在使用 Sublime Text 开发 WePY 时,会遇到一个问题, 如何让 Sublime Text 识别 .wpy 文件为 Vue 格式,并进行高亮呢?
你可以这样操作
1. 安装 Vue Syntax Highlight 插件
你可以使用 Package Control 来安装 Vue Syntax Highlight 插件,安装完成后,你打开任何一个 .vue 文件,就会发现代码已经被高亮了,就说明你的你的插件安装成功了。
2. 配置 wpy 文件的关联
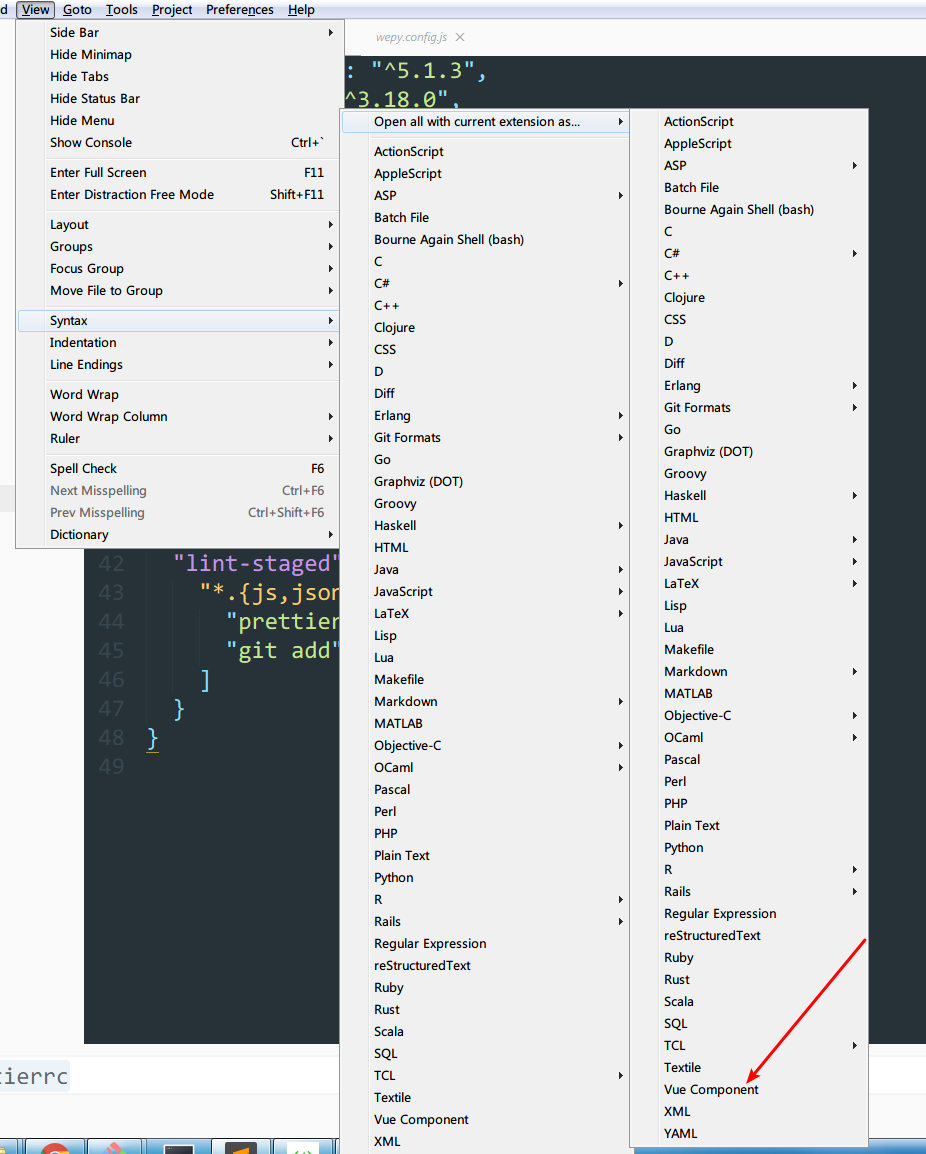
接下来,你需要打开任何一个 wpy 文件,然后点击菜单栏中的 View-Syntax-Open All Current Extension as…-Vue Component,这样,就可以完成了 .wpy 文件的 Vue 关联,后续,你再打开 .wpy 文件,就会自动使用 Vue 语法高亮插件了。