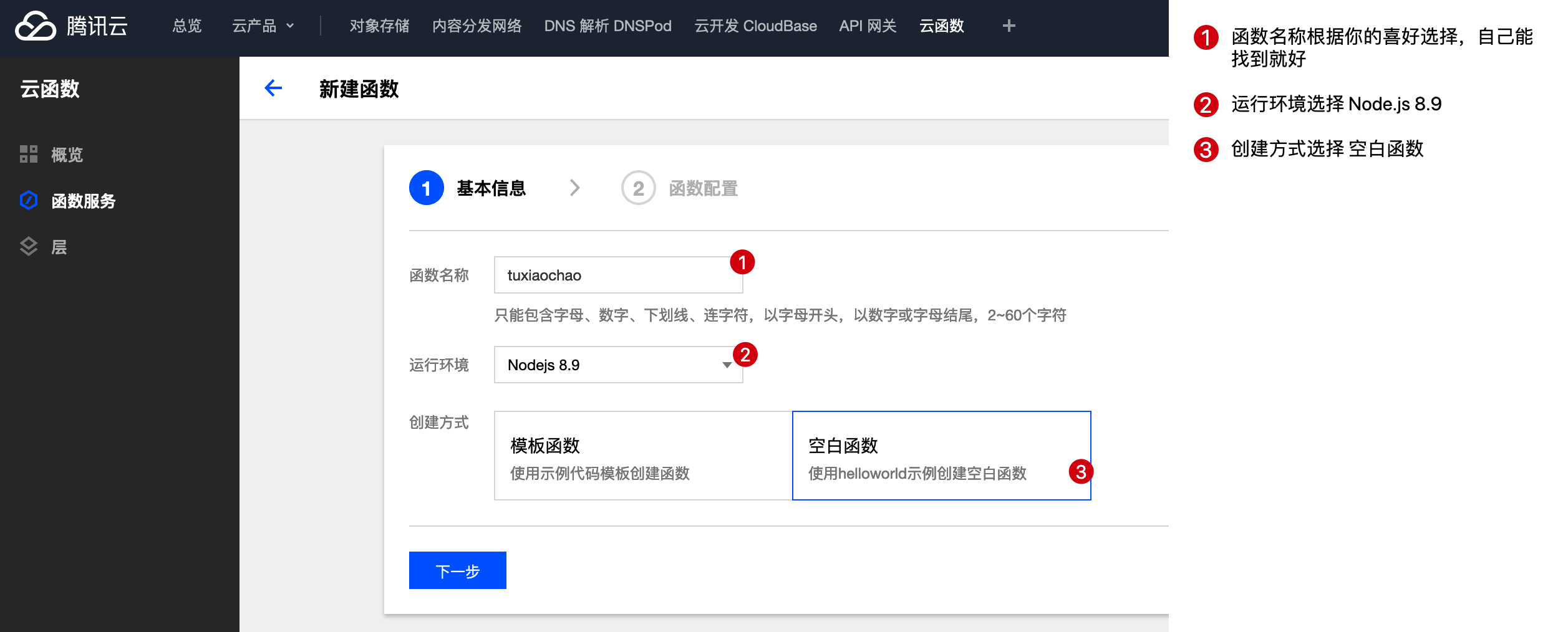
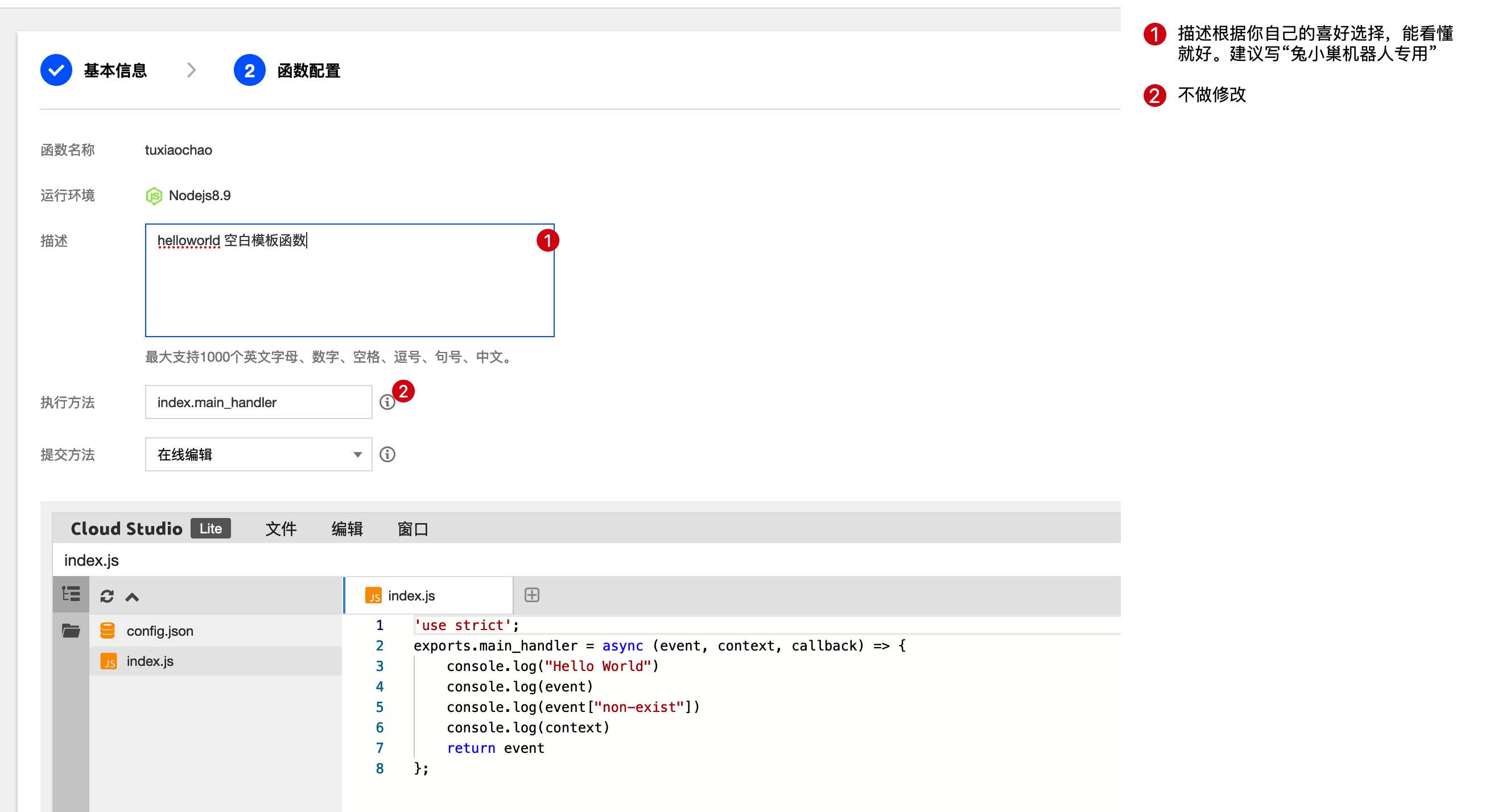
随后,在新建函数的时候,输入函数名称、运行环境(运行环境选择 Node.js 8.9),以及创建方式,选择空白函数。

填写完成后,点击下一步,在新的页面,设置函数的描述,这里需要注意,执行方法不要做任何修改,使用默认的,除非你知道你在干什么。

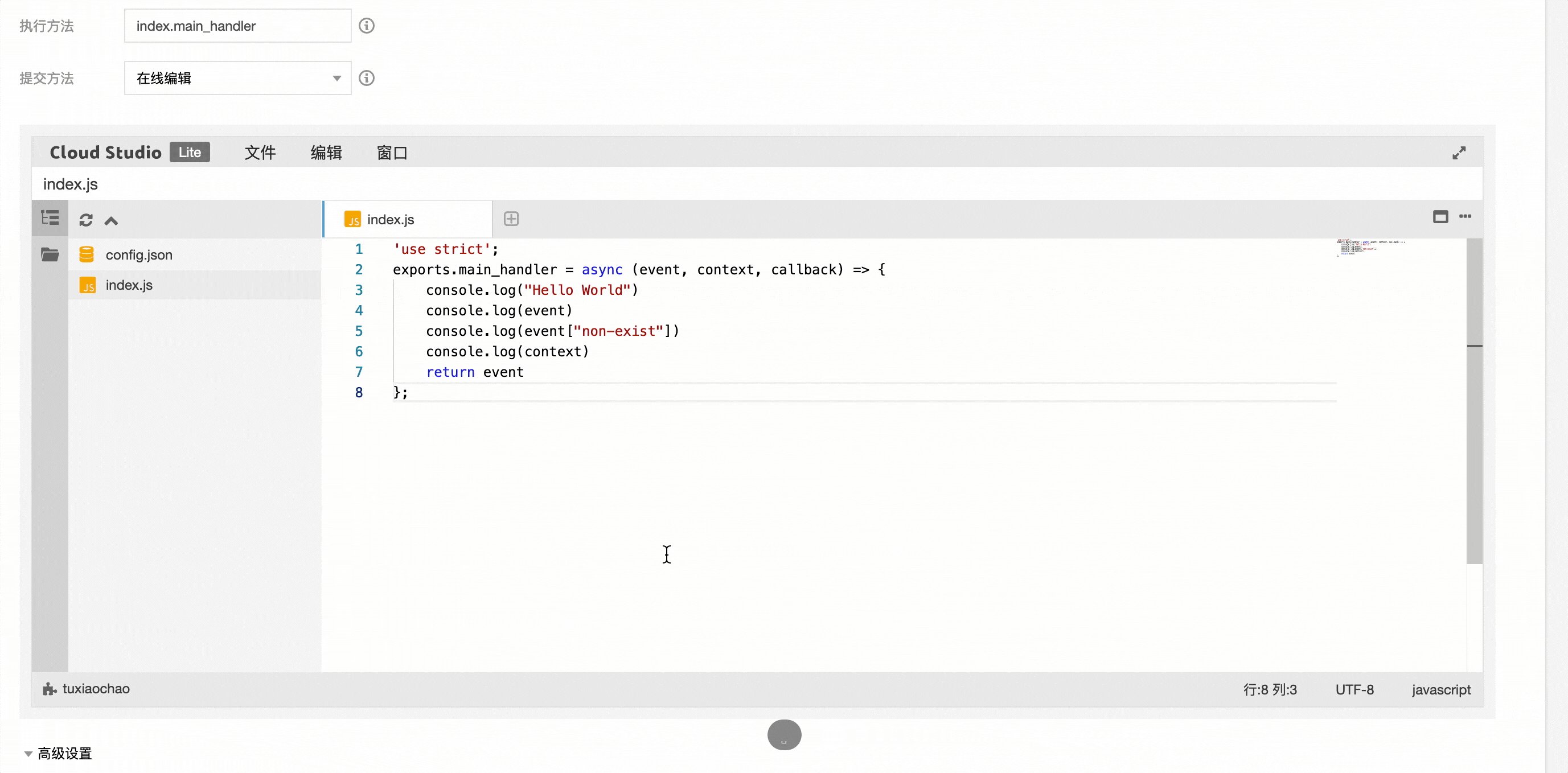
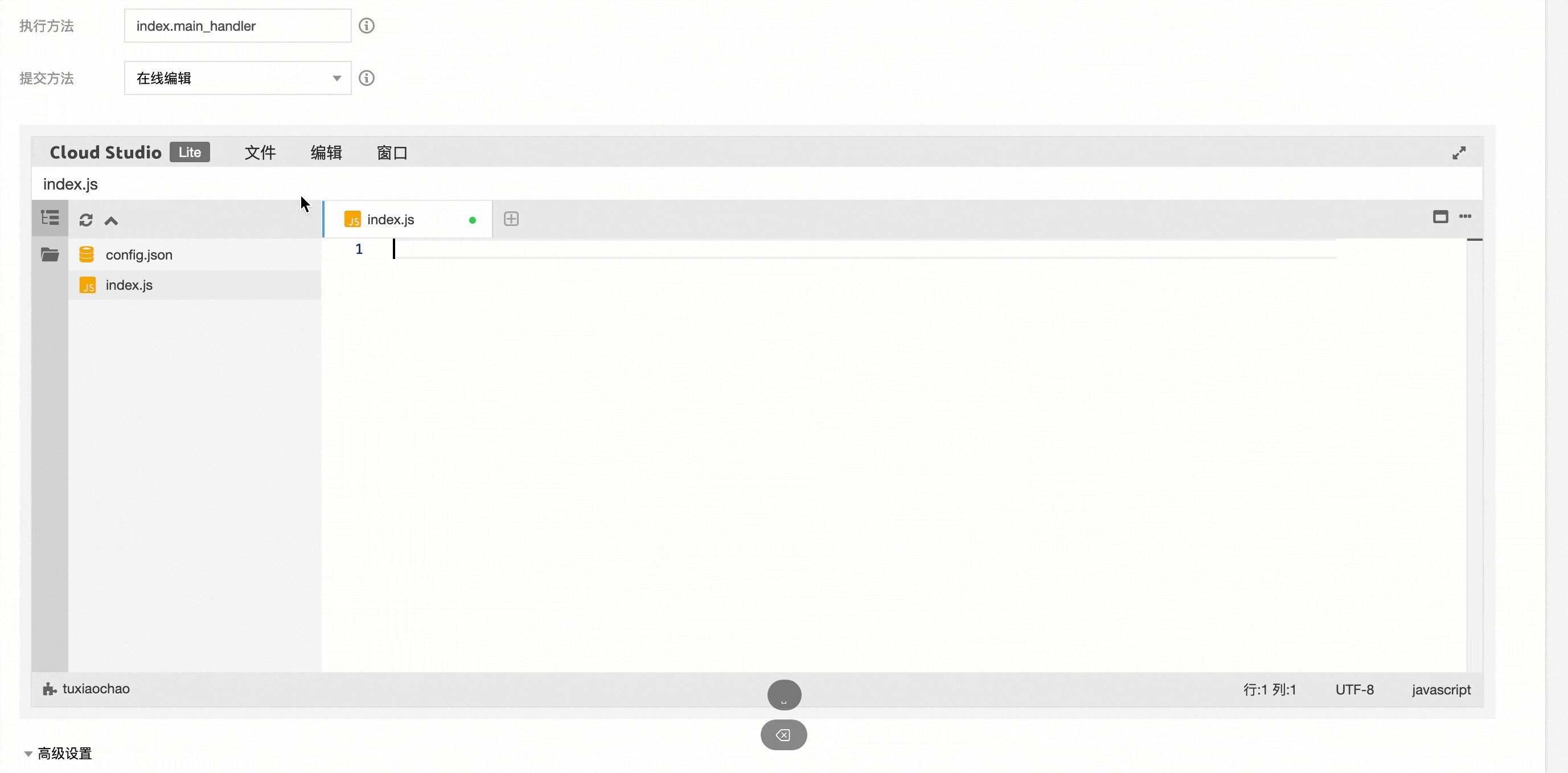
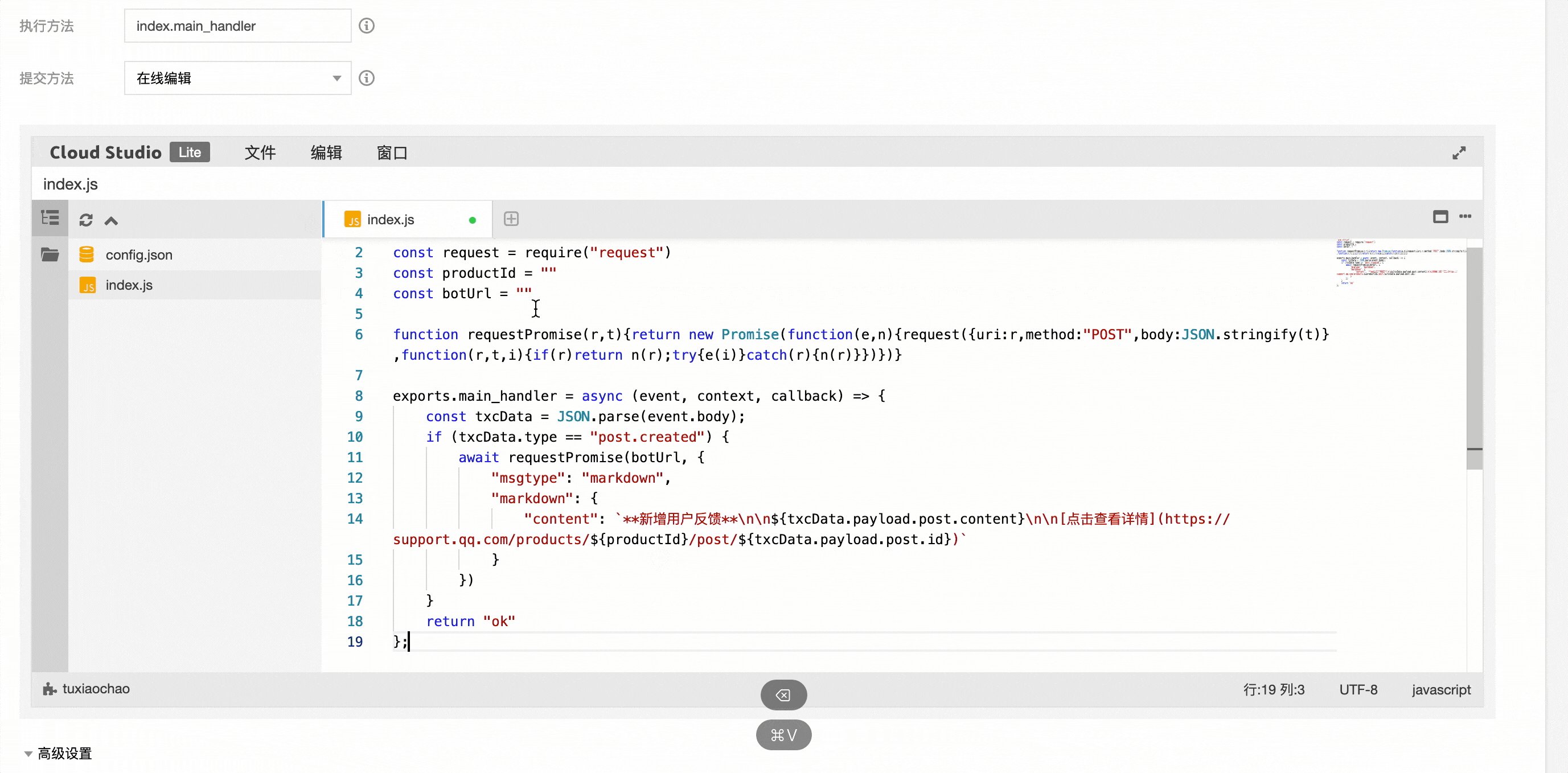
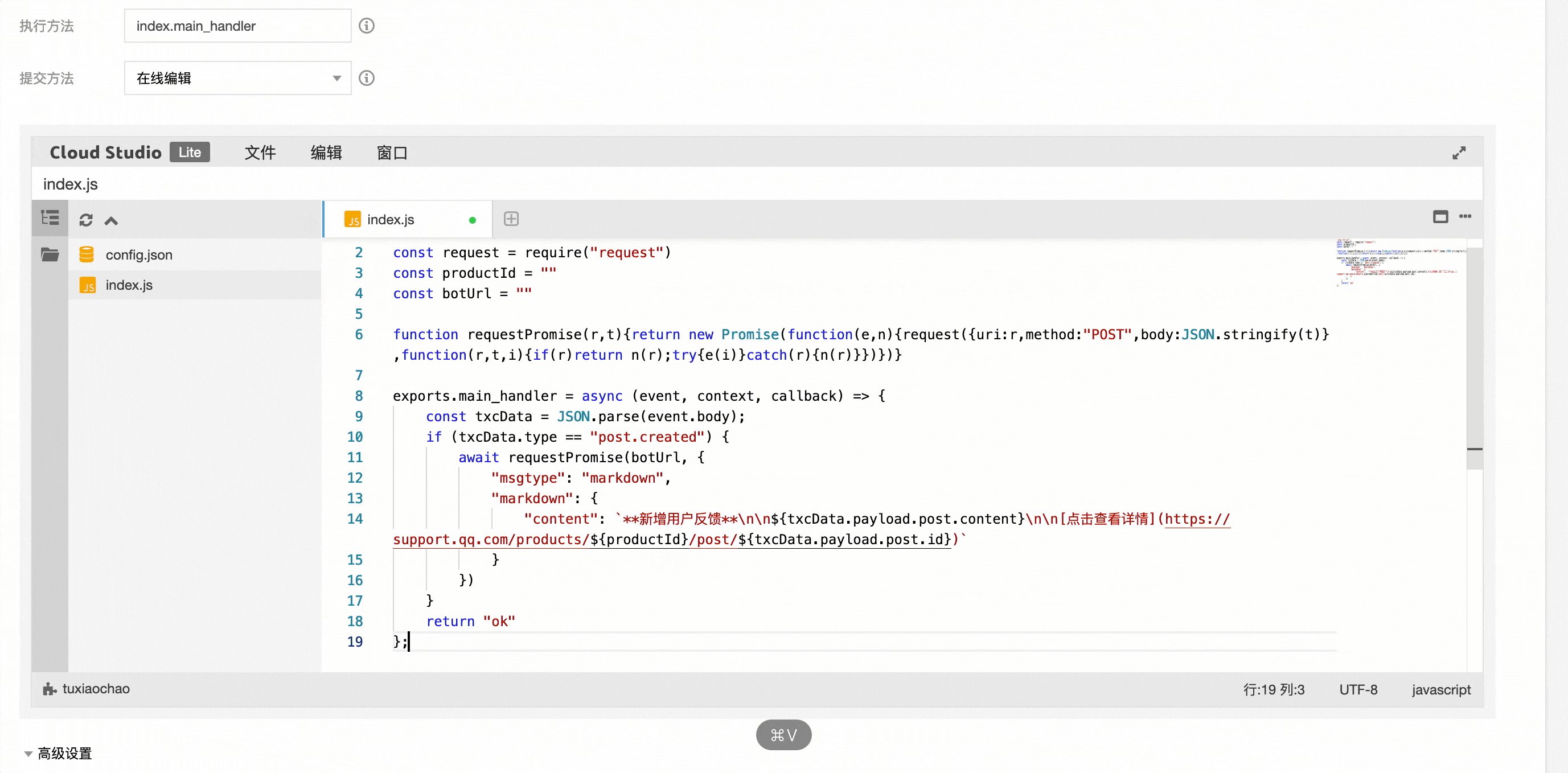
然后,复制这段代码,粘贴在下方的代码框中,操作步骤参考动图

'use strict';
const request = require("request")
const productId = ""
const botUrl = ""
function requestPromise(r,t){return new Promise(function(e,n){request({uri:r,method:"POST",body:JSON.stringify(t)},function(r,t,i){if(r)return n(r);try{e(i)}catch(r){n(r)}})})}
exports.main_handler = async (event, context, callback) => {
const txcData = JSON.parse(event.body);
if (txcData.type == "post.created") {
await requestPromise(botUrl, {
"msgtype": "markdown",
"markdown": {
"content": `**新增用户反馈**\n\n${txcData.payload.post.content}\n\n[点击查看详情](https://support.qq.com/products/${productId}/post/${txcData.payload.post.id})`
}
})
}
return "ok"
};
Code language: JavaScript (javascript)然后,将第三行的 productId 中加入你的兔小巢产品 ID,将第四行的 botUrl 中加入你的微信机器人地址。
比如,我的修改完是这样的
'use strict';
const request = require("request")
const productId = "149567"
const botUrl = "https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=d8c1e6b1-ccbf-467e-8dcc-31c1961baf41"
Code language: JavaScript (javascript)这里需要注意,不要删除放好的引号,把 ID 和 WebHook URL 放在引号内部就好,以免你的输入法输入了中文引号导致出错。
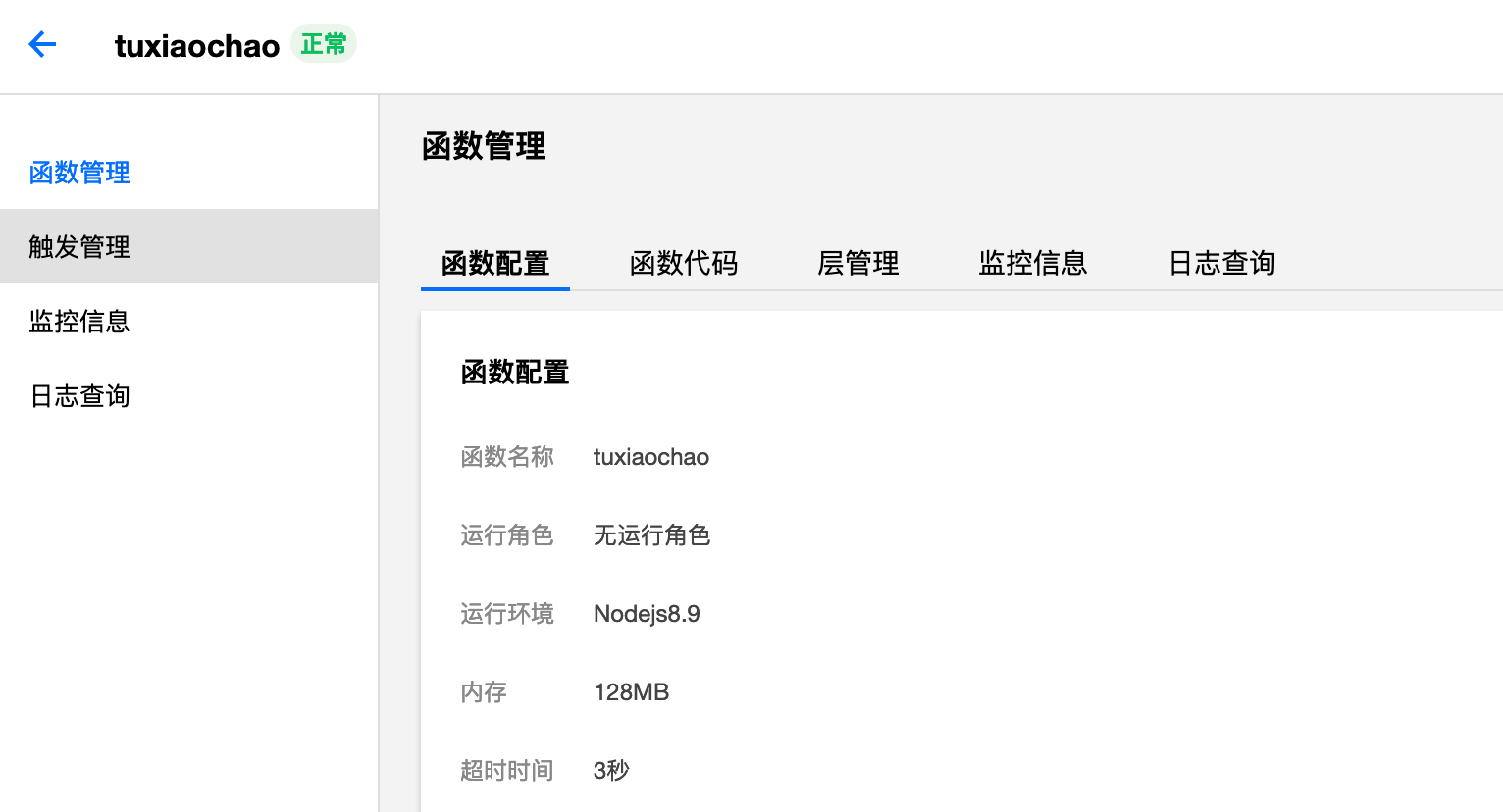
修改完成后,保存文件(按下 Ctrl + S 或 Command + S),点击下方的 完成,进入到函数的详情页。

配置函数请求地址
接下来,我们为函数生成一个请求地址,用作后续兔小巢的消息提醒。
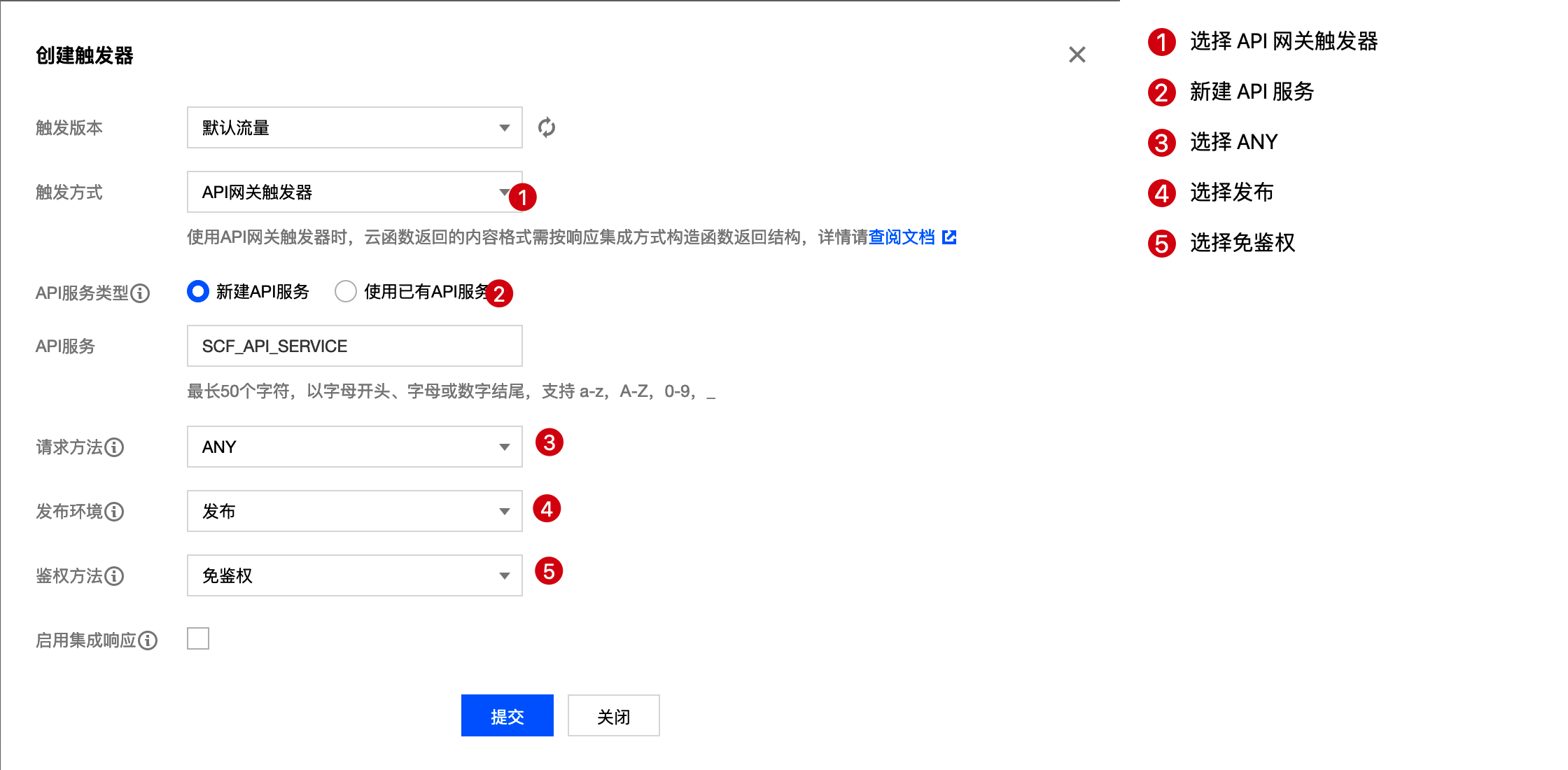
在函数的详情页,点击左侧的触发管理,选择创建触发器,创建一个 API 网关触发器
触发器的具体配置可以参考下方的图片。

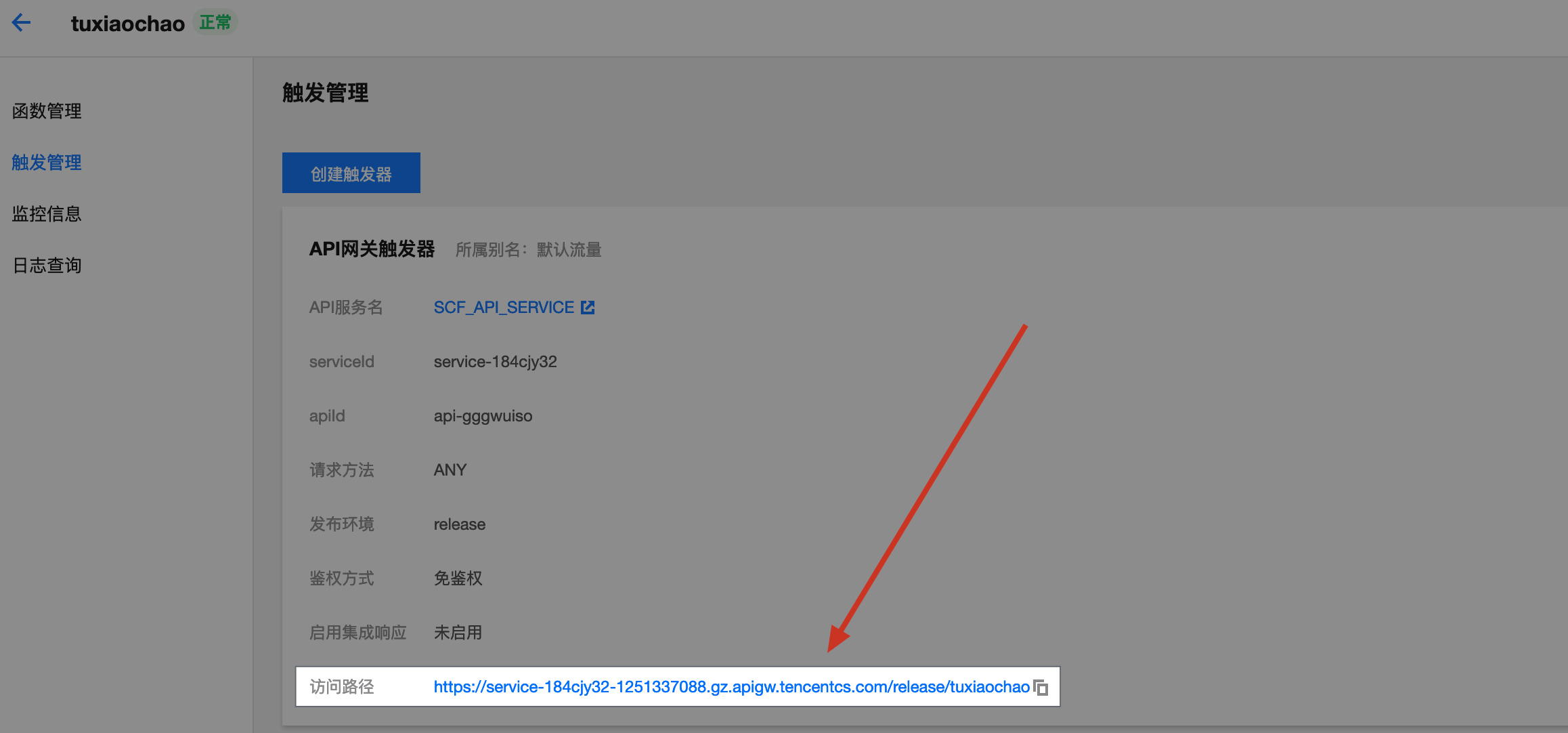
创建成功后,你会获得一个访问路径,这个路径就是你的函数请求地址了。复制这个地址,下一步我们就会用到。

兔小巢后台设置 Webhook
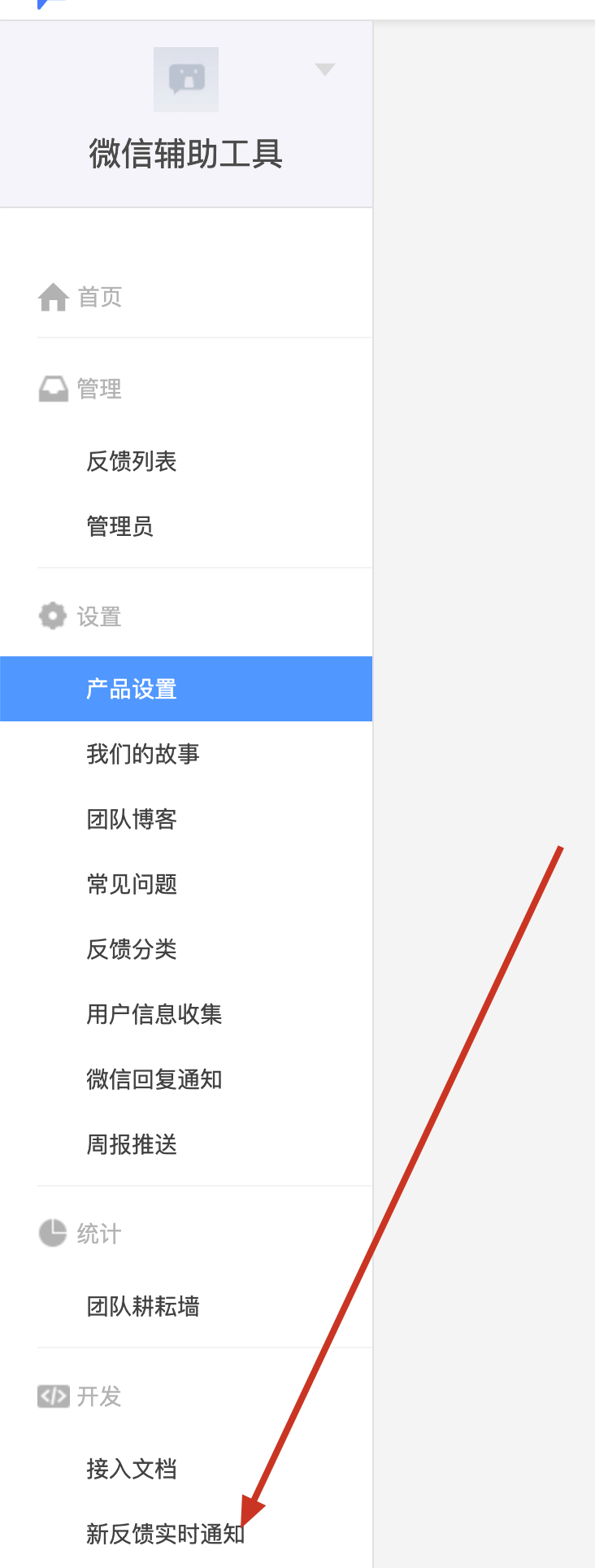
回到兔小巢的后台,找到左侧菜单栏中的 开发 - 新反馈实时通知

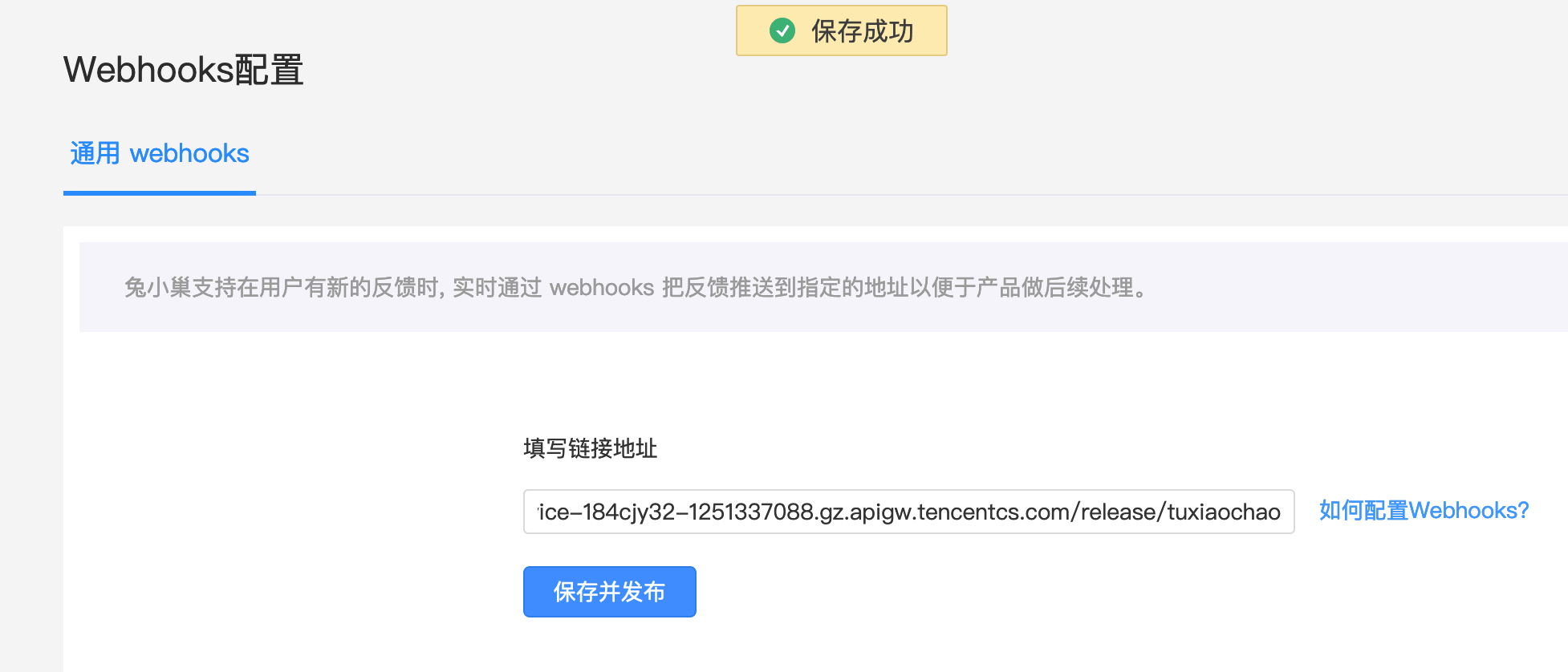
将刚刚你生成的函数的访问地址,粘贴在这里,点击保存并发布

保存成功后,就可以去你的兔小巢中发反馈,测试一下效果啦
测试效果
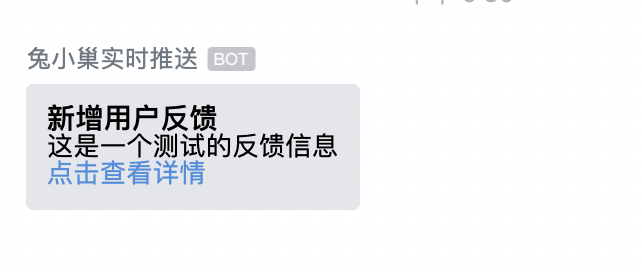
当我在兔小巢社区发了一个新的反馈后,我的企业微信群内就出现了一个新的消息提醒,提醒我有了新的反馈,同时,还带上了一个链接。点击这个链接,就可以跳转到我的兔小巢对应的反馈页面,方便快速回复。

总结
通过简单的配置,我们就可以很轻松的实现兔小巢反馈的实时推送,十分的方便。对于广大使用兔小巢的运营同学来说,现在你可以不用每隔几分钟就去刷新一下社区了,耐心的等待机器人的推送就好了~工作效率大大的得到的了提升。
正好公司需要这个,Google搜到你这篇文章······
那就说明帮上忙啦
会出现一个新反馈,多次重复推送到企业微信的情况
请问是不是和下面这个有关
注意:接受webhooks内容成功后,请尽快返回200状态码,否则将视为推送失败。推送失败的webhooks将会重入队列推送,累计7次推送重试。
这个问题是因为腾讯云云函数返回结果速度慢的问题。
把重复关了就行
现在有了这个功能呀,那还挺好的